Home >Web Front-end >Front-end Q&A >Bootstrap4's raster is divided into several categories
bootstrap4’s raster is divided into 5 categories: 1. “.col”, for all devices; 2. “.col-sm”, for tablet devices; 3. “.col-md”, for desktop monitors ; 4. ".col-lg", for large desktop monitors; 5. ".col-xl", for extra large desktop monitors.

The operating environment of this tutorial: Windows7 system, bootsrap4 version, DELL G3 computer
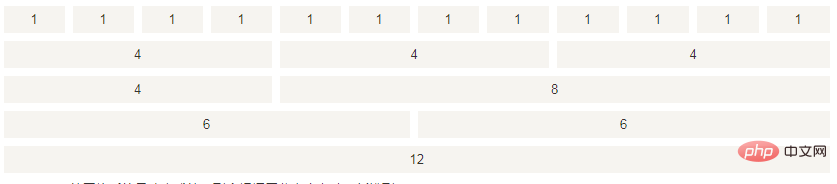
Bootstrap provides a set of responsive, mobile A device-first fluid grid (grid) system that is automatically divided into up to 12 columns as the screen or viewport size increases.
We can also define the number of columns according to our own needs:

The grid system of Bootstrap 4 is responsive, and the columns will automatically adjust according to the screen size. rearrange.
The Bootstrap 4 grid system has the following 5 classes:
.col- for all devices
.col-sm- Tablet- Screen width equal to or greater than 576px
.col-md- Desktop monitor- Screen width equal to or greater than 768px)
.col-lg- Large desktop monitor - screen width equal to or greater than 992px)
.col-xl- Extra large desktop monitor - screen width Equal to or greater than 1200px)
The following table summarizes how the Bootstrap grid system works on different devices:
| ULTRA SMALL DEVICE use with ’ ‐ ‐ ‐ ‐ ‐ ‐ |
Tablet ≥576px |
Desktop Monitor ≥768px |
Large desktop monitor ≥992px | ##Extra large desktop monitor ≥1200px |
|
|---|---|---|---|---|---|
| None (auto) | 540px | 720px | 960px | 1140px | |
.col- |
.col-sm - |
.col-md- |
.col-lg- |
.col- xl- |
|
| 12 | |||||
| 30px (15px on each side of a column) | |||||
| Yes | |||||
| Yes | |||||
bootstrap basic tutorial! !
The above is the detailed content of Bootstrap4's raster is divided into several categories. For more information, please follow other related articles on the PHP Chinese website!