Home >Web Front-end >Front-end Q&A >Does es6 syntax have block-level scope?
es6 syntax has block-level scope. The scope formed by a pair of braces is the block-level scope. es6 refers to the block-level scope, allowing functions to be declared in the block-level scope; the function declaration statement behaves like let and cannot be referenced outside the block-level scope.

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
es6 syntax has block-level scope
The scope formed by a pair of braces is Block-level scope
ES6 introduced block-level scope, explicitly allowing functions to be declared in block-level scope. ES6 stipulates that in block-level scope, function declaration statements behave like let and cannot be referenced outside block-level scope.
Before ES6, JavaScript did not have block-level scope. All variables were declared through the var keyword, that is, variables in control statements can also be accessed in the external scope.
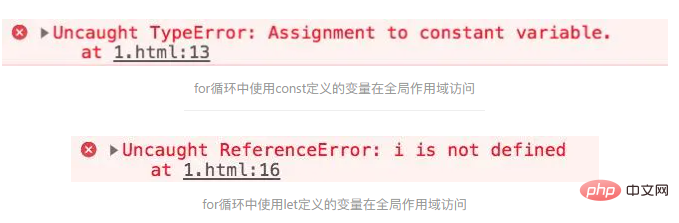
With the arrival of ES6, JavaScript has brought us the let and const keywords, and it also has the concept of block-level scope ({ } is internally block-level scope. When testing the small demo You can use { } to create a block-level scope to avoid variable name conflicts). Variables we define using let and const in control statements are not accessible from outside. If there is no variable with the same name defined in the global scope, a corresponding error will be reported:

Use: When you need some temporary variables, the block-level scope can be used Play his part. By creating a block-level scope, we don't have to worry about messing up global variables defined by others, and we can define our own variables according to our own ideas.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Does es6 syntax have block-level scope?. For more information, please follow other related articles on the PHP Chinese website!