Home >Web Front-end >Front-end Q&A >How to remove leading and trailing spaces in jquery
Two implementation methods: 1. Use the trim() function to remove all whitespace characters (newlines, spaces, and tabs) at the beginning and end of the string. The syntax "$.trim(specified characters string)". 2. Use the replace() function with regular expressions to replace leading and trailing spaces with null characters. The syntax is "specify string object.replace(/^\s |\s $/g, "")".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
Method 1: Use the trim() function to remove
$.trim() function is used to remove whitespace characters at both ends of the string.
$.trim( str )
Note: The $.trim() function will remove all newline characters, spaces (including consecutive spaces) and tab characters at the beginning and end of the string. If these whitespace characters are in the middle of the string, they are retained and not removed.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
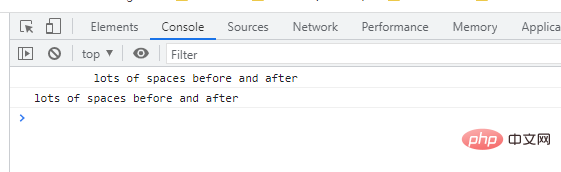
var str = " lots of spaces before and after ";
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
Method 2: Use the replace() function with regular expressions to remove
replace() function is used in strings Replace some characters with other characters, or replace a substring that matches a regular expression.
stringObject.replace(regexp/substr,replacement)
| Parameters | Description |
|---|---|
| regexp/substr |
Required. A RegExp object that specifies the substring or pattern to be replaced. Note that if the value is a string, it is retrieved as a literal text pattern, rather than first being converted to a RegExp object. |
| replacement | Required. A string value. Specifies functions for replacing text or generating replacement text. |
Just use regular expressions to match leading and trailing spaces and replace them with null characters.
Regular expression used:
/^\s |\s $/g
Syntax:
str.replace(/^\s+|\s+$/g, "");
// are regular expressions, and the following g indicates global matching
^\s Remove leading space. ^ means the beginning, \s is a space, matches 1 or more characters, so what it means here is to match 1 or more spaces at the beginning
\s $Remove trailing spaces. $ indicates the end of the string, indicating matching of one or more spaces at the end.
#| in the middle indicates matching the regular pattern on the left or right , so as long as a string has spaces at the beginning or end, the space part will be matched to
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
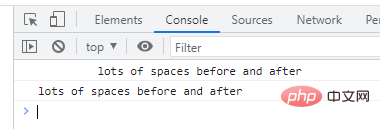
var str = " lots of spaces before and after ";
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to remove leading and trailing spaces in jquery. For more information, please follow other related articles on the PHP Chinese website!