Home >Web Front-end >Front-end Q&A >What are the mouse events in javascript
Mouse events include: 1. click (click) event; 2. dblclick (double-click) event; 3. mousedown event; 4. mouseup event; 5. mouseout event; 6. mouseover event; 7. mousemove Event; 8. mouseleave event, etc.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, mouse events are the most commonly used event type in web development.
Mouse event type details are shown in the following table:
| Event type | Description |
|---|---|
| click | Occurs when the left mouse button is clicked, but does not occur if the right button is also pressed. When the user focuses on the button and presses the Enter key, this event will also be triggered |
| dblclick | Occurs when the left mouse button is double-clicked. If the right button is also pressed It will not happen |
| mousedown | Occurs when the mouse button is pressed |
| mouseout | mouse Occurs when the pointer is on an element and is about to move out of the element's bounds |
| mouseover | Occurs when the mouse pointer moves out of an element and onto another element |
| mouseup | Occurs when the mouse button is released |
| mousemove | Continuously occurs when the mouse is over an element |
| mouseleave | Fires when the mouse pointer moves out of the element |
| mouseenter | When the mouse pointer moves to Fires when the element is on. |
| contextmenu | Triggered when the user clicks the right mouse button to open the context menu |
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS常用鼠标事件</title>
<style>
li{font-size: 18px;line-height: 35px;}
li:hover{cursor:pointer;}
</style>
</head>
<body>
<ol>
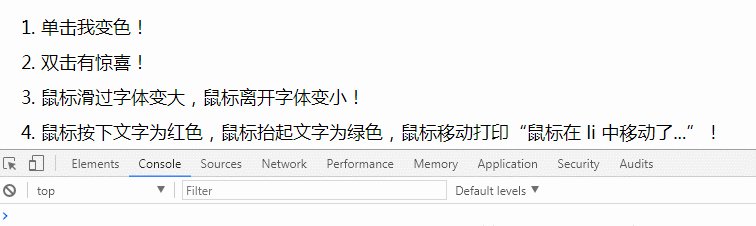
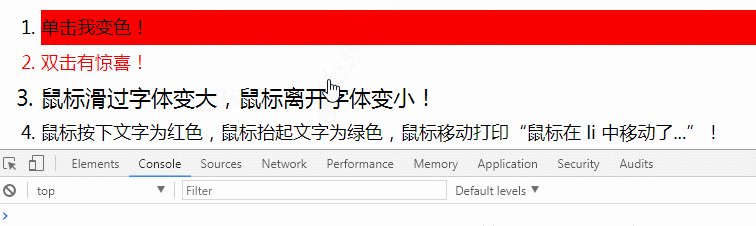
<li>单击我变色!</li>
<li>双击有惊喜!</li>
<li>鼠标滑过字体变大,鼠标离开字体变小!</li>
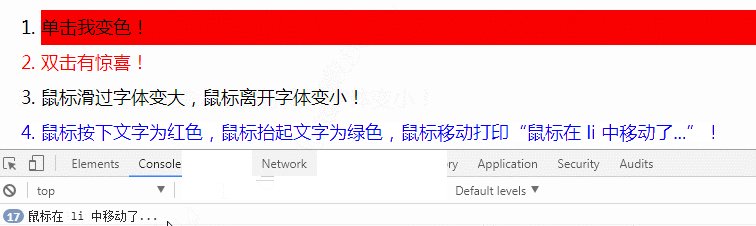
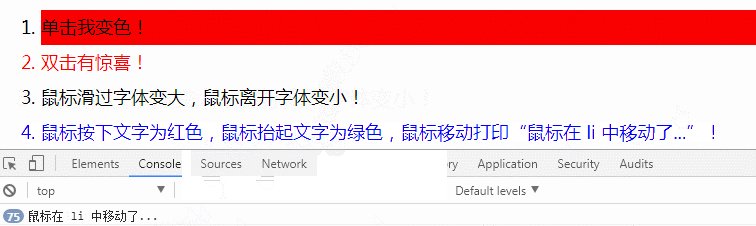
<li>鼠标按下文字为红色,鼠标抬起文字为绿色,鼠标移动打印“鼠标在 li 中移动了...”!</li>
</ol>
<script>
// 获取 li 标签
var oLis = document.getElementsByTagName("li");
/* 单击第一个 li */
oLis[0].onclick = function () {
this.style.backgroundColor = 'red';
}
/* ******************************************* */
/* 双击第二个 li */
oLis[1].ondblclick = function () {
this.style.color = 'red';
}
/* ******************************************* */
/* 鼠标滑过第三个 li */
oLis[2].onmouseover = function () {
this.style.fontSize = 22 + 'px';
}
/* 鼠标离开第三个 li */
oLis[2].onmouseout = function () {
this.style.fontSize = 18 + 'px';
}
/* ******************************************* */
/* 鼠标按下第四个 li */
oLis[3].onmousedown = function () {
this.style.color = 'red';
}
/* 鼠标抬起第四个 li */
oLis[3].onmouseup = function () {
this.style.color = 'blue';
}
/* 鼠标在第四个 li 上移动 */
oLis[3].onmousemove = function () {
console.log('鼠标在 li 中移动了...');
}
</script>
</body>
</html>
【Related recommendations: javascript learning tutorial】
The above is the detailed content of What are the mouse events in javascript. For more information, please follow other related articles on the PHP Chinese website!