Home >Web Front-end >Front-end Q&A >What implements rounded corners in css3
The "border-radius" attribute that implements rounded corners in css3 can be used to make "rounded corners" for any element; its syntax is "border-radius: 1-4 length|% / 1- 4 length|%;", you need to set the four values of each radii in this order. If bottom-left is omitted, it is the same as top-right. If bottom-right is omitted, it is the same as top-left.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What is the implementation of rounded corners in css3?
Using the CSS3 border-radius property, you can make "rounded corners" for any element.
Syntax
border-radius: 1-4 length|% / 1-4 length|%;
Comments: Set the four values of each radii in this order. If bottom-left is omitted, it is the same as top-right. If bottom-right is omitted, it is the same as top-left. If top-right is omitted, it is the same as top-left.
Value length: defines the shape of the rounded corners; %: defines the shape of the rounded corners in percentage.
CSS3 border-radius property
Using the CSS3 border-radius property, you can make "rounded corners" for any element.
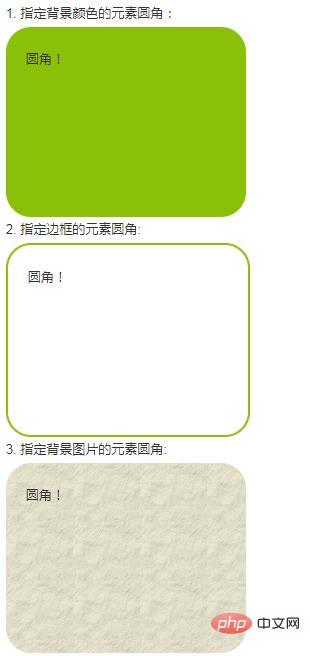
The following are three examples:

The code is as follows:
Example
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border- radius - specifies each rounded corner
If you specify only one value in the border-radius property, 4 rounded corners will be generated.
However, if you want to specify the four corners one by one, you can use the following rules:
Four values: The first value is the upper left corner, the second value is the upper right corner , the third value is the lower right corner, and the fourth value is the lower left corner.
Three values: the first value is the upper left corner, the second value is the upper right corner and the lower left corner, the third value is the lower right corner
Two values: the first value is the upper left corner and the lower right corner, the second value is the upper right corner and the lower left corner
One value: The four rounded corners have the same value
The following are three examples:

The following is the source code:
Example
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}Recommended learning: "css video tutorial"
The above is the detailed content of What implements rounded corners in css3. For more information, please follow other related articles on the PHP Chinese website!