Method to remove the previous element: 1. Use prev() to select the previous element of the specified element. The syntax "$(specified element).prev()" will return a jquery containing the previous element. Object; 2. Use remove() to delete the jquery object, the syntax is "jquery object.remove()".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery method to remove the previous element
1. Use the prev() method to select the previous element of the specified element
prev() can obtain the upper level sibling elements of the specified element.
Syntax:
$(selector).prev(filter)
| Parameters | Description |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for the previous sibling element. |
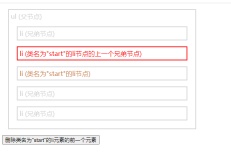
Example: Select the previous element of the li element with the class name "start"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>选取类名为"start"的li元素的前一个元素</p>
</body>
</html>
2. Use remove() to delete the selected element
The remove() method removes the selected element, including all text and child nodes. Syntax:
被选元素.remove()
Example: Based on the above example, delete the previous element of the li element with the class name "start"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>删除类名为"start"的li元素的前一个元素</button>
</body>
</html>
[Recommended Learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to remove the previous element in jquery. For more information, please follow other related articles on the PHP Chinese website!
 React Inside HTML: Integrating JavaScript for Dynamic Web PagesApr 16, 2025 am 12:06 AM
React Inside HTML: Integrating JavaScript for Dynamic Web PagesApr 16, 2025 am 12:06 AMTo integrate React into HTML, follow these steps: 1. Introduce React and ReactDOM in HTML files. 2. Define a React component. 3. Render the component into HTML elements using ReactDOM. Through these steps, static HTML pages can be transformed into dynamic, interactive experiences.
 The Benefits of React: Performance, Reusability, and MoreApr 15, 2025 am 12:05 AM
The Benefits of React: Performance, Reusability, and MoreApr 15, 2025 am 12:05 AMReact’s popularity includes its performance optimization, component reuse and a rich ecosystem. 1. Performance optimization achieves efficient updates through virtual DOM and diffing mechanisms. 2. Component Reuse Reduces duplicate code by reusable components. 3. Rich ecosystem and one-way data flow enhance the development experience.
 React: Creating Dynamic and Interactive User InterfacesApr 14, 2025 am 12:08 AM
React: Creating Dynamic and Interactive User InterfacesApr 14, 2025 am 12:08 AMReact is the tool of choice for building dynamic and interactive user interfaces. 1) Componentization and JSX make UI splitting and reusing simple. 2) State management is implemented through the useState hook to trigger UI updates. 3) The event processing mechanism responds to user interaction and improves user experience.
 React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AM
React vs. Backend Frameworks: A ComparisonApr 13, 2025 am 12:06 AMReact is a front-end framework for building user interfaces; a back-end framework is used to build server-side applications. React provides componentized and efficient UI updates, and the backend framework provides a complete backend service solution. When choosing a technology stack, project requirements, team skills, and scalability should be considered.
 HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AM
HTML and React: The Relationship Between Markup and ComponentsApr 12, 2025 am 12:03 AMThe relationship between HTML and React is the core of front-end development, and they jointly build the user interface of modern web applications. 1) HTML defines the content structure and semantics, and React builds a dynamic interface through componentization. 2) React components use JSX syntax to embed HTML to achieve intelligent rendering. 3) Component life cycle manages HTML rendering and updates dynamically according to state and attributes. 4) Use components to optimize HTML structure and improve maintainability. 5) Performance optimization includes avoiding unnecessary rendering, using key attributes, and keeping the component single responsibility.
 React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive ExperiencesApr 11, 2025 am 12:02 AMReact is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and TechnologiesApr 10, 2025 am 09:34 AMReact is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User ExperienceApr 09, 2025 am 12:11 AMReact combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 Linux new version
SublimeText3 Linux latest version

Dreamweaver CS6
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.






