The hidden attribute code of div is: 1. "
", add the "display:none" style to the div element to hide it; 2. "", set the hidden attribute to the div element to hide it.
", use the display attribute to set the div not to be displayed; 2. "
", use the hidden attribute to hide the div.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
What is the hidden attribute code of div in html
1. In HTML, you can use the style attribute to hide the div element by adding the display:none style to the div element. Let's take a look at the example below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
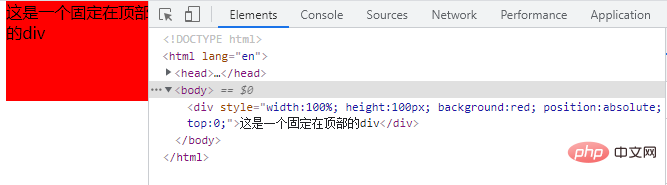
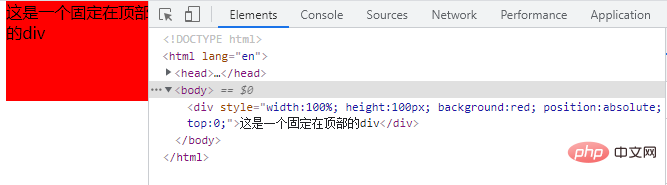
<div style="width:100%; height:100px; background:red; position:absolute;top:0;">这是一个固定在顶部的div</div>
</body>
</html>Output result:

At this time, a normal div element is displayed at the top. Let’s set the display style for it. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="width:100%; height:100px; background:red; position:absolute; bottom:0;display:none;">这是一个固定在顶部的div</div>
</body>
</html>Output result:

2. The div element can also be hidden using the hidden attribute. You only need to set the price hidden attribute value to hidden. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="width:100%; height:100px; background:red; position:absolute; bottom:0;" hidden="hidden">这是一个固定在顶部的div</div>
</body>
</html>Output Result:

Recommended tutorial: "html video tutorial"