Home > Article > Web Front-end > What is the css3 property that sets the transparency of an element?
There are two types of CSS3 attributes for setting the transparency of elements: 1. The opacity attribute, which can set the transparency level of the element. The syntax is "opacity: transparency value;"; 2. The filter attribute, which can be used together with the opacity() function. Set element transparency, syntax "filter:opacity(value%);".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Set the css3 attribute of element transparency
1. Opacity attribute
Set one Opacity attribute Element's transparency level.
Syntax:
opacity: value;
value: Specifies opacity; from 0.0 (fully transparent) to 1.0 (fully opaque).
Example:
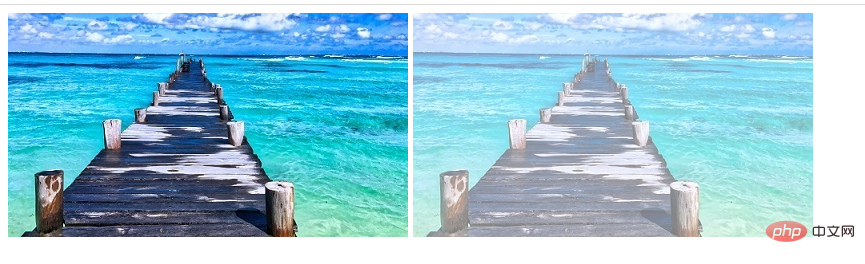
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="img/2.jpg" / alt="What is the css3 property that sets the transparency of an element?" > <img src="img/2.jpg" style="max-width:90%"/ alt="What is the css3 property that sets the transparency of an element?" > </body> </html>

2. filter attribute
filter attribute is defined Visual effects (e.g. blur and saturation) of the element (usually ).
The filter attribute is used with the opacity() function to set element transparency.
The value defines the scale of the conversion. A value of 0% means complete transparency, a value of 100% means no change to the image. Values between 0% and 100% are linear multipliers of the effect, equivalent to multiplying the number of image samples. If the value is not set, the value defaults to 1. This function is very similar to the existing opacity attribute, except that through filter, some browsers provide hardware acceleration to improve performance.
Example:
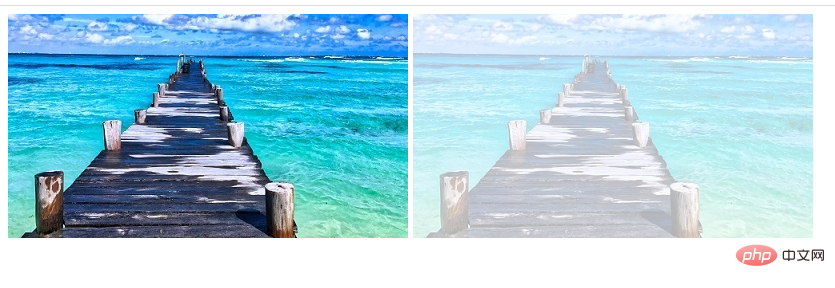
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="img/2.jpg" / alt="What is the css3 property that sets the transparency of an element?" > <img src="img/2.jpg" style="max-width:90%"/ alt="What is the css3 property that sets the transparency of an element?" > </body> </html>

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the css3 property that sets the transparency of an element?. For more information, please follow other related articles on the PHP Chinese website!