Home >Web Front-end >Vue.js >A brief analysis of how to use Intro.js to implement user guidance function in vue project
How to implement user guidance function in vue project? The following article will introduce to you how to use Intro.js to implement the user guidance function in the vue project. I hope it will be helpful to you!

After the system releases a new version or launches new functions, in order to facilitate users to quickly understand the new functions, it is usually necessary to add some user guidance interfaces.
Common plug-ins used to implement user guidance are: Intro.js, Shepherd, vue-tour, Driver. jsetc. Each of these plug-ins has its pros and cons. This article will introduce how to use Intro.js to implement user guidance based on the vue project. [Learning video sharing: vue video tutorial, web front-end video]
Intro. js is an open source Javascript/CSS library for adding step-by-step introductions or prompts. It has the following advantages:
Intro.js can implement two user guidance forms: tour (explicit guidance) and hint (implicit guidance) (Note: These two translations are chosen by the author myself and are only used for differentiation!!!).
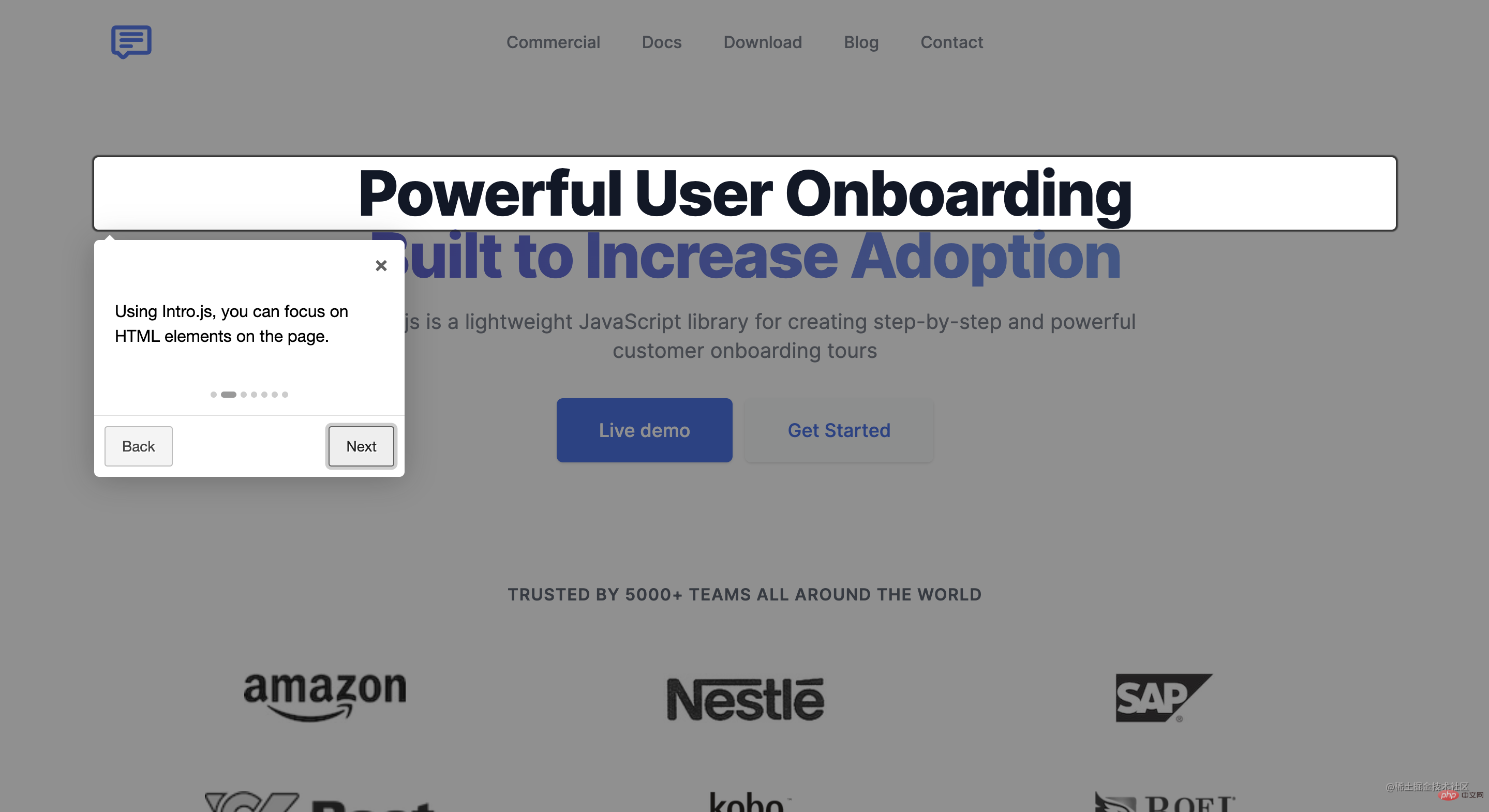
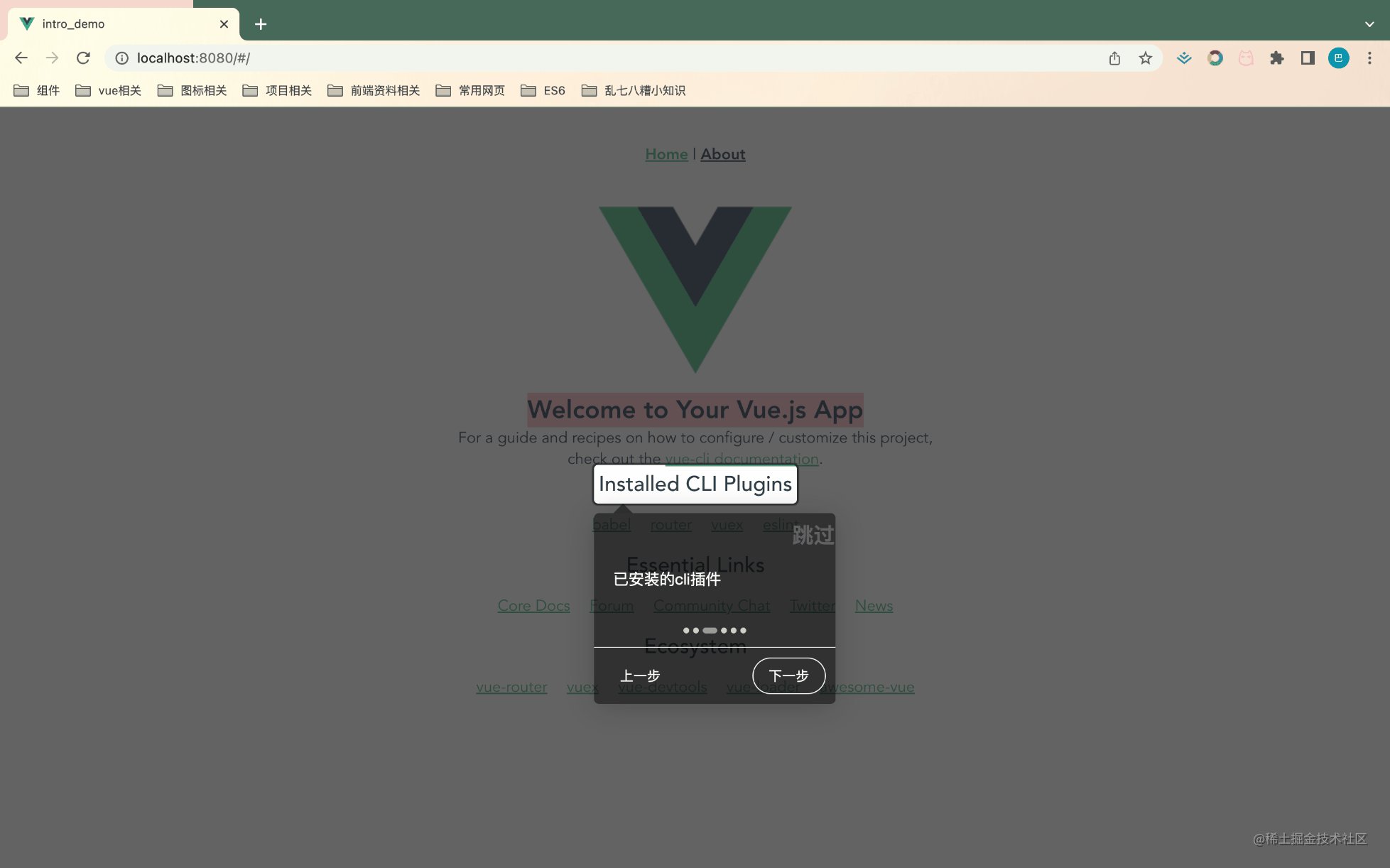
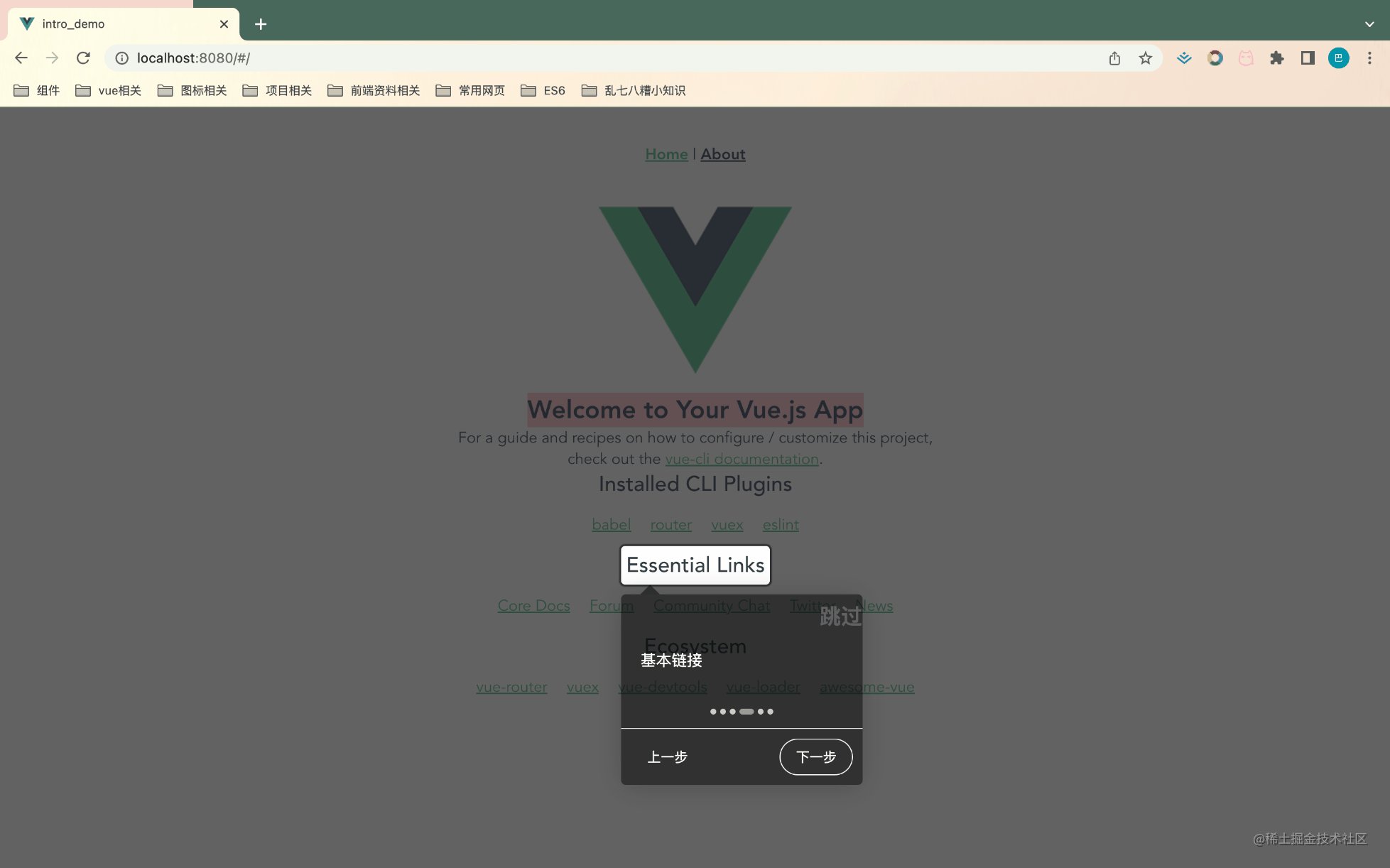
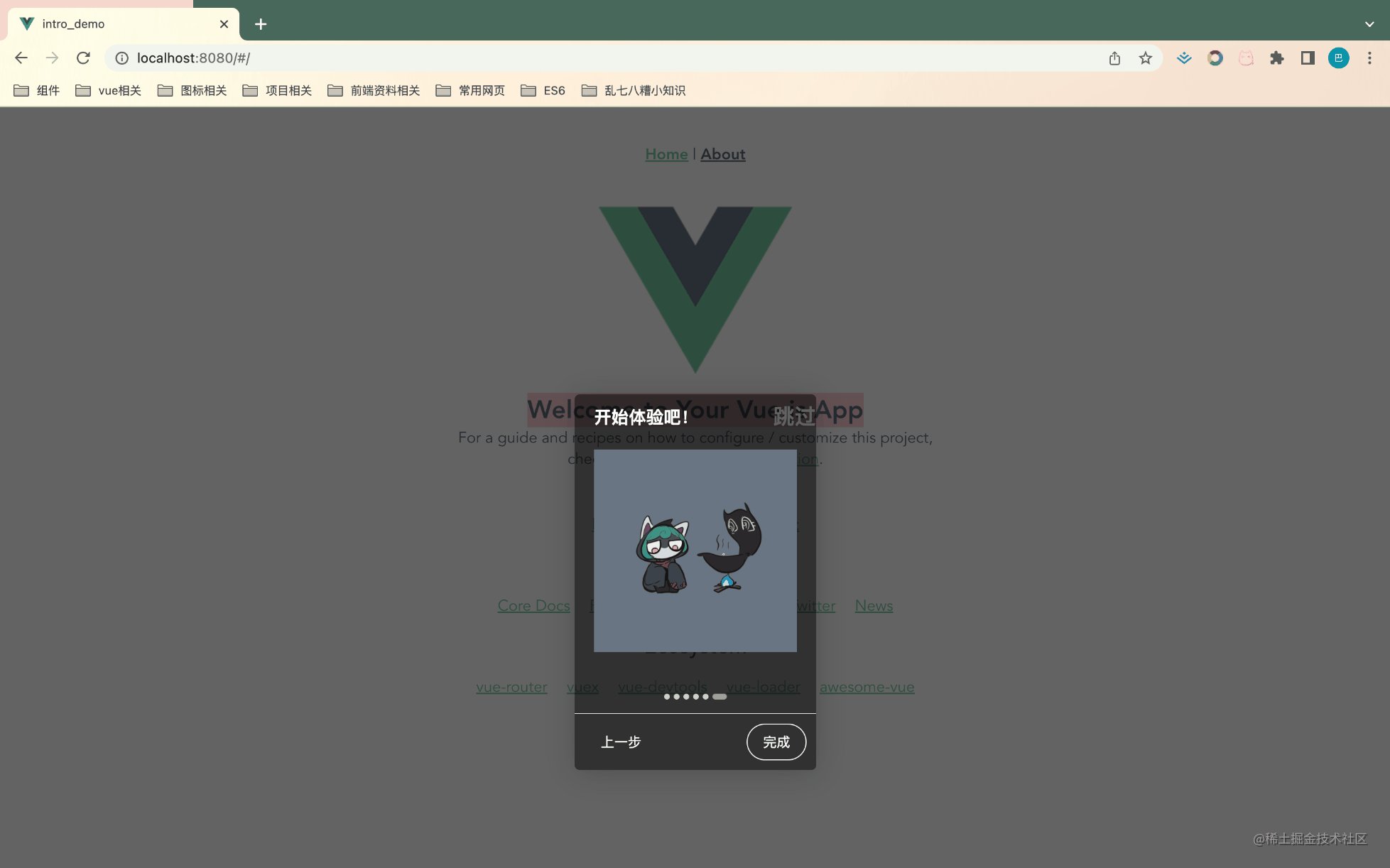
Among them, the display guide is more likely to be a brief introduction to the function. Its effect is as shown in the figure below. It is usually composed of a mask layer, selected page elements, guidance information pop-up windows, etc.

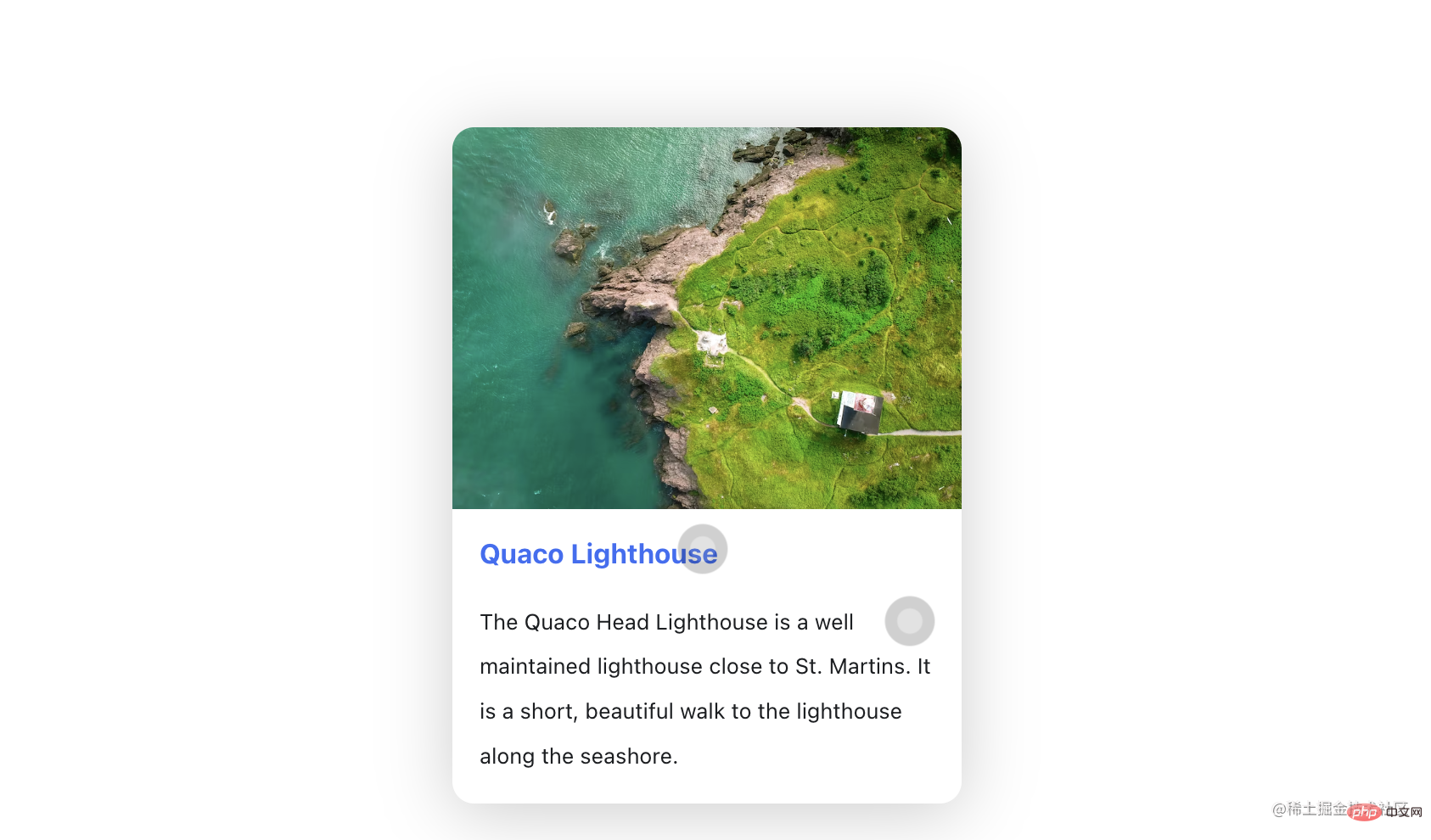
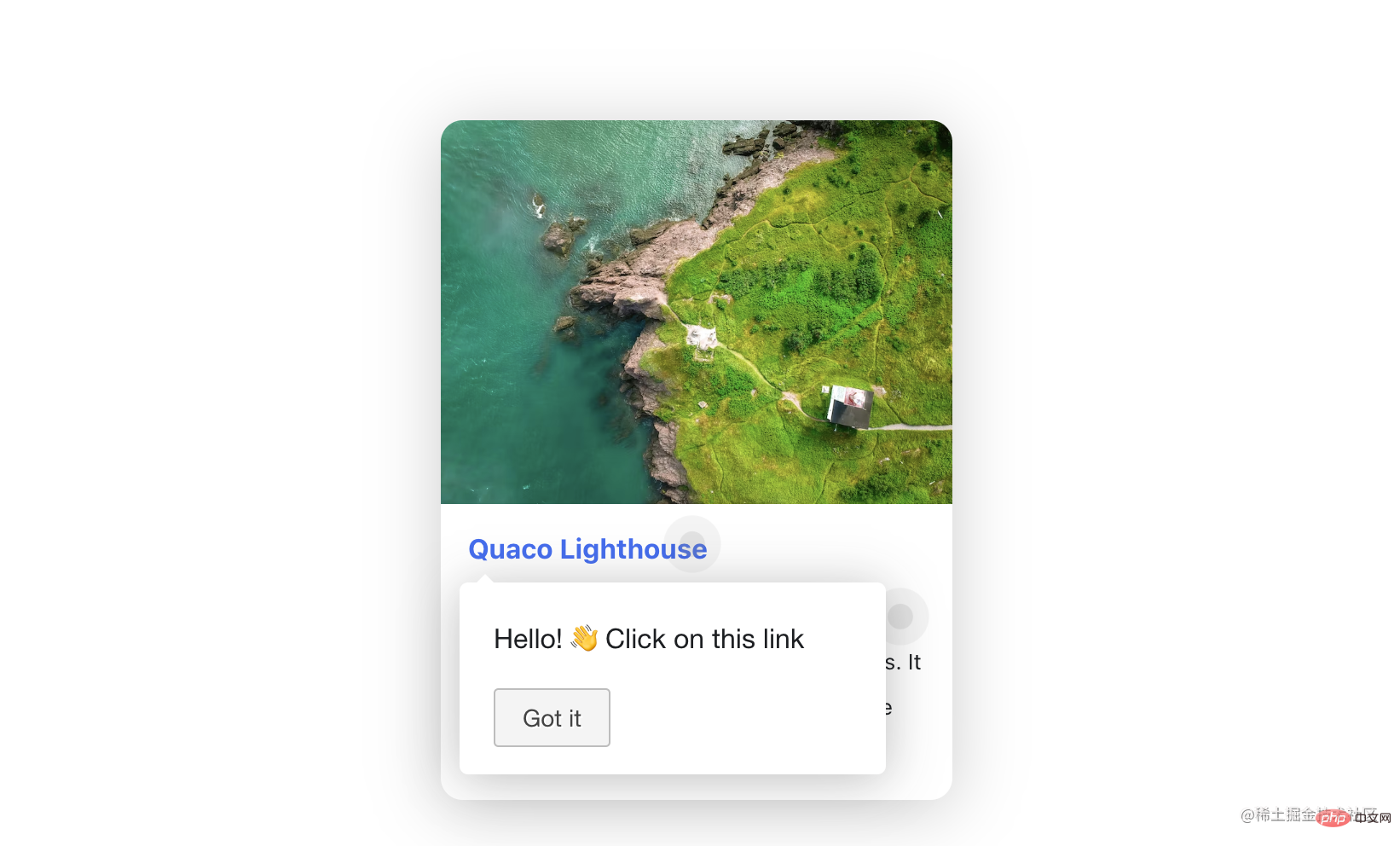
Implicit guidance is like a kind of operational guidance, encouraging users to participate and learn while using it. The default effect is as shown in the figure below, prompting users to click Specify the element, and then the corresponding prompt information will be displayed or the next step will be entered.


The core usage of these two forms is to select elements and preset guidance information. Therefore, this article will mainly introduce the usage of tour. The usage of hint can be understood by analogy. You can easily get started by referring to the usage of tour and the demo in the official document, so I will not go into details here.
Official API documentation.
introJs, the optional parameter targetElm is a String type, referring to the specific element that starts the intro, for example: "#intro-farm".
Set a set of options for the created introJs object. The parameter options is an object type that includes all information in the guide, such as button display text, mask layer transparency, prompt text, etc.
Commonly used options are as follows:
The contents corresponding to some of the above fields are shown in the figure below, more complete options You can view the Official Document.

Among them, doneLable will only appear in the last step of guidance and will occupy the position of nextLabel. Therefore, if ## When #hideNext is set to true, both nextLabel and doneLabel will be hidden in the last step.
helperElementPadding is the white border part of the highlighted area in the picture (in order to distinguish the corresponding area of the field, a pink background color is specially given to the selected element).
npm install intro.js --save
yarn add intro.js
git clone https://github.com/usablica/intro.js.git
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基础样式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js扫描页面并找到所有具有“data intro”属性的元素
introJs().start();
})
}
}
</script>introConfig.js
introConfig.js. The content of the file is as follows:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro;In addition, Intro.js official A total of 6 different themes are provided: Classic, Royal, Nassim, Nazanin, Dark, and Modern. The display effects of each theme can be viewed on the

introConfig.js file into the file where user guidance needs to be added:
import intro from "@/utils/introConfig.js";3. Configure the guidance steps and start In the specific usage file, configure the guidance steps through the
steps attribute of setOptions. It is an array type, and each item corresponds to a guidance. Steps, the meanings of the fields are as follows:
element: Locate the corresponding element position. If not set, it will be displayed in the center of the screen by default
title: Title of the guidance pop-up window
intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img src="interesting.GIF" alt="" style="max-width:90%" class="specialImg"/>`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
4、Demo效果
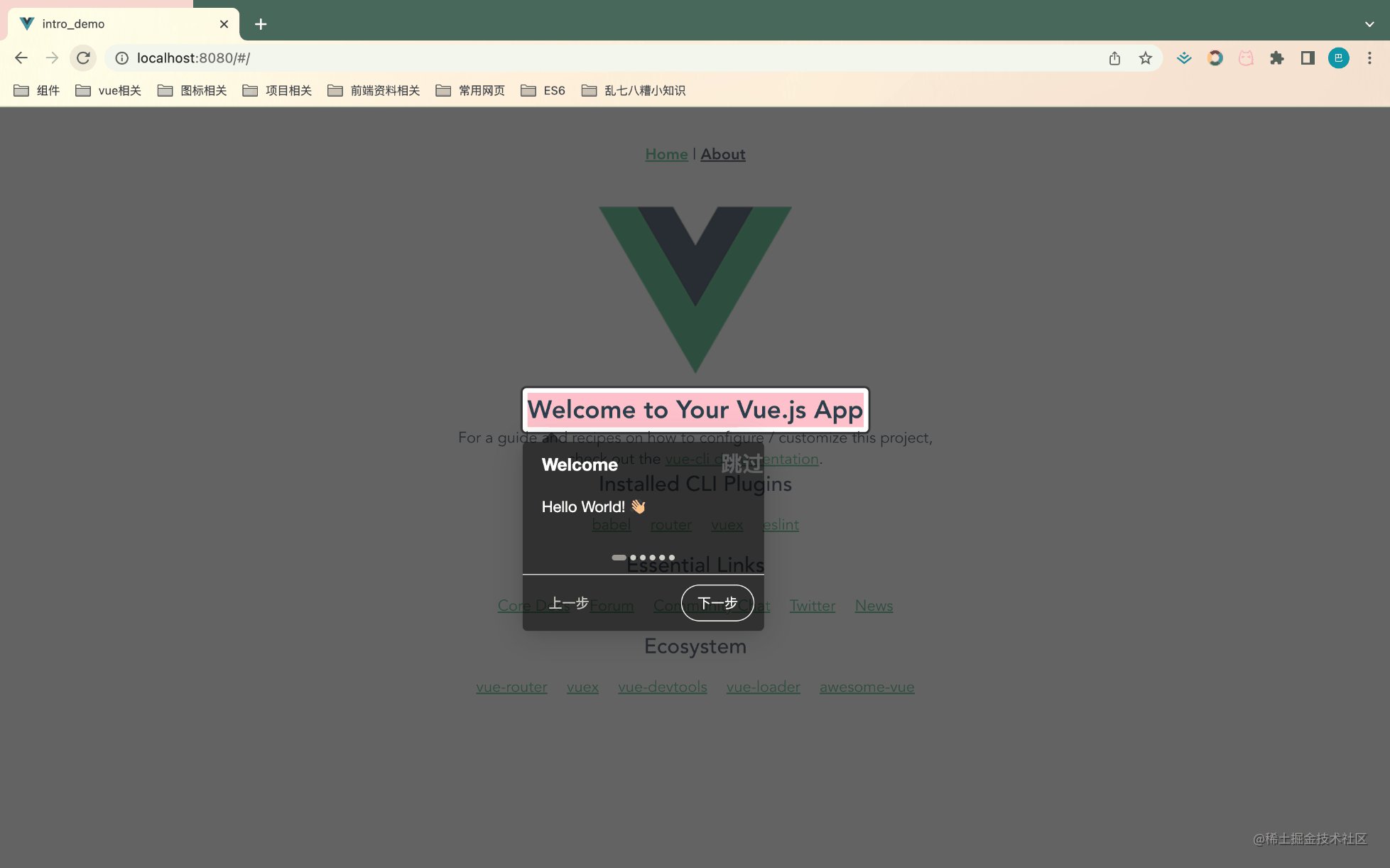
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
The above is the detailed content of A brief analysis of how to use Intro.js to implement user guidance function in vue project. For more information, please follow other related articles on the PHP Chinese website!