Home >Development Tools >git >GitHub project sharing: 6 very valuable visual construction open source projects

I have been researching technologies and products related to low-code visualization before, and have also led many visualization construction projects. The main purpose is toreduce enterprise R&D costsand shorten product delivery cycle, with the development of Internet technology, many excellent technical products have come out one after another. Next, I will share with you several very valuable visual construction projects, Help enterprises digital transformation.

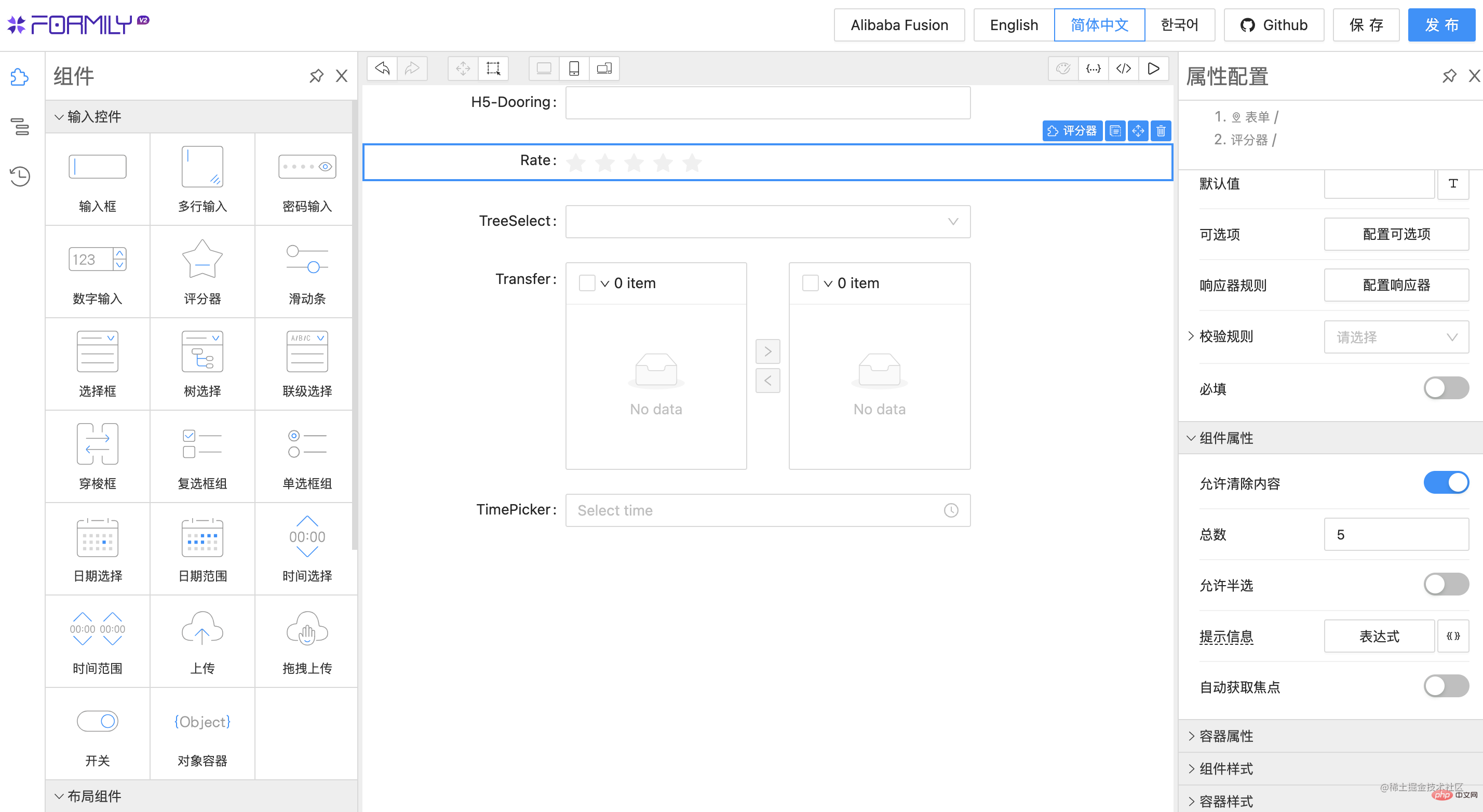
What we see above is Screenshot of the Formily editor. It is developed by the Alibaba technical team and is completely open source. We can use it to create Natural flow layout form building applications. If you are a technical person, you can also You can customize the components you want. Currently, Formily already supports multiple component libraries and frameworks, as follows:
So whether you are a react framework developer or a vue framework developer, You can use it to build your own form production platform.

#But the only disadvantage is that it is not friendly enough to non-technical people. For example, its drag and drop is a natural flow layout, and the elements The position cannot be completely moved freely, so it is not suitable for some customized or high-freedom scenes. The following is its architecture diagram:

project Link: github.com/alibaba/des…
If you are interested, you can learn and refer to it.

amis is a low-code front-end framework that uses JSON configuration to generate pages, which can reduce page development workload, greatly improving efficiency.
Front-end development is becoming more and more complex, and the learning threshold is getting higher and higher. To use the popular UI component library, we must understand npm, yarn, webpack, react/vue, etc., you must be familiar with ES6 syntax, and preferably also understand state management, such as Redux, if you have never been exposed to functional programming, it is very difficult to get started, but after getting started, you will find that it has a huge ecology, there are 2347 related libraries, many of them have similar functions, and the selection cost high.
In order to generate most pages in the simplest way, amis’s solution is configured based on JSON. Its unique benefits are:
amis users have never written front-end pages before and do not know JavaScript, but they can make professional and complex The backend interface is something that all other front-end UI libraries cannot do; page was created more than 6 years ago and is still in use today. The Angular/Vue/React version from that year is now abandoned, and the popular Gulp is also Replaced by Webpack. If these pages are not using amis, the current maintenance cost will be very high;
visual editor can be directly online

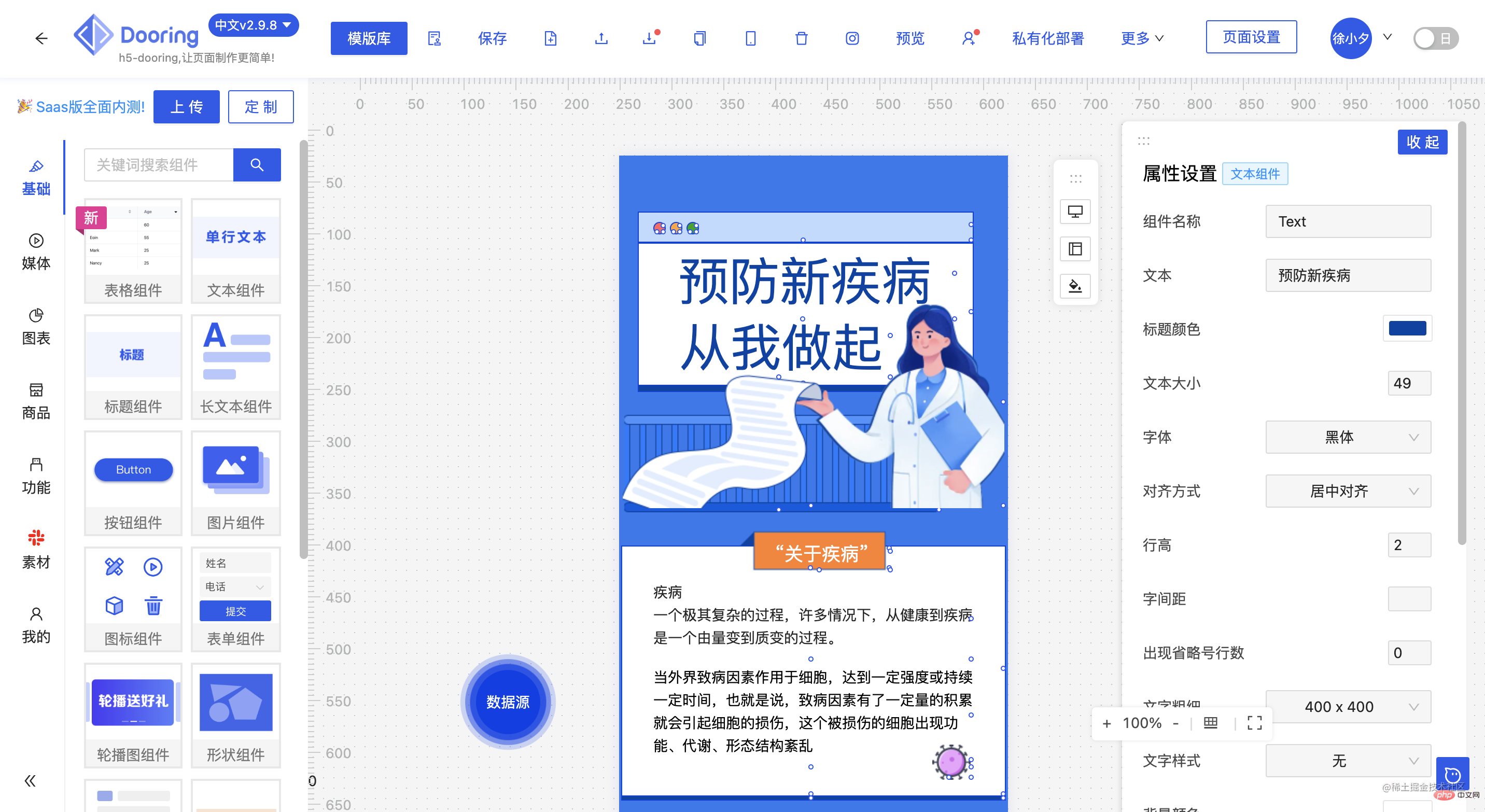
is a professional-level visual low-end system developed by domestic technology giants. Code project, making H5 pages can be as simple as building blocks. Easily build H5 pages, H5 websites, PC websites, LowCode platforms.simultaneous editor
, and supports a variety of rendering modes, such as smart grid layout and free layout. It is very suitable for non-technical people to use. It takes 10 minutes to build a beautiful page. The technical architecture is as follows: It is worth noting that the page we built visually on H5-Dooring can be online with one click, and supports downloading the page code , so that people who do not understand technology can easily deploy the page to their own server, which is simply a blessing for non-technical people. The platform is still continuing to iterate to create a better user experience. Project link : github.com/MrXujiang/h… The problems it is used to solve include: Project link: github.com/imcuttle/mo… More feature introduction: Speaking of data visualization, everyone must have had some contact with it. From a technical perspective, the most intuitive one is the front-end visualization framework, such as: These libraries can help us easily create visual charts. In order to achieve the ease of use of the product, Here is its editor: It is worth noting that I think it is somewhat similar to Project link: github.com/JakHuang/fo… Okay, that’s it for today’s sharing. I will continue to share high-value usage projects and technical practical sharing in the future. If you have any good suggestions, Feedback is also welcome at any time. (Learning video sharing: Basic Programming Video) 
4. mometa - a low-code metaprogramming editor for R&D

mometa is not a traditional mainstream low-code platform (such as amis/h5-dooring), mometa is a R&D-oriented, code visual design and editing platform; it is more Like dreamweaver, gui visual editing is to programmers.
mometa The positioning is more based on the local development model of programmers, with the added ability of visual coding (the local code file itself is also modified);
It is more like an auxiliary coding tool rather than a No-Code (amis/h5-dooring) platform solution.
5. V6.Dooring——Visual large screen production tool

V6.Dooring provides a design solution that can integrate different visual charts into a large digital screen by dragging and dropping, which greatly reduces development costs and cycles and accelerates the digital transformation of enterprises. The technical architecture is as follows: 
V6.Dooring has designed the following core modules:

V6.Dooring is also developed byH5-Dooring The author led the research and development, if you are interested, you can study it.6. form-generator——Based on Element UI form design and code generator

Element UI form design and code generator, which can run the generated code directly on vue based on Element project; you can also export the JSON form and use the supporting parser to parse JSON into a real form. Formily, both are technical side construction projects.Summary
The above is the detailed content of GitHub project sharing: 6 very valuable visual construction open source projects. For more information, please follow other related articles on the PHP Chinese website!