Home >Web Front-end >JS Tutorial >How does jquery determine which element is clicked?
Method: 1. Use the bind() method to bind a click event to the element and specify an event processing function; 2. Use the index() method in the processing function to calculate the index position of the clicked element. The syntax is "$ (element object).bind('click',function(){element object.index();})".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery determines which element is clicked
In jquery, you can use the index() method to get the currently clicked is the first element. The following example explains how to use jquery to know which li I clicked.
The example is as follows:
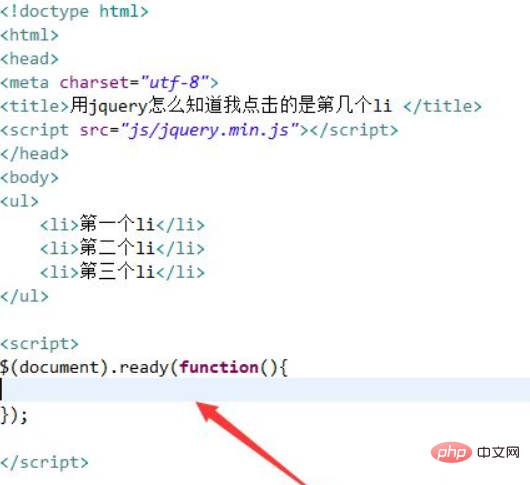
1. Create a new html file, named test.html, to explain how to use jquery to know which li I clicked. Use the script tag to load the jquery.min.js file. Only when the file is successfully loaded can you use the jquery method. Use ul tag, li tag to create a list, for example, create a list of three items. Use the ready() method to execute the function method when the page is loaded.

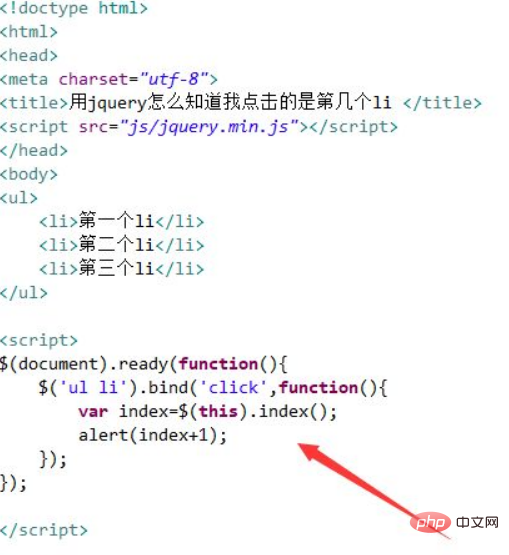
2. In the function method, by obtaining the li object, use the bind() method to bind the click event to each li. When the li is clicked, through the index () method to obtain the index value of the current li tag, and finally, use the alert() method to output the index value.

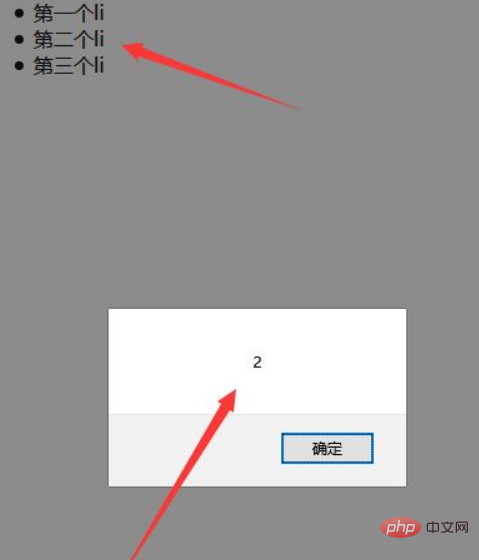
Open the test.html file in the browser, click the button to view the results.

Summary:
1. Use the bind() method to bind the click event to each li tag.
2. Obtain the position index of the currently clicked li tag through the index() method.
Note:
The index obtained by index() starts from 0, so the above example requires adding 1.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How does jquery determine which element is clicked?. For more information, please follow other related articles on the PHP Chinese website!