Home >Development Tools >VSCode >Take you to use the Format function of VSCode to implement code formatting
Just use the Format function that comes with VSCode to meet configurable code formatting needs! The following article will introduce you to the Format function of VSCode. I hope it will be helpful to you!

#In recent years, the development environment has paid more and more attention to the standardization of code. Using tools to check and automatically repair has become the first choice for code assurance.
Generally use auxiliary tools such as Lint (ESLint StyleLint) or Prettier. Through simple configuration and deployment, you can use some popular Code Style specifications to achieve The purpose of automatic prompting, automatic repair, automatic execution and supervision.
But I don’t know if you have encountered the following situations:
When typing code in the IDE, because there is no real-time format (usually automatically formatted when saving), A red prompt always appears, and I always think that my grammar is wrong, but in fact it is just that it has not been formatted. (For example, the automatic verification prompt of the ESLint plug-in)
When I first started using it, I always encountered rules that I didn’t understand (maybe too strict), and I had to click into the prompt to view it. The specific reason is that it is equivalent to learning the rules while developing.
I wrote a piece of code. After saving, the code suddenly became longer and all lines were wrapped. The 50 lines of code were suddenly stretched to 100 lines. I won’t name anyone here.
There are not many requirements for code specifications (more referring to formatting). For example, the project is relatively small, the project schedule is relatively tight, etc. As long as it meets the basic formatting requirements.
Especially the last one. In fact, many small projects only need to meet the most basic formatting, which can ensure that the team can meet and implement a set of simple specifications. Other comparisons Strict regulations can be ignored.
A concept is mentioned here. There are two types of specifications: Formatting rules and Code quality rules (Code-quality rules) . The basic specifications mentioned above basically belong to code format rules.
The following are the commonly used and basic formatting rules, that is, code format rules, taking standardjs style as an example:
semicolon. eslint: semi
Space indentation. eslint: indent
Add space after the keyword. eslint: keyword-spacing
When declaring a function, add a space between the brackets and the function name. eslint: space-before-function-paren
space should be left between string splicing operators. eslint: space-infix-ops
Add space after the comma. eslint: comma-spacing
Add spaces on both sides of a single-line code block. eslint: block-spacing
Leave a empty line at the end of the file. eslint: eol-last
Blank should be left between the colon and the value in the key-value pair. eslint: key-spacing
In addition to indentation, do not use multiple spaces. eslint: no-multi-spaces
No spaces are left at the end of the line. eslint: no-trailing-spaces
Do not add spaces in front of the attribute. eslint: no-whitespace-before-property
When encountering a semicolonspaceshould be left after the semicolon but not before it Keep. eslint: semi-spacing
Leave spaces at the beginning and end of the code block. eslint: space-before-blocks
Do not leave spaces between parentheses. eslint: space-in-parens
Do not add spaces before and after the variables in the template string. eslint: template-curly-spacing
As you can see, they are basically semicolons Enter space space related specifications, and these specifications have been integrated in some IDEs.
For example, VSCode can satisfy all the above rules through simple configuration.
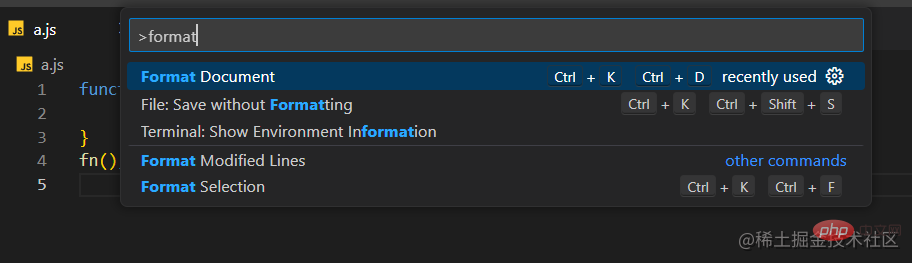
VSCode itself has a Format function, which is supported by most file types. The default shortcut key is Ctrl K D.

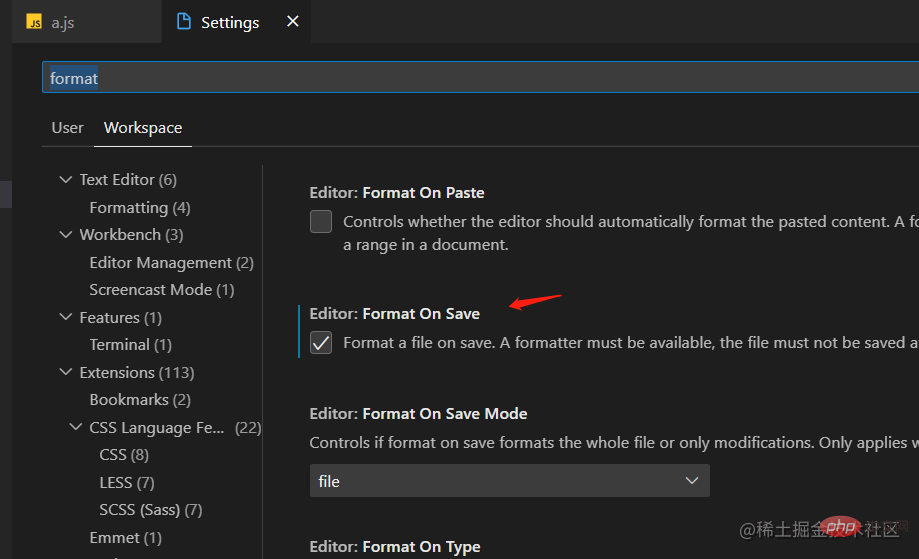
also supports setting to Format on Save.

#Then list out which of the above basic specifications are not included in the default Format function.
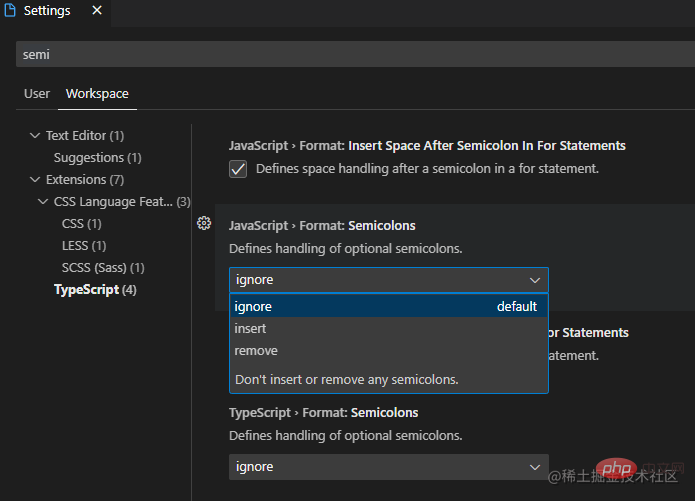
semicolon. - There is no specification by default and can be configured through settings.
Space indent . - The default TabSize is 4 spaces, which can be configured through settings.
When declaring a function, add a space between the brackets and the function name. - Unlike standardjs, VSCode has no spaces by default.
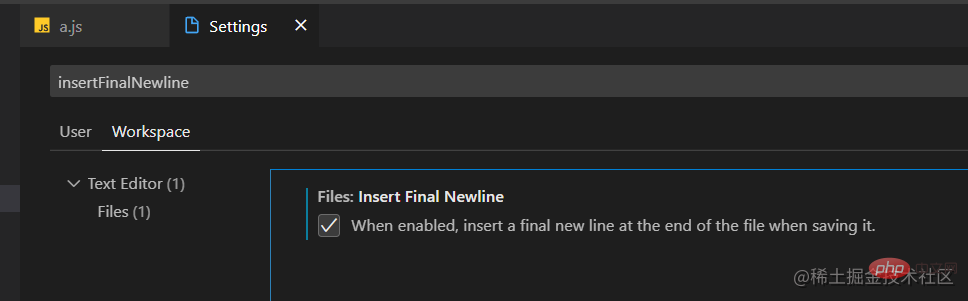
Leave a blank line at the end of the file. - None by default, can be configured through settings.
There are only 4 of them. The third one can be said to have different rules, but there are rules, so there are 3 in total. Therefore, most rules are already supported by the default format function.
is divided into three specifications: it is required that must have a semicolon ; prohibits semicolon; is OK. There are various popular specifications on the market, but they generally require that must contain or prohibits .
VSCode has no requirements by default, but it can be defined through settings:

ignore By default, it can be used with or without a semicolon;
insert A semicolon is required;
remove disallows semicolons.
are generally divided into two specifications, 2 spaces or 4 spaces. Most of them are popular on the market now. In the specification, 2 spaces prevail.
The default specification of VSCode is:
Detect Indentation Corresponding settings: editor.detectIndentation Default value true, based on the current file content, detect whether the current file has 2 spaces or 4 spaces space, and then Format according to this; Tab Size corresponds to settings: editor.tabSize: default value 4, if it is a new file , it is determined based on this value. The default is 4 tab size. The above picture is the default configuration. If you want all files to be indented with 2 spaces as the norm, you can turn off Detect Indentation first. , and then set Tab Size to 2.
If you do not turn off Detect Indentation and only change Tab Size to 2, the indentation will be based on the file content, and then the new file will be indented by 2 spaces.
VSCode detects the tabsize of the file based on what it is. You can see it in the status bar at the bottom of the file and click it to change it.

Search for the keyword insertFinalNewline in settings, the default option is Disabled, when checked, a blank line will be left at the end of all files when saving.

To sum up, all settings are configured as follows:
It is recommended to set settings under Workspace. After setting, the settings.json file will be generated under the .vscode path and can be submitted. Unify the internal specifications of the development team on git.
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}In fact, more format configurations can be configured in VSCode settings, you can explore by yourself.
For example, css, less, json, md, etc. I personally feel that it is enough to just use VSCode’s default one.
In addition to the code format rules mentioned above, other specifications are code quality rules Yes, this can be done with the ESLint specifications, because these specifications do not conflict with the above code format rules, and with the auto fix on save of ESLint, When you can save the file, first use VSCode format code format rules, and then use ESLintprocessingcode quality rules. To give a few examples:
enforces single quotation marks or double quotation marks . eslint: quotes
is always used. === replaces ==. eslint: eqeqeq
For the usage of ESLint, you can refer to the previous article: ESLint with VSCode Unify team front-end code specifications
This article summarizes how to standardize the front-end Codecode format specifications## using only VSCode development tools #, and supports configurable and automatic file formatting code functions.
Advantages:
code format specifications, suitable for small factories.
Disadvantages:
code format rules, do Without code quality rules verification, it needs to be combined with ESLint.
ESLint, there are few rules and not much configurability.
Prettier, there are very few rules, certainly not as good as some popular coding style specifications.
This article only provides a code format specification solution and an idea. Whether it is suitable for you depends on your own needs. .
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of Take you to use the Format function of VSCode to implement code formatting. For more information, please follow other related articles on the PHP Chinese website!