Home >Web Front-end >CSS Tutorial >How to put pictures on pictures with css
Css method to put a picture on top of a picture: 1. Wrap the picture element in a div element; 2. Use the "background-image" attribute to set another picture as the background image of the div, just give the div Just add the "background-image:url(picture path);" style to the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to put pictures on pictures in css
In css, you can put one picture as the background and another picture as the background to add another picture to the picture.
Examples are as follows:
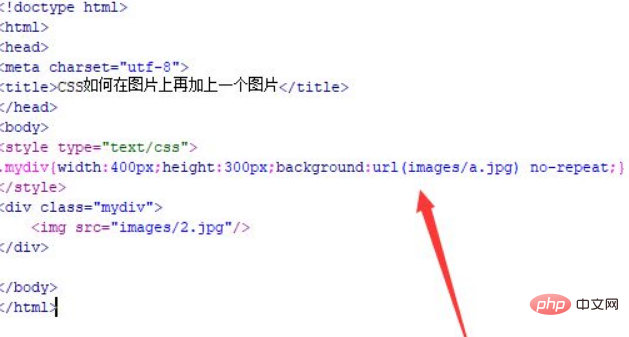
1. Create a new html file, named test.html, to explain how to add an image to the image using CSS. In the test.html file, use The div tag creates a module, and within the div tag, use the img tag to create an image.
In the test.html file, add a class attribute to the div tag, which is mainly used to set the css style below. Set the style of the div through class, for example, define the width of the div as 400px and the height as 300px.

2. In the css tag, use the background attribute to set the background image of the div to a.jpg. No-repeat is used to set the background image not to be displayed repeatedly.

Open the test.html file in your browser to check the effect.

Summary:
1. Use the div tag to create a module, and within the div tag, use the img tag to create an image.
2. In the css tag, define the width of the div as 400px and the height as 300px, and then use the background attribute to set the background image of the div.
Note:
The size of the background image is the same as the size of the div.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to put pictures on pictures with css. For more information, please follow other related articles on the PHP Chinese website!