Home > Article > Web Front-end > How to delete superior elements in jquery
Deletion method: 1. Use the unwrap() method to delete, the syntax is "$(selector).unwrap()"; 2. Use parent() to get the superior element, and use the remove() method to delete the obtained element. , syntax "$(selector).parent().remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery deletes the superior element (parent element)
Method 1: Use the unwrap() method
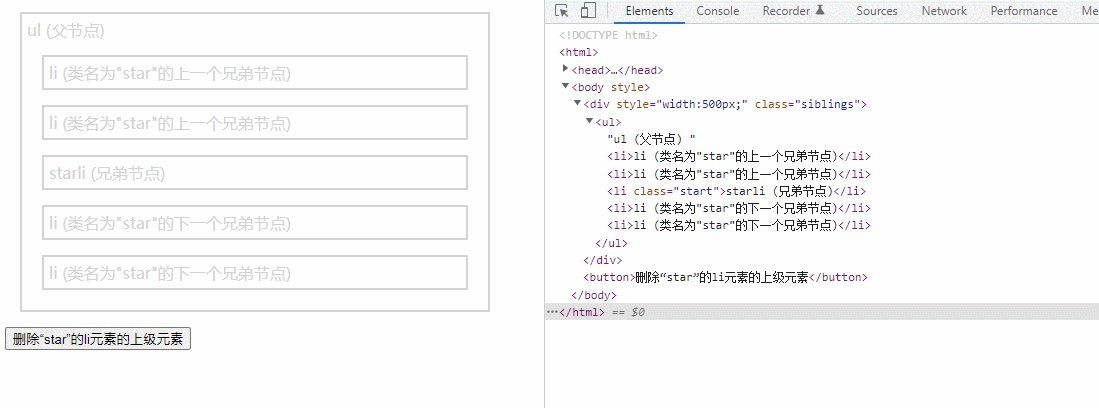
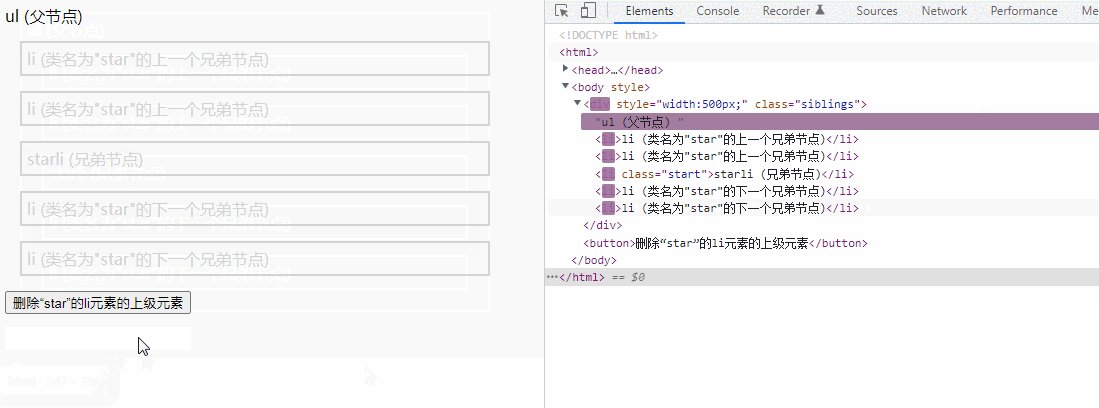
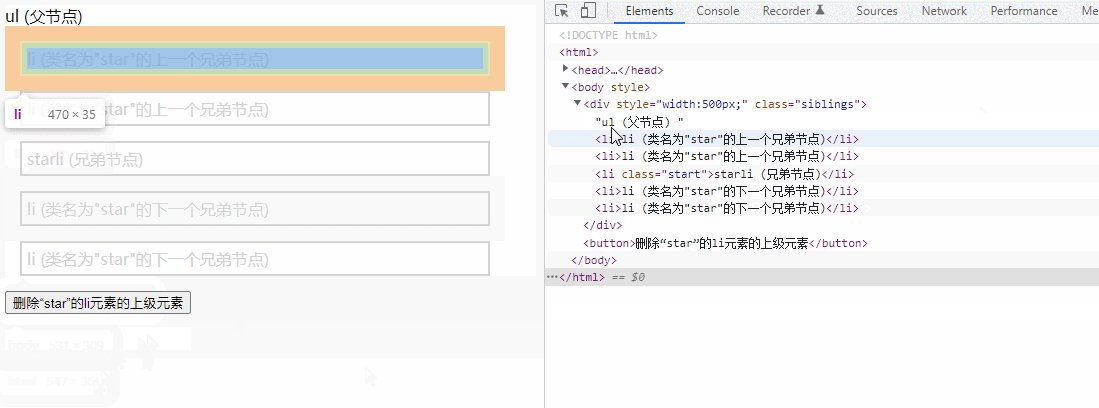
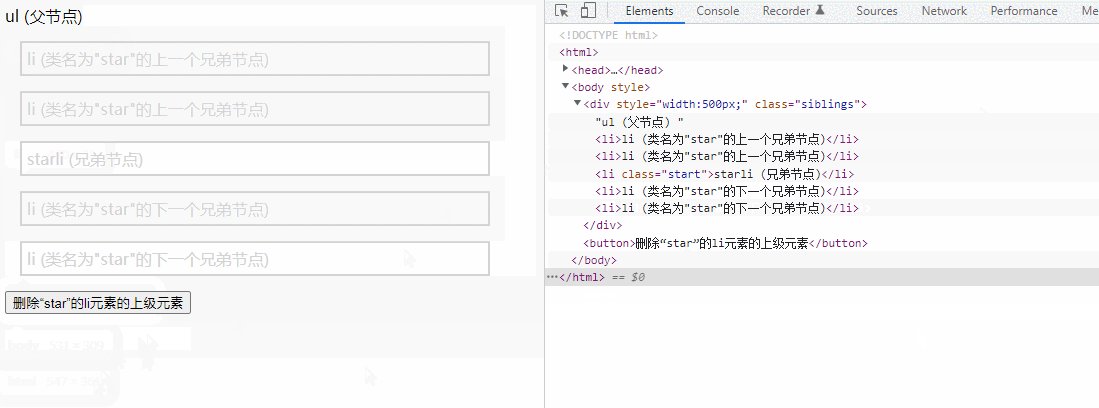
# The ##unwrap() method removes the parent element of the selected element, but leaves itself (and siblings, if present) in its original position.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("li.start").unwrap();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<button>删除“star”的li元素的上级元素</button>
</body>
</html>

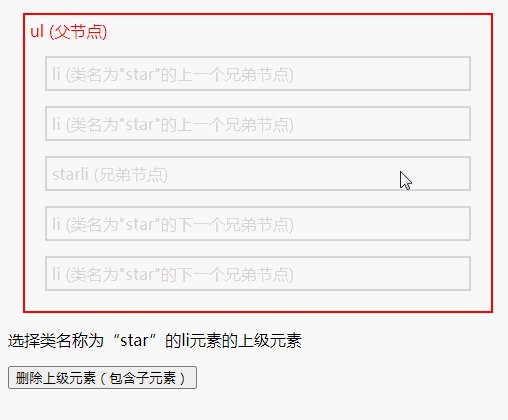
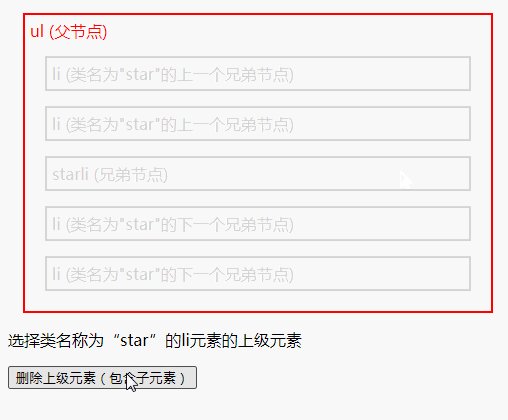
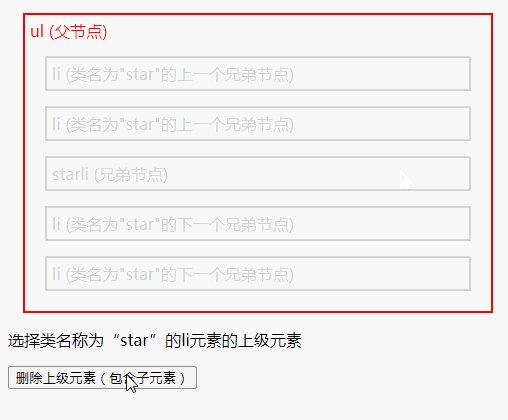
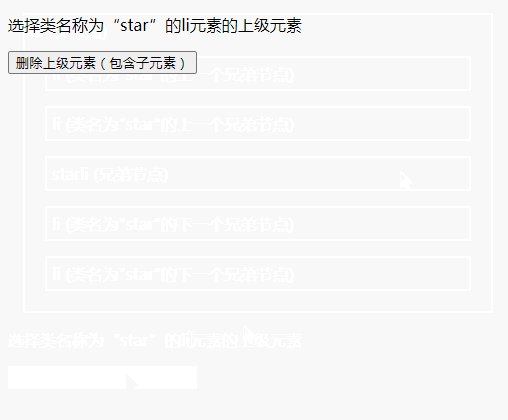
Method 2: Use parent() to obtain the superior element, and use the remove() method to delete the obtained element
remove () method removes selected elements, including all text and child nodes. This method also removes data and events from the selected element.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").parent().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上级元素</p>
<button>删除上级元素(包含子元素)</button>
</body>
</html>

jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete superior elements in jquery. For more information, please follow other related articles on the PHP Chinese website!