Home >Web Front-end >Front-end Q&A >How to get the elements selected by eq in jquery
In jquery, you can use the ":not()" selector to obtain the elements selected by the eq selector. The ":not()" selector is used to select all elements except the specified element. The most common It is used together with other selectors, and the syntax is "$("Element:not(:eq(...))").Method".

The operating environment of this tutorial: windows10 system, jquery3.4.1 version, Dell G3 computer.
The eq() method returns the element with the specified index number of the selected element.
Index numbers start with 0, so the index number of the first element is 0 (not 1).
Syntax
$(selector).eq(index)
index Required. Specifies the index of the element. Can be an integer or negative number.
Note: Using negative numbers will calculate the index from the end of the selected element
: The eq() selector selects elements with the specified index value.
index values start from 0, and the index value of all first elements is 0 (not 1).
is often used with other elements/selectors to select elements with a specific sequence number in a specified group (such as the example above).
Syntax
$(":eq(index)")Parameter Description
index Required. Specifies the index value of the element.
If you want to get the elements selected except eq, just use the :not() selector.
: The not() selector selects all elements except the specified element.
The most common usage: used with other selectors to select all elements in the specified combination except the specified element (such as the example above).
Syntax
$(":not(selector)")Parameter Description
selector Required. Specifies elements that are not selected.
This parameter accepts any type of selector.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
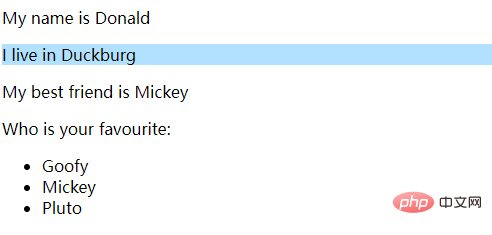
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>Output result:

The example of using the not selector is as follows:
<script type="text/javascript">
$(document).ready(function(){
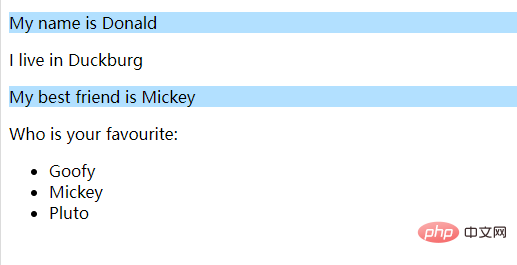
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
</script> Output result :

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to get the elements selected by eq in jquery. For more information, please follow other related articles on the PHP Chinese website!