Home >Web Front-end >Front-end Q&A >What is the difference between react16 and react17
Difference: 1. JSX in React16 will be converted to "React.createElement", but react17 will not; 2. React17 no longer attaches event handlers at the document level in the background, but React16 will; 3. In React16 There is an event pool, but React17 has removed the event pool.

The operating environment of this tutorial: Windows7 system, react17.0.1 version, Dell G3 computer.
1. New JSX conversion
React 16 principle
babel-loader will precompile JSX into React.createElement(...)
React 17 Principle
The JSX conversion in React 17 will not convert JSX to React.createElement,
but will automatically introduce a new entry function from the React package and call it.
In addition, this upgrade will not change the JSX syntax, and the old JSX transformation will continue to work.
Summary
React 17 supports new JSX transformations. We will also support it until React 16.14.0, React 15.7.0 and 0.14.10.
It’s important to note that this is completely opt-in and you don’t have to use it.
The previous JSX transformation method will continue to exist, and there are no plans to stop support for it.
2. Event proxy changes
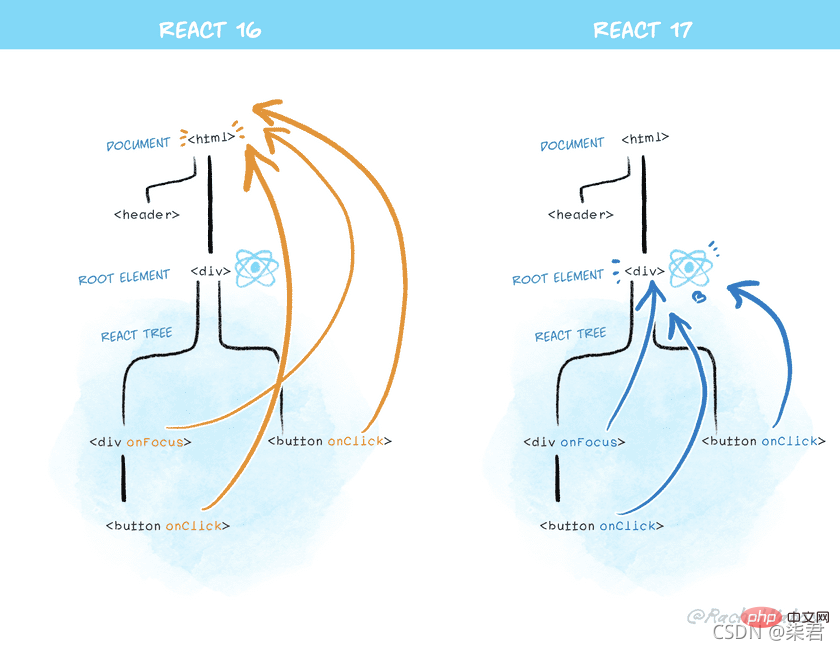
In React 17, event handlers will no longer be attached at the document level in the background. Instead of binding the event on the document object, bind it to the rootNode node of each react application. Because the rootNode of each application is definitely different, this allows multiple versions of the react application to safely exist on the page at the same time, without causing any problems. There is a conflict in the event binding system. React applications can also be nested safely.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

Summary
In React 16 and earlier, React will execute document.addEventListener( ).
React 17 will call rootNode.addEventListener() later.
3. Changes in event pooling
React 17 has removed the event pooling (event pooling), and e.persist is no longer needed (), now you can get the event object directly in the asynchronous event (callback or timeout, etc.), the operation is more intuitive and will not be confusing. e.persist() is still available, but will have no effect.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. Asynchronous execution
#React 17 changes the side effect cleanup function (if it exists) to asynchronous execution, that is, after the browser is rendered executed later.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5. The behavior of forwardRef and memo components
The behavior of forwardRef and memo components in React 17 will be the same as that of regular function components and class components be consistent. They will report an error when returning undefined.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});Recommended learning: "react video tutorial"
The above is the detailed content of What is the difference between react16 and react17. For more information, please follow other related articles on the PHP Chinese website!