Home >Web Front-end >uni-app >uni-app Quick Start: Develop and package your first Android app
This article will take you to understand the uni-app cross-platform framework, introduce the reasons for choosing uni-app, and help you quickly develop your first Android application using uni-app. I hope it will be helpful to everyone!

First of all, today we mainly introduce a multi-platform front-end framework uni-app. There are many mature solutions online for multi-platform front-end frameworks, such as Taro and React Native. , Flutter, etc. These are some very excellent front-end cross-platform frameworks (if you want to know more, you can check the advantages and disadvantages of various frameworks online. Warm reminder: There is no best framework. Choose the one that suits you or your team. best framework).
First of all, uni-app is a framework that uses Vue.js to develop all front-end applications. Developers write a set of codes that can be published to iOS, Android, Web (responsive), and various small Programs (WeChat/Alipay/Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App and other platforms.
Nowadays, Vue has become a rapid development framework, one of the mainstream front-end frameworks. From the perspective of recruiting talent reserves and improving project development efficiency, we choose to use the cross-platform framework uni-app. And uni-app now supports 11 platforms, which means that if we use uni-app to write an application, it can be compiled and generated for 11 platforms. This is perfect for different products or customer needs.





uni-app’s api documentation: https://uniapp.dcloud.io/api/READMEBefore developing, you can take a look at the official uni-app Video tutorial:
"uni-app official tutorial" https://ke.qq.com/course/3169971Pass
Get started quickly Let’s experience uni-app personally. Before starting, developers need to download and install the following tools:
The visualization method is relatively simple. HBuilderX has built-in related environments and can be used out of the box. , no need to configure nodejs.
 ##Quickly develop your first Android application
##Quickly develop your first Android application
1. Open HBuilderX=>File=>New Project=>uni-app project type
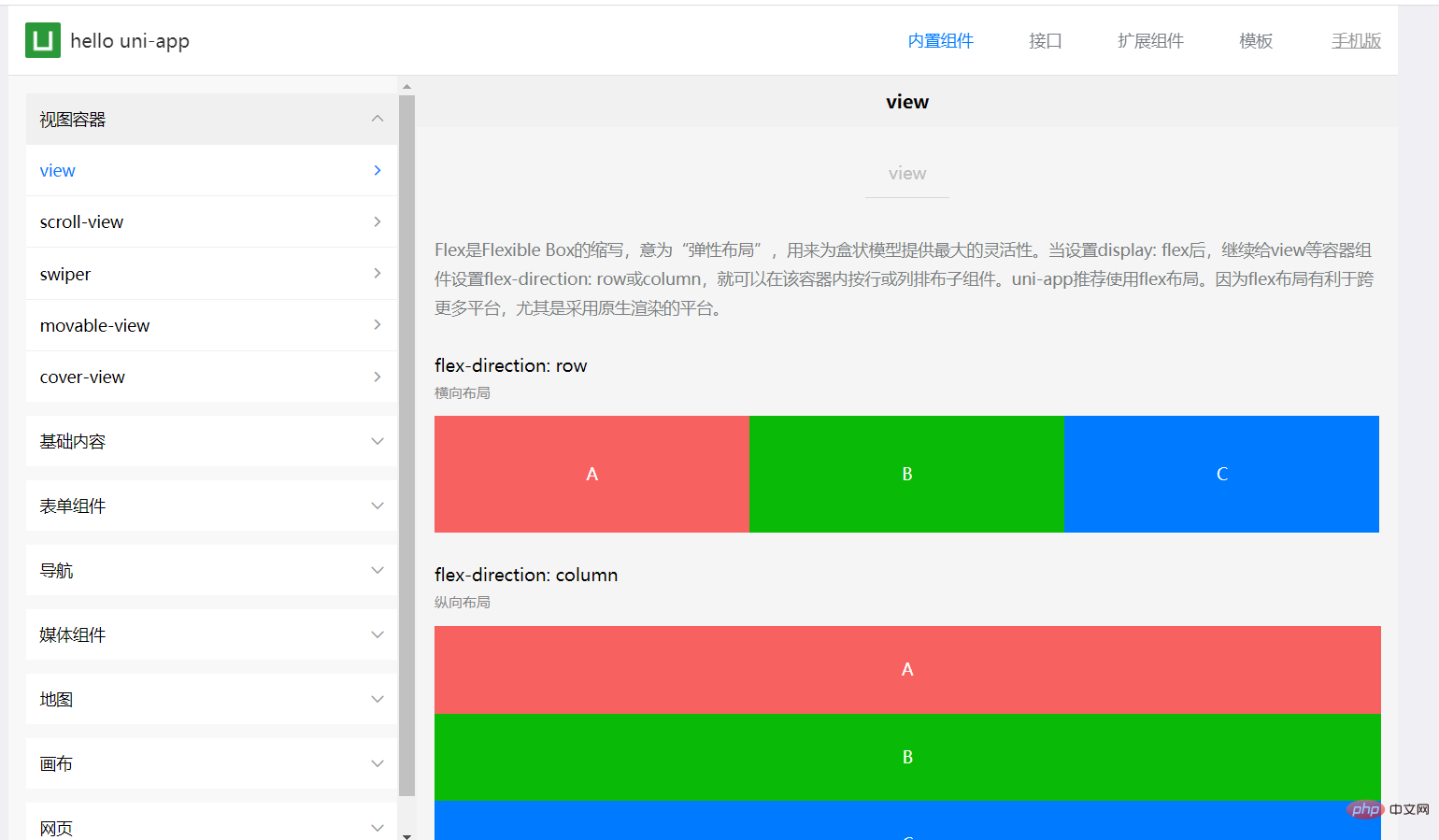
Note that I am using uni here -Framework component for app demonstration, mainly to show the generated Android application effect.
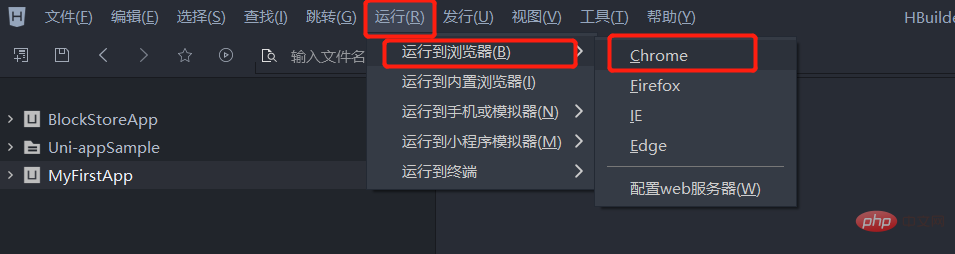
2. Run it in the browser to view the web page effect of our new project MyFirstApp
Click Run on the toolbar=> Run to browser=> Select browser

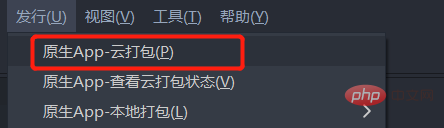
Click Publish on the toolbar => Native App (cloud packaging)

Enter Dcloud’s background login email and password (if not, you need to register first)

Get the application identification (AppId) in manifest.json

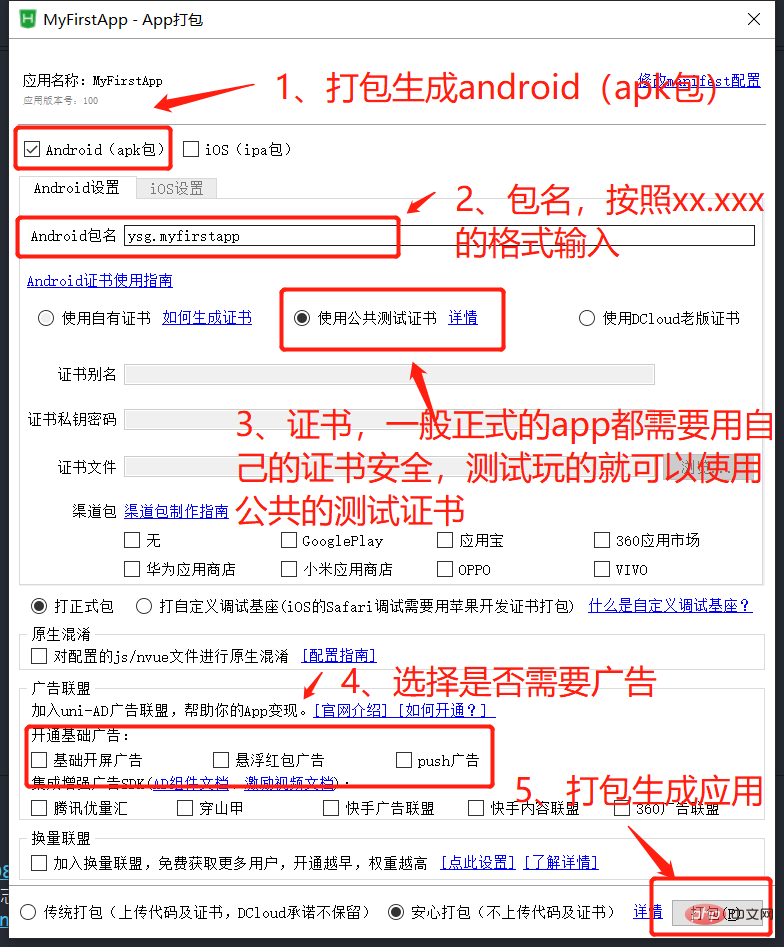
Configure the relevant information required for App packaging

Waiting for compilation and packaging (it may take a long time, please be patient)


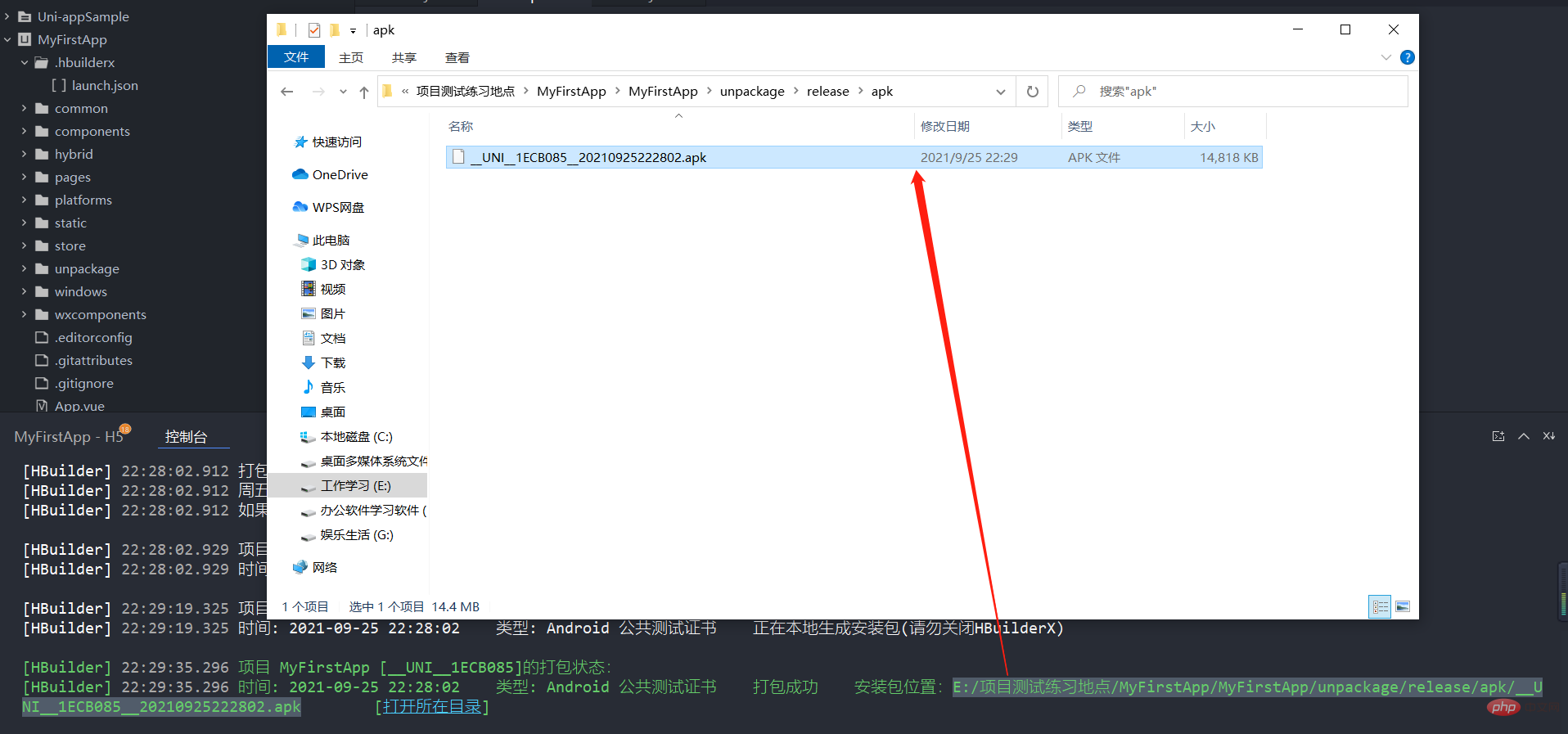
After packaging is completed, open the directory where the apk was generated to view and install it on your Android phone to view the effect

Recommendation: "uniapp tutorial》
The above is the detailed content of uni-app Quick Start: Develop and package your first Android app. For more information, please follow other related articles on the PHP Chinese website!