Home > Article > Web Front-end > How to hide child elements in jquery
Jquery method of hiding child elements: 1. Use the children() and hide() methods, the syntax is "$("parent element").children().hide()"; 2. Use find() And hide() method, syntax "$("parent element").find("child element").hide()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery hidden child elements
Implementation method:
First you need to select the child elements
children() method: Get the direct subset elements under this element
find() method: Get all (including children) under this element A subset of the set) subset element
and then use the hide() method to hide the selected child elements.
1. Use the children() and hide() methods
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
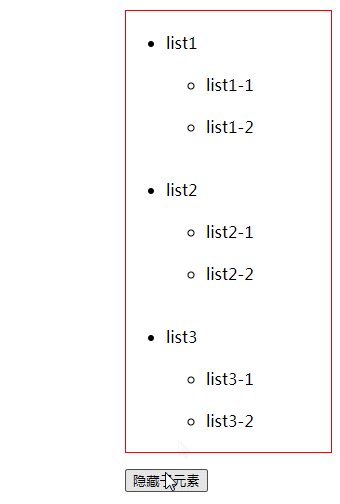
$("button").click(function() {
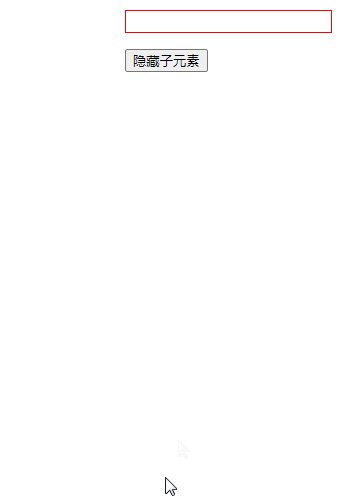
$("ul").children().hide();
});
});
</script>
<style>
.intro {
border: 1px solid red;
}
</style>
</head>
<body>
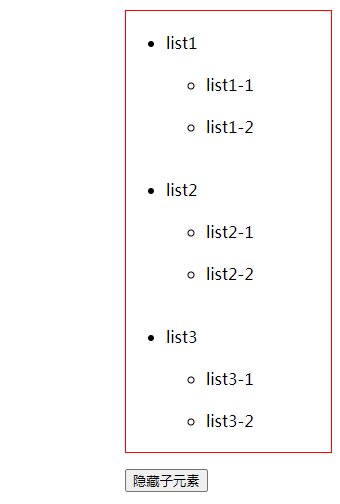
<ul class="intro ">
<li>list1
<ul>
<li>list1-1</li>
<li>list1-2</li>
</ul>
</li>
<li>list2
<ul>
<li>list2-1</li>
<li>list2-2</li>
</ul>
</li>
<li>list3
<ul>
<li>list3-1</li>
<li>list3-2</li>
</ul>
</li>
</ul>
<button>隐藏子元素</button>
</body>
</html>
2. Use the find() and hide() methods
$(document).ready(function() {
$("button").click(function() {
$("ul").find("li").hide();
});
});[Recommended learning: jQuery video tutorial, web front-end development video]
The above is the detailed content of How to hide child elements in jquery. For more information, please follow other related articles on the PHP Chinese website!