This article brings you relevant knowledge about front-end and back-end. It mainly talks about what back-end knowledge you should know as a front-end person. Interested friends, let’s take a look. I hope everyone has to help.
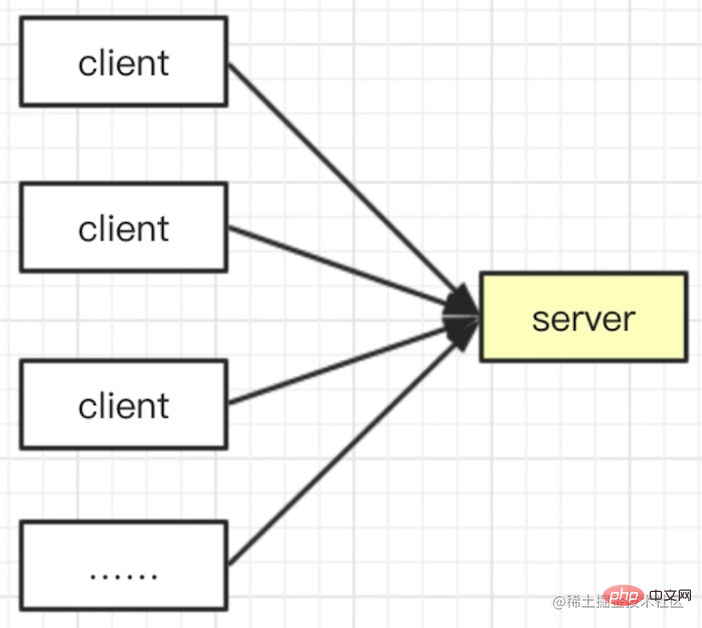
What is the server
- The server is also called the backend and server side
- The front end is the user Visible and operable parts, such as branches and leaves
- The server provides "support" and "nutrition" for the front-end, such as tree roots
What is the front-end
- Narrow sense: webpage
- Broad sense: various clients, such as App, PC client, etc.
Responsibilities of the server
- Provide data to be displayed by the front end
- Receive data to be submitted by the front end
- Storage data (software companies attach great importance to data and will collect various data)
Representation form of the server
- The front-end ajax needs to call an interface, such as using get request to obtain data, post request to submit data
- This interface is provided by the server
Front-end and back-end interactive communication-HTTP protocol
- Hyper Text Transfer Protocol
Hyper Text Transfer Protocol
- stipulates How the client and server communicate
- is the standard and cornerstone of data communication in the Internet world
HTTP - Universal
- url: backend The address of the interface, that is, the address of the front-end Ajax request
- method: request method, such as GET POST PUT DELETE, etc.
- Status code: the status returned by the interface, such as 200 302 404 500, etc.
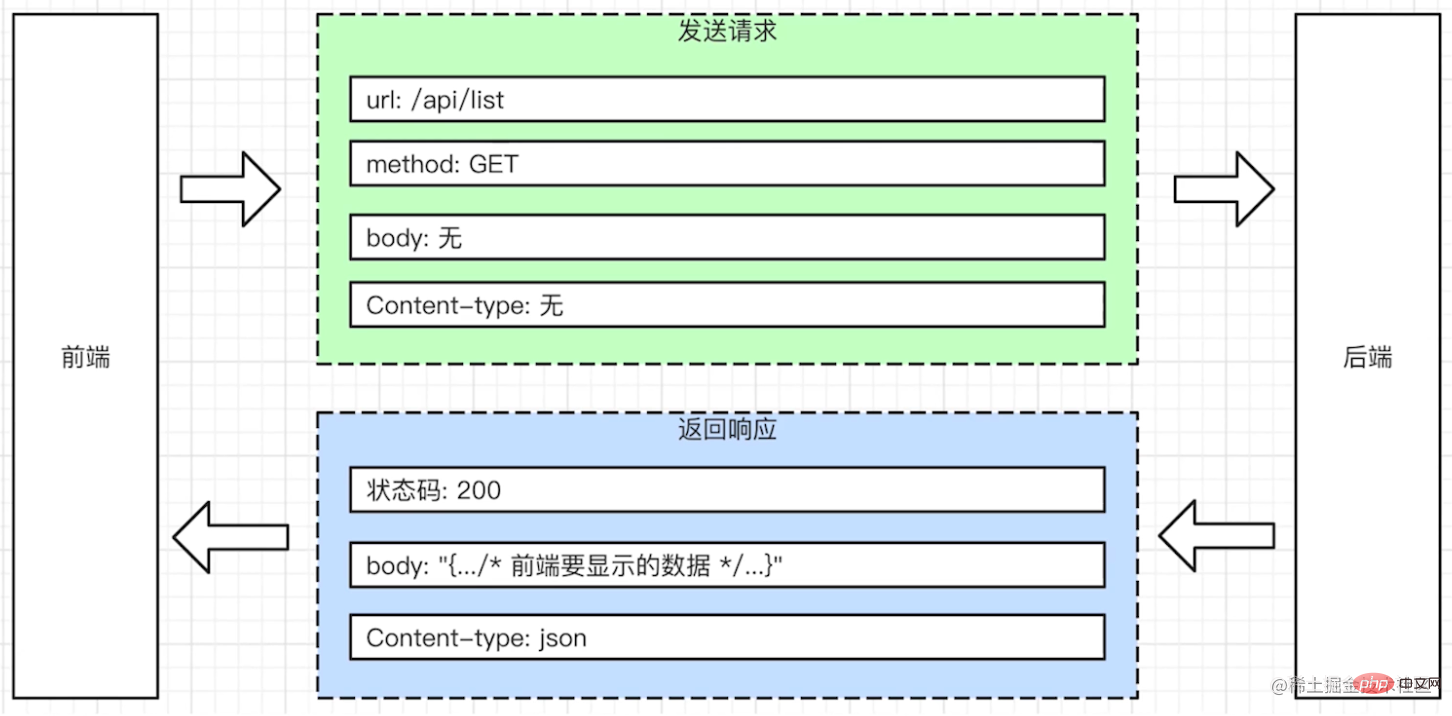
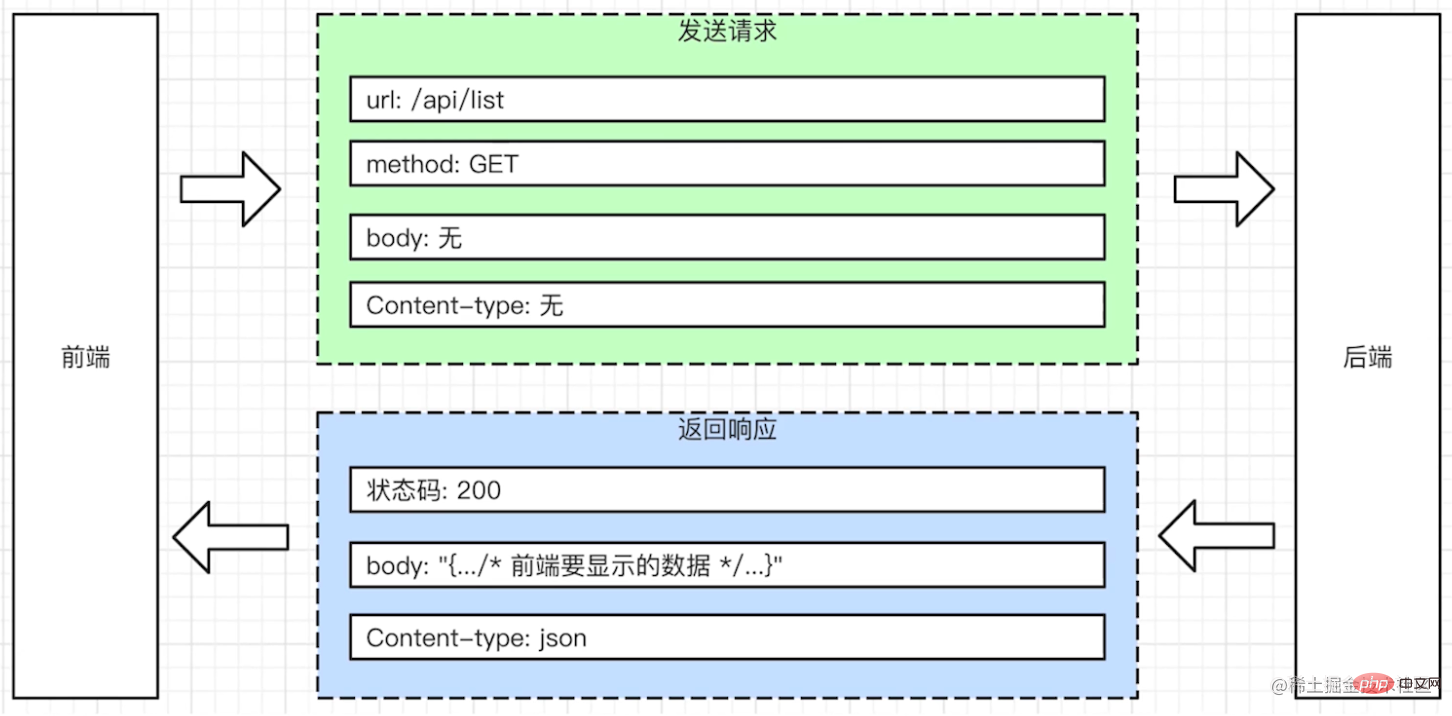
HTTP - Request
- Request: Request, the front end sends it to the server
- Request Body: The request is the data sent to the backend
- Request Content-type: The format of the sent data, such as JSON format
- ...
HTTP - Response
- Response: Return/response, the server returns to the front end
- Response Body: After The data returned to the front end
- Response Content-type: The format of the returned data, such as JSON format
Demonstrate a Get request

Demonstrate a POST request

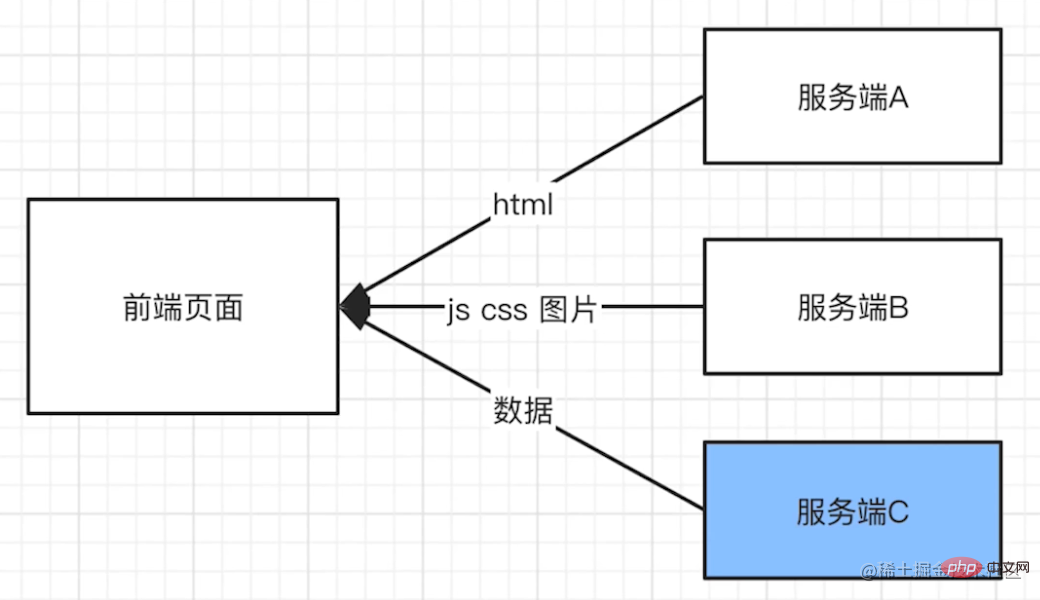
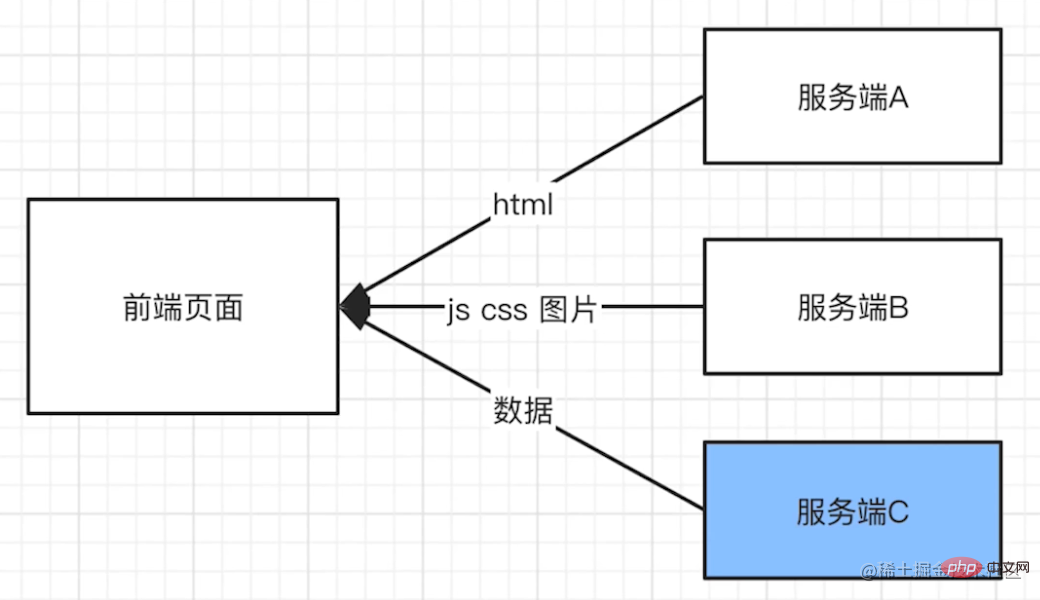
##A web page may correspond to multiple servers
The resources that need to be loaded by a web page may include
html- css
- js
- pictures
- audio and video
- Business data
-
Different resources may come from different domain names
html may come from a separate domain name- js css may From an independent domain name
- The data may come from an independent domain name
- Different domain names can correspond to different servers
-

Services The end can also be mainly divided into static services (processing html css js images, etc.) and data services (providing data interfaces)
How the server processes and returns data
Define the url rules for front-end requests - routing (front-end Ajax requests require url) - Request gets the data and uses Response to return the data
-
It can also be abbreviated For req and res- Obtained through Request: method url body
- Via Response: Can be set: status code, Content-type, body
-
Reading and storing data - database-
Database, dedicated to data storage and query- The database is an independent The system is not exclusive to nodejs
- Basic operations: query, add, delete, modify, sort, etc. all require query conditions
-
##
What is Router
- Entry rules for the server
- Need to agree with the front-end
- Just like the ancient city gate, the city gate There is a specific entrance to enter, and each entrance has a specific function
- Backend definition GET /api/list routing=> Front-end axios.get( /api/list' )
- Backend Define POST /api/create route => Front-end axios.post( '/api/create' , {..)
- The route defines the sending rules, and the url is the specific form of sending
What does routing include?
- Define methods, such as GET/POST, etc.
- Define url rules, such as /api/list and /api/create
- Define input (Request body) and output (Response body) formats
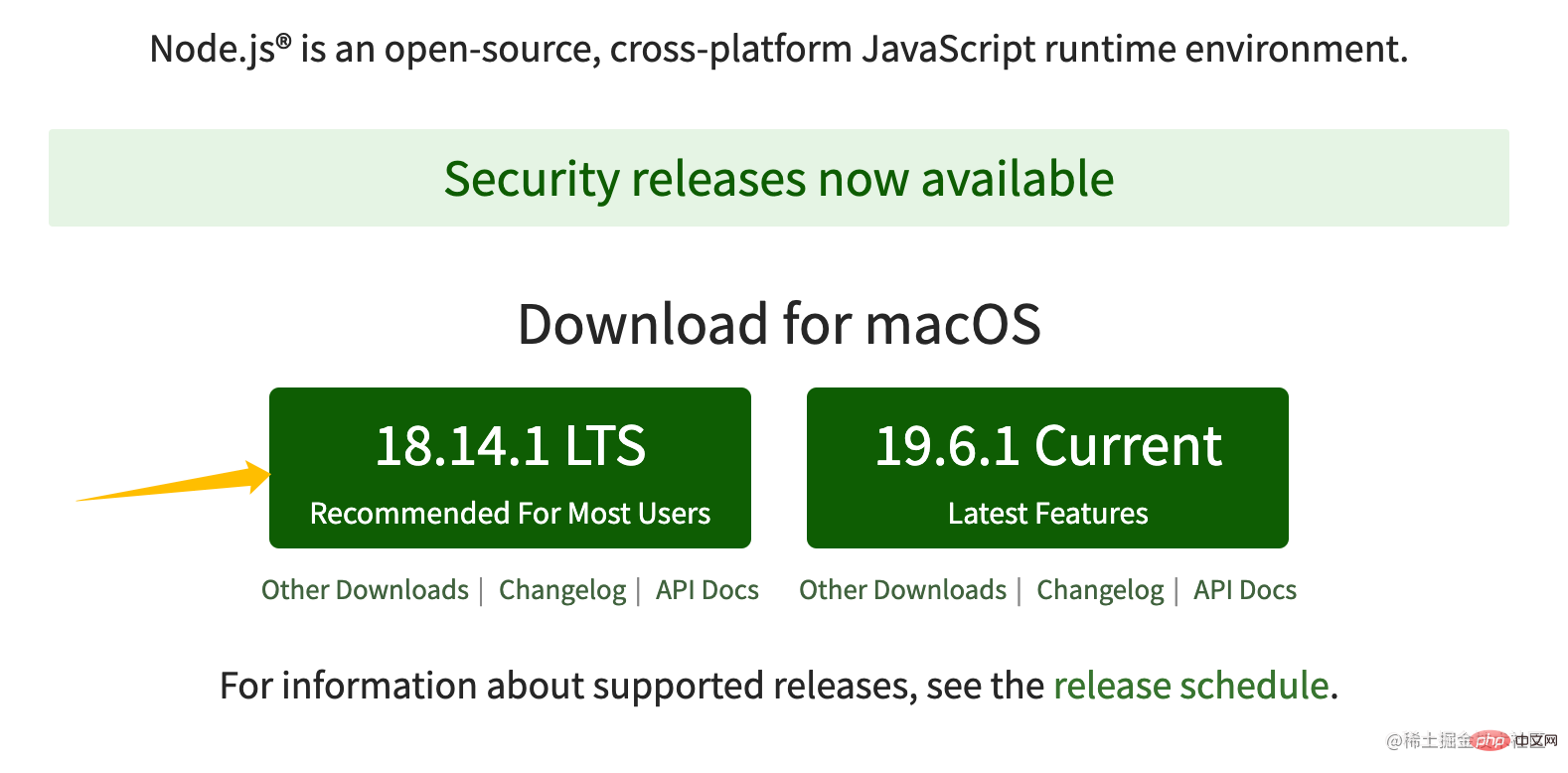
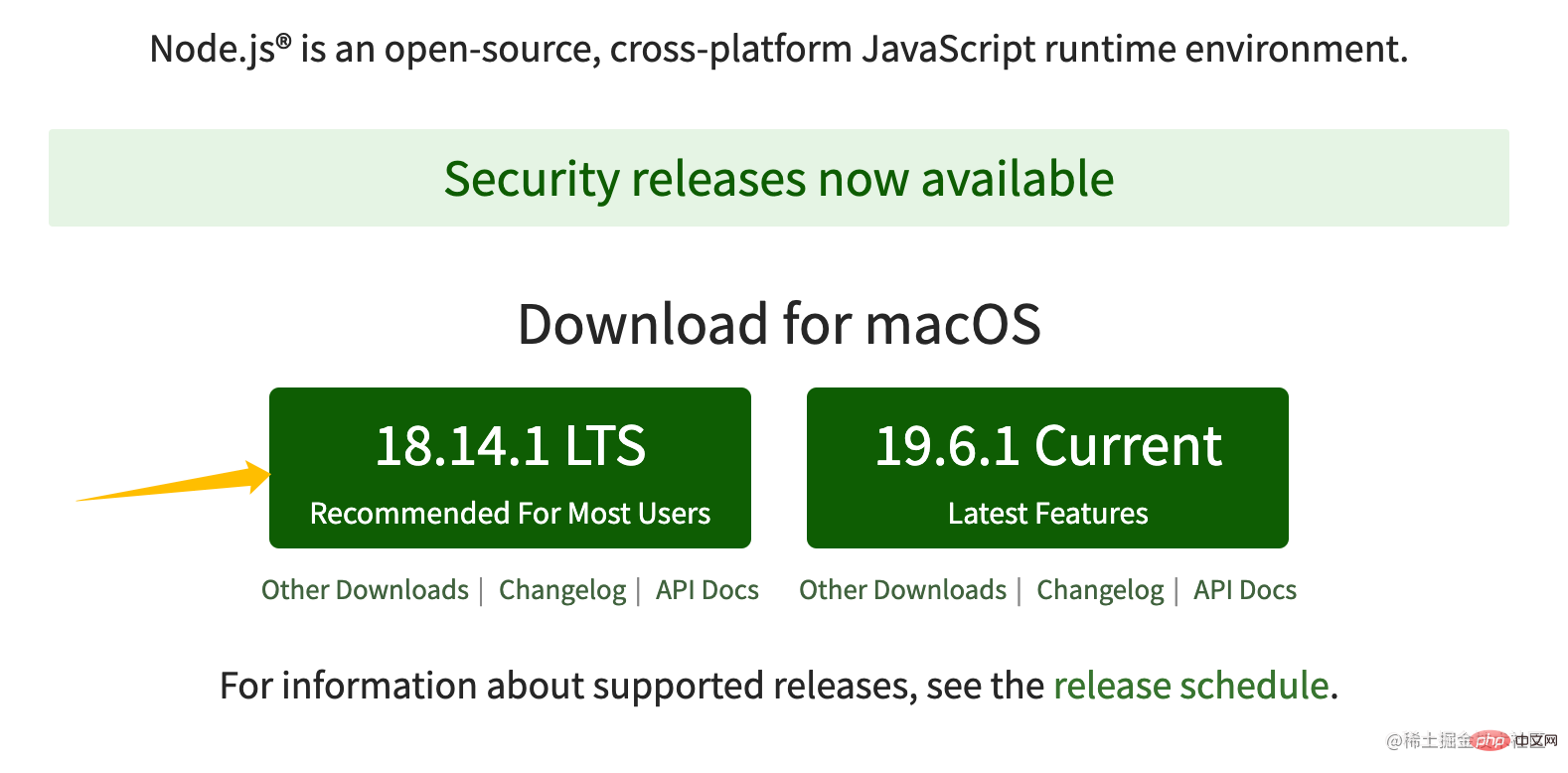
Configure Nodejs environment
Enter Node official website installation:

After the installation is complete, use the following command to check whether the installation is complete:
Continue to install nrm management package source:
npm i nrm -gnrm lsnrm use taobao
Use nvm to manage nodejs multiple versions
- Mac OS, use
brew install nvm
- windows, search
nvm-windows in github, there is a download address
Use nvm
- ##nvm list
View all current node versions
- nvm install v16.10.0
Install the specified version
- nvm use —delete-prefix 16.10.0
Switch to the specified version
The difference between Nodejs and Javascript
Javascript
- Use ECMAScript syntax specification, plus Web API ( DOM operation, BOM operation, Ajax), one is indispensable
- The combination of the two can complete any operation on the browser side
- ECMAScript definition The syntax (variable definition, loop, judgment, function, prototype and prototype chain, scope and closure, asynchronous, etc.) must be observed when writing javascript and nodejs
Nodejs
Use ECMAScript syntax specification, plus nodejs API, both are indispensable- Processing http, processing files, etc., specific reference:
- nodejs.cn/api-v16/
Combining the two, you can complete any operation on the server side-
CommonJs
In the Nodejs environment, the module system is supported by default. The module system follows the CommonJS specification- In Nodejs, a js file is a module
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");
Debugging
Use the breakpoint debugging that comes with vscode- package.json Add the
- --inspect=9229
parameter to start the program, enter the URL: chrome://inspect, and select the corresponding program debugger
The difference between back-end development and front-end development

Service stability
- The server side may Suffering from various malicious attacks and misoperations
- A single client can hang up unexpectedly, but the server cannot
Consider CPU and memory (optimization , extension)
The client has a browser exclusively, and memory and CPU are not a problem- The server has to carry many requests, and CPU and memory are scarce resources
-
Logging
The front-end will also participate in writing logs, but it is only the initiator of the log and does not care about the subsequent - server side to record logs, store logs, and analyze logs. The front-end does not care about
-
security
The server must be ready to receive various malicious attacks at any time, while the front-end is much less concerned- such as: unauthorized operations, database attacks Wait
-
Cluster and service split
Product development is fast, traffic may increase rapidly-
- How to split machines and services by expanding To carry large traffic?
Recommended study: "
web front-end development"
The above is the detailed content of As a front-end, you need to understand these back-end common sense!. For more information, please follow other related articles on the PHP Chinese website!