Home > Article > Web Front-end > Take a look at these front-end interview questions to help you master high-frequency knowledge points (1)

10 questions every day, after 100 days, you will have mastered all the high-frequency knowledge points of front-end interviews, come on! ! ! , while reading the article, I hope you don’t look at the answers directly, but first think about whether you know it, and if so, what is your answer? Think about it and then compare it with the answer. Would it be better? Of course, if you have a better answer than mine, please leave a message in the comment area and discuss the beauty of technology together.
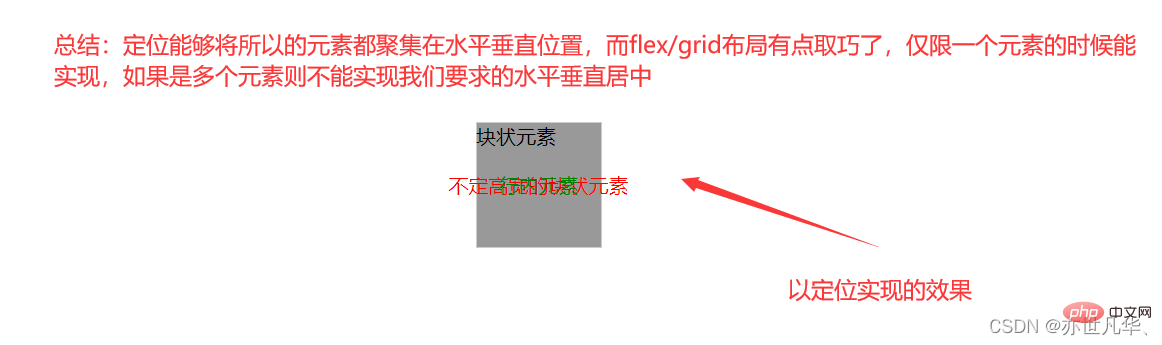
Me: Uh~, for this problem, I thought of three common ways: Positioning、 flex and grid layout. The entire code is as follows
Positioning: Because this element is not sure whether it is a block-level element (whether the block-level element has width and height) or an inline element, So you need to use the transform attribute to do a negative 50% movement (based on the current element width and height).
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
flex layout: Not only supports block elements, but also supports inline elements, and can be used for both fixed height and width and non-fixed height and width. [Related recommendations: web front-end development]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
grid layout: Not only supports block elements, but also supports inline elements, for fixed height Both width and variable height and width can be used.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

Me: Uh~, padding is the inner margin that acts on itself, and margin is the outer margin that acts on external objects.
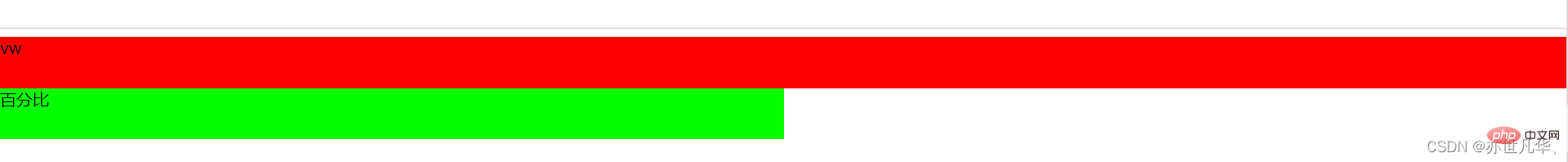
Me: Uh~, vw is only related to the width and height of the device, and % is related to inheritance. The entire code is as follows
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

Me: Uh~, the difference between inline elements and block-level elements is mainly reflected in the following points:
Attributes of the box model:
The width and height settings for inline elements are invalid (line-height can be set), margin top and bottom are invalid, and padding top and bottom are invalid.
Inclusion relationship:
Block-level elements can contain inline elements and block-level elements; inline elements cannot contain block-level elements.
Arrangement method:
Block-level elements will occupy one row and are arranged vertically. Inline elements do not occupy the entire row. They are arranged in a straight line. They are all in the same row and arranged horizontally.
The two types can be converted to each other:
Inline elements are converted into block elements: display:block; block elements are converted into inline elements: display :inline.
Me: Uh~, common inline element labels include the following:
a, img, picture, span, input, textarea, select, label
Me: Uh~, the smallest font currently supported by Google Chrome is 12px. Normally this font is already the smallest. If you still want to make the font smaller, you can only use CSS The scaling attribute makes the font smaller, such as transform: scale(0.5). This attribute can reduce the original smallest font to one-half its original size.
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
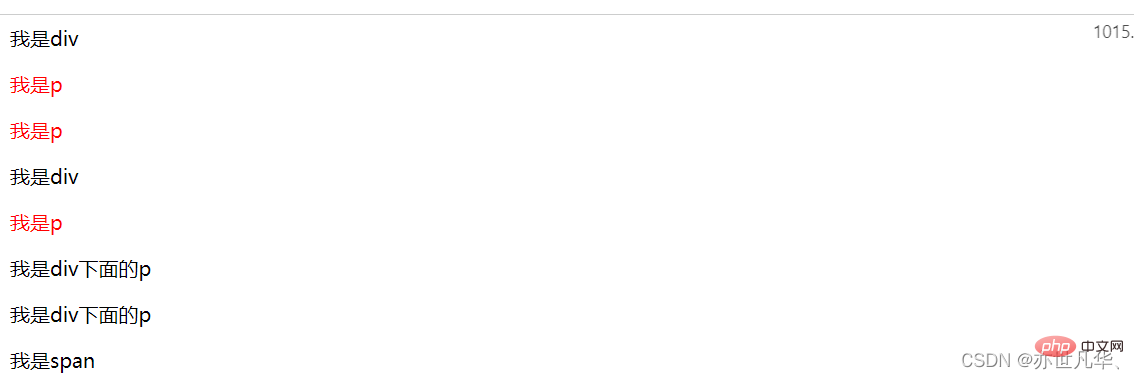
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

The above is the detailed content of Take a look at these front-end interview questions to help you master high-frequency knowledge points (1). For more information, please follow other related articles on the PHP Chinese website!