Home >Web Front-end >CSS Tutorial >How to make the element level highest in css
In CSS, you can use the "z-index" attribute to make the element the highest level. The function of this attribute is to set the stacking order of the element. Elements with a higher stacking order will always be in a lower stacking order. in front of the element, that is, the element has the highest level, and the syntax is "element {z-index:number;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make the element level highest in css
Control the element at the top level, which can be set through the z-index attribute in css. Let's take a three-layer div as an example to explain how CSS style controls the div to the top level.
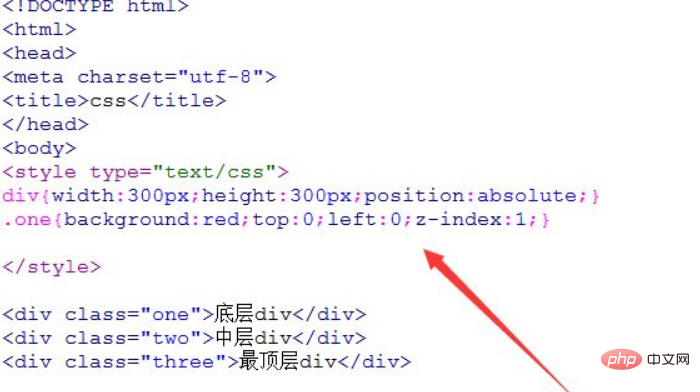
1. Create a new html file, named test.html, which is used to explain how css style controls div to the top level. Use css to set the width of all divs on the page to 300px, the height to 300px, and the position of the divs to absolute positioning.
Create three divs and identify them with text, namely the bottom div, the middle div, and the top div. Set the class attributes to one, two, and three for the three divs respectively, which will be used to style the class names below.
Set the div style with the class name one, set its background color to red, the distance from the left edge of the page to 0, the distance from the top edge of the page to 0, and use z-index to set its level to 1.

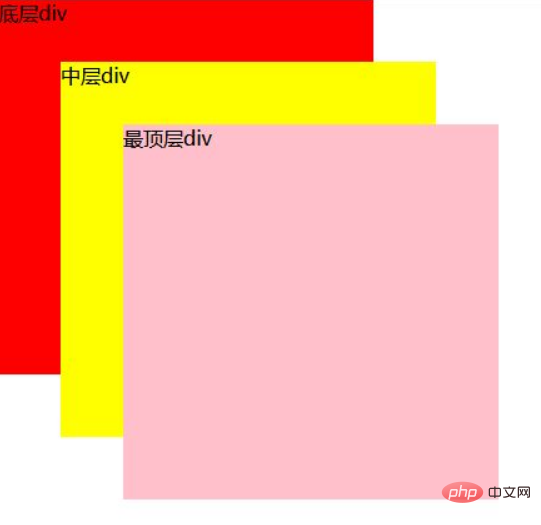
2. In the css tag, set the div style with the class name two, set its background color to yellow, 50px from the left edge of the page, and 50px from the top edge of the page 50px, and use z-index to set its level to 2, which is above the div with the class name one.
Set the div style with the class name three, set its background color to pink, 100px from the left edge of the page, 100px from the top edge of the page, and use z-index to set its level to 3, that is, at The topmost of the three divs on the page.

Open the test.html file in the browser to view the achieved hierarchical effect.

Summary:
1. Create three divs and set their position attributes to absolute positioning.
2. Use z-index to set the hierarchical relationship of the three divs respectively. The larger the number, the higher it is.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to make the element level highest in css. For more information, please follow other related articles on the PHP Chinese website!