Home > Article > Web Front-end > How to hide css overflow images
How to implement CSS overflow How to hide css overflow How to hide css overflow How to hide css overflow imagesss hiding: 1. Create a div as "
..."; 2. Use the img tag to introduce How to hide css overflow How to hide css overflow How to hide css overflow imagessss ; 3. Just add the attribute ".img-box{width: 400px; overflow: hidden; background-color:teal;}" to img.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
How to hide css overflow How to hide css overflow How to hide css overflow How to hide css overflow imagessss?
CSS to realize How to hide css overflow How to hide css overflow How to hide css overflow imagesss or text overflow hiding effect
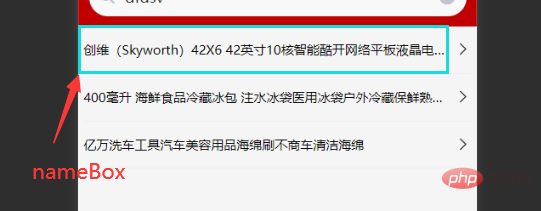
Effect picture: single line Overflow hiding
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
}
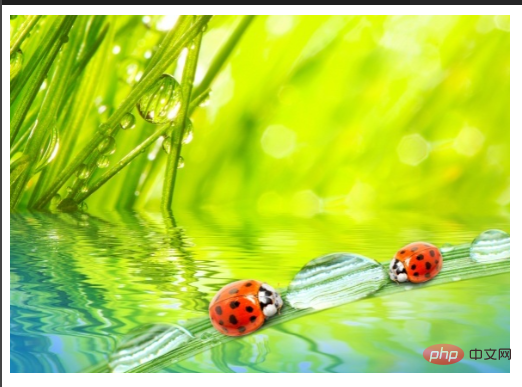
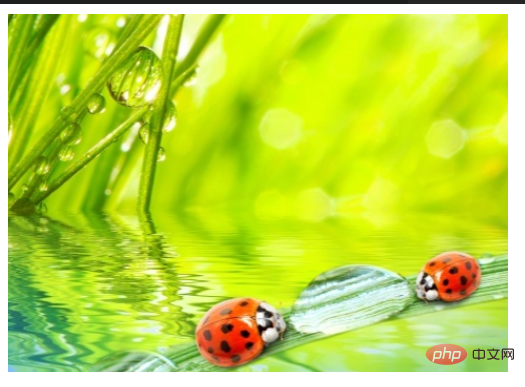
The How to hide css overflow How to hide css overflow How to hide css overflow imagesss content is enlarged and the frame remains unchanged (overflow hiding overflow: hidden)

<div>
<img alt="How to hide css overflow images" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>
Recommended learning: "css video tutorial"
The above is the detailed content of How to hide css overflow images. For more information, please follow other related articles on the PHP Chinese website!