Home >Web Front-end >Front-end Q&A >How to convert string into object in es6
Conversion method: 1. Use the "let object name = {key1:"String 1",key2:"String 2",...}" statement to convert the string into the value of the object ; 2. Use the statement "let object name = {}; object name ["string"] = 'value';" to convert the string into the key of the object.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
es6 Convert strings into objects
1) Strings as the value of objects
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
console.info("objectData",objectData)Print as follows
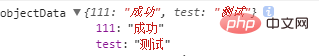
2) String as the key of the object
let str1 = 'test'
let srt2 = '111'
let objectData = {};
objectData[str1] = '测试'
objectData[srt2] = '成功'
console.info("objectData",objectData)Print as follows

【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of How to convert string into object in es6. For more information, please follow other related articles on the PHP Chinese website!