Original author: Chris Dias
Translation: Mr. Han Google Translate
As early as 2019, when the .dev top-level domain name was opened, we hurriedly Registered vscode.dev. Like many people who purchase a .dev domain, we had no idea what we were going to do with it. Anyway, let’s take advantage of it!
Bringing VS Code into the browser
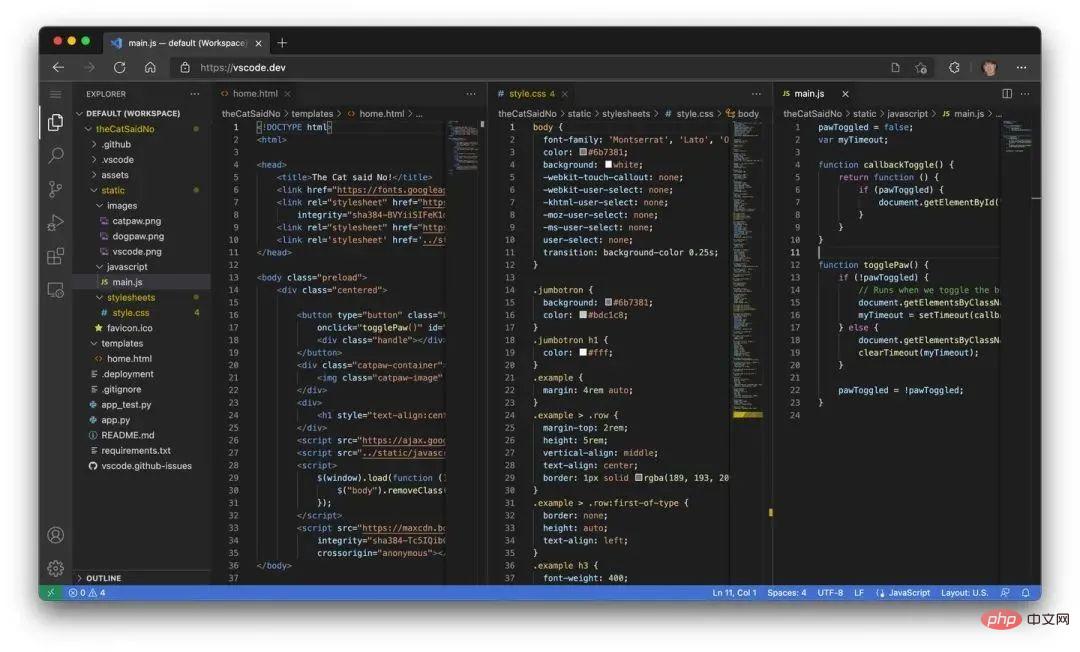
To this day, when you go to https://vscode.dev, you will see a completely in-browser Lightweight VS Code running in . Open a folder on your local machine and start coding.
No installation required. Silky smooth.

With the emergence of vscode.dev, we finally realize our original vision of building a development tool that can run completely serverless in the browser.
So, What can we do on VS Code for the Web?

Supports file system access API (currently Edge and Chrome ) modern browsers allow web pages to access the local file system (with your permission). This simple local machine gateway quickly opens up some interesting scenarios for using VS Code for the Web as a zero-installation local development tool, such as:
Local file viewing and editing. Quickly take notes (and preview!) in Markdown. Even if you're on a restricted machine where you can't install full VS Code, you can still use vscode.dev to view and edit local files.
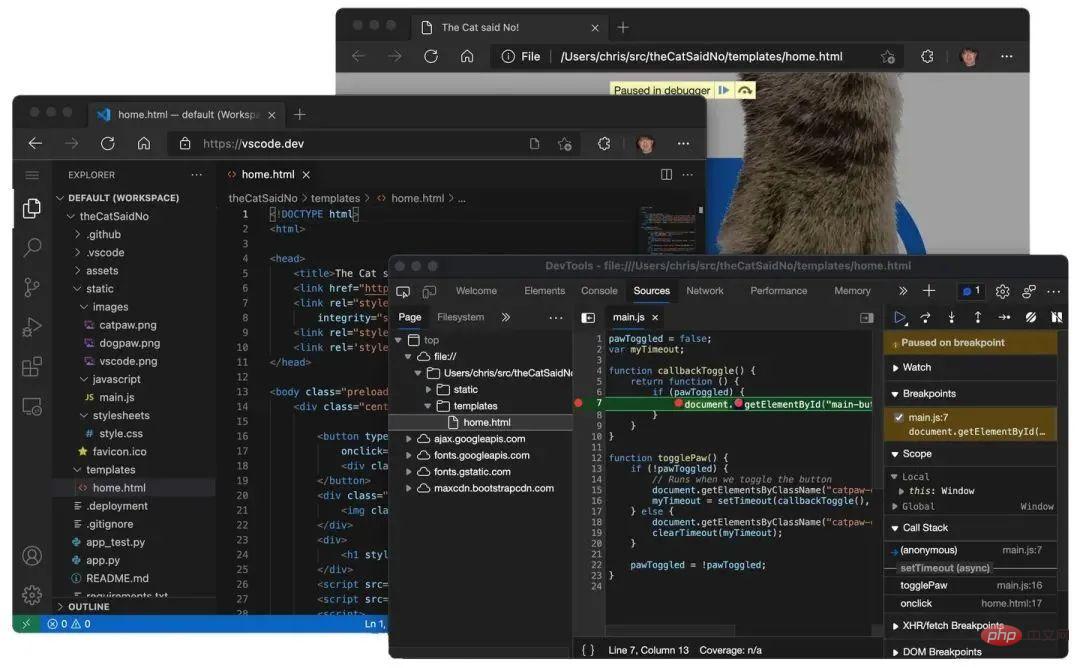
Build client-side HTML, JavaScript, and CSS applications using a combination of browser tools for debugging.
Edit code on a low-powered machine like a Chromebook, since you can't (or "easily") install VS Code on a Chromebook.
Developed on iPad. You can upload/download files (even store them in the cloud using the Files app), as well as open repositories remotely using the built-in GitHub repository extension.
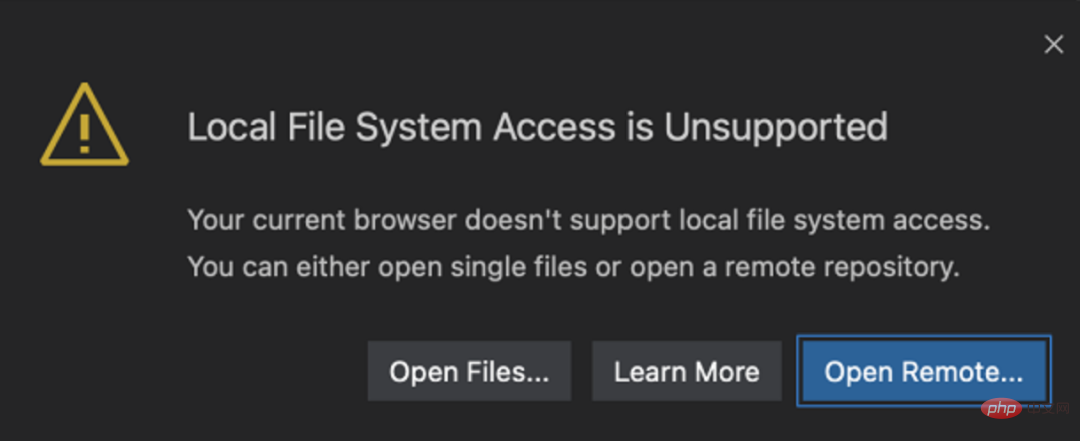
Also, if your browser does not support the native file system API, you can still open individual files by uploading and downloading them through the browser.

Lightweight experience
Because VS Code for the Web runs completely in the browser, it is the same as your desktop application Some experiences are naturally more limited than what you can do within the program. For example, the terminal and debugger are not available. This makes sense, since you can't compile, run, and debug Rust or Go applications in a browser sandbox (although emerging technologies like Pyodide and web containers may one day change this).
More subtle are the code editing, navigation, and browsing experiences that, on the desktop, are typically powered by language services and compilers that require a file system, runtime, and compute environment. In the browser, these experiences are powered by language services that run entirely in the browser (no file system, no runtime), which provide source code tokenization and syntax coloring, completion, and many single-file operations.
So when in a browser, the experience usually falls into the following categories:
Good: For most programming languages, vscode.dev provides you with the code syntax Coloring, text-based completion and bracket pair coloring. Using Tree-sitter syntax trees, we are able to provide additional experiences such as outline/goto-symbol and symbol search for popular languages such as C/C, C#, Java, PHP, Rust and Go.
Better: TypeScript, JavaScript, and Python experiences are all powered by language services that run natively in the browser. Using these programming languages, you'll get a "good" experience with rich single-file completion, semantic highlighting, syntax errors, and more.
Best: For many "webby" languages like JSON, HTML, CSS, and LESS, the coding experience in vscode.dev is nearly identical to the desktop (including Markdown preview!).
Most UI customization extensions (such as themes, keymaps, and code snippets) are available in vscode.dev, and you can even use Settings Sync Enable roaming between the browser, desktop, and GitHub Code Spaces.
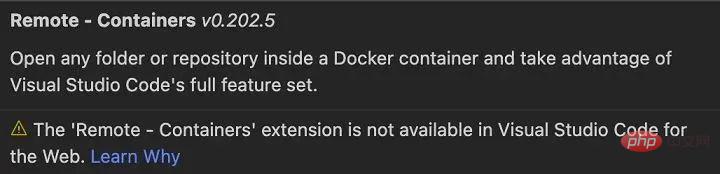
Extensions that use Node.js code from operating system modules, or run executables, will still show up in extension search results, but will be explicitly marked as unavailable.

That said, more and more extensions have been updated to work in the browser, with more being added every day.
Note: If you are an extension author and want to use your extension in a browser, check out our Web Extension Authoring Guide. https://code.visualstudio.com/api/extension-guides/web-extensions
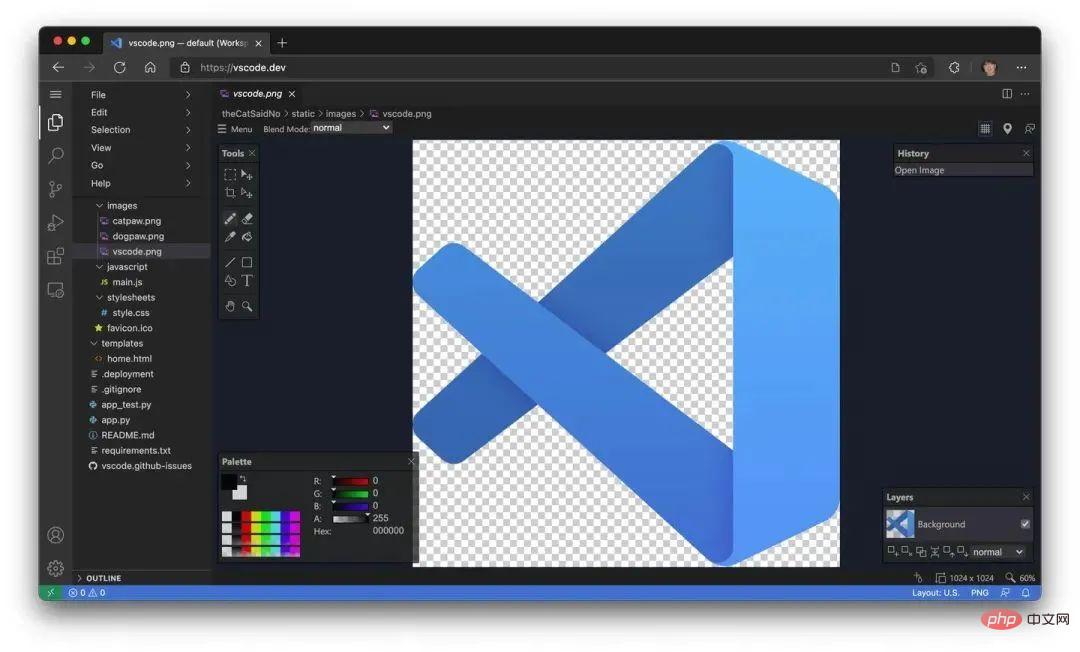
For example, the Luna Paint - Image Editor extension allows you to edit raster images directly in VS Code. This extension brings rich design tools to VS Code (such as layer and blending tools), and of course you can save images to your local disk.

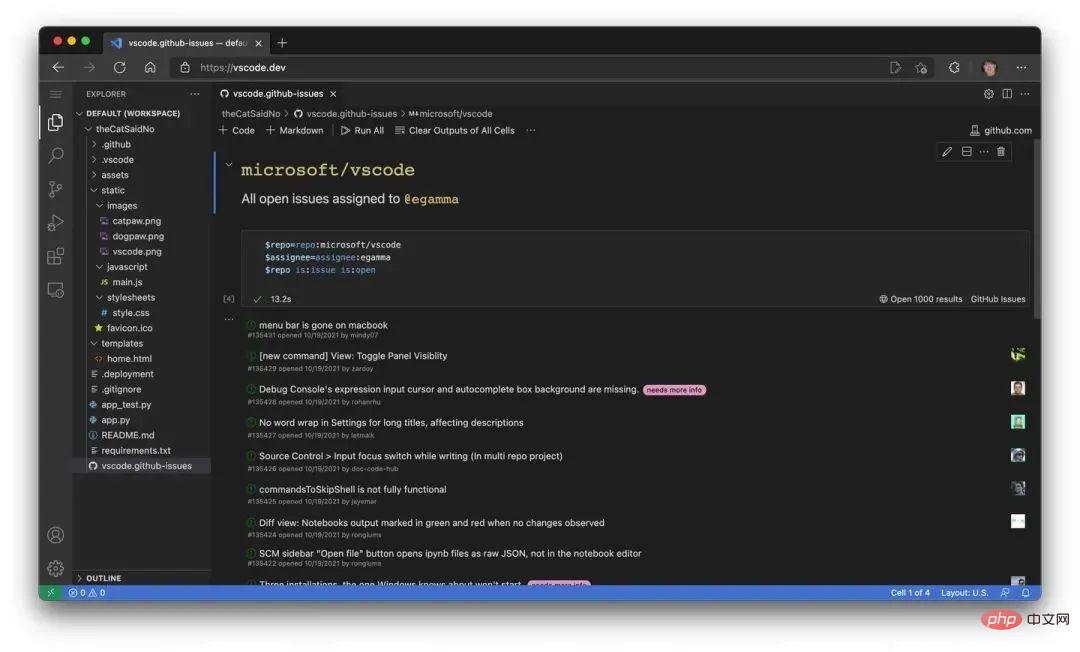
In GitHub Issue Notebooks brings the Notebook experience of GitHub Issues. With it, you can mix queries, results, and even Markdown describing the purpose of the query into a single editor.

Many extensions for VS Code are based on GitHub. For example, the CodeTour extension allows you to create guided walkthroughs of your codebase, while the WikiLens extension turns VS Code and your repository into a powerful note-taking tool (with bidirectional links). To facilitate access to code in GitHub, VS Code for the Web has built-in GitHub Repositories, Codespaces, and Pull Request extensions. You can make quick edits, review PRs, and proceed with local cloning. If you want a more powerful language experience or need to build, run, and test changes before merging commits, you can use GitHub Codespace for a stronger development experience,

Wow, that sounds a lot like github.dev, doesn’t it? Why two? ? ! !
What a good question!
github.dev is a customized instance of the Web version of VS Code that is deeply integrated into GitHub. Login is automatic, and the URL format is as follows /organization/repo pattern of github.com, allowing you to simply change .com to .dev to edit the code.
In addition to repositories on GitHub, VS Code for the Web also supports Azure Repos (part of Azure DevOps). To use both, VS Code for the Web supports two routes, vscode.dev/github and vscode.dev/azurerepos. You don't have to remember this, though, just prepend " vscode.dev", that's it!
For example, change https://github.com/microsoft/vscode to:
https://vscode.dev/github.com/Microsoft/vscode
For Azure Repos, do the same. Change https://dev.azure.com/… to:
https://vscode.dev/dev.azure.com/…
Today, support for Azure Repos is in preview mode for reading repositories, but we are working to provide full read/write functionality as soon as possible.
If you're not on GitHub or Azure DevOps, support for other repository hosting services is available through extensions, just like on the desktop. As mentioned above, these extensions need to be supported to fully function in the browser.
Just like on the desktop, you can extend it through a rich ecosystem that supports almost every backend, language, and service. to customize VS Code for the Web. Unlike on the desktop, it's easy for us to provide a custom experience with vscode.dev URLs (such as vscode.dev/github and vscode.dev/azurerepos) through unique pre-installed extensions.
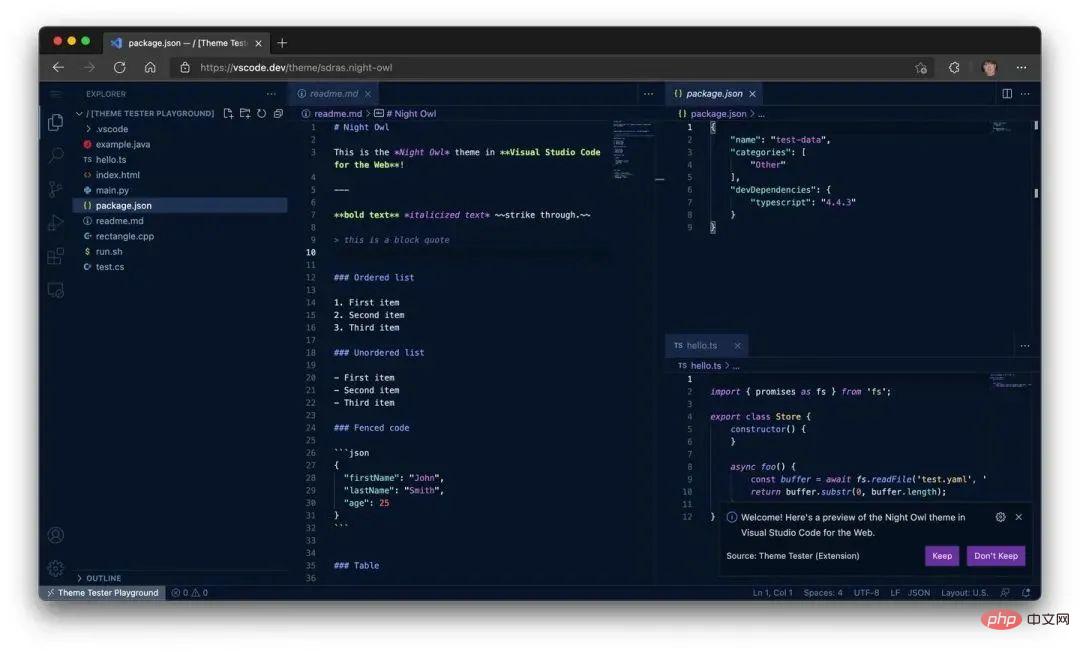
For example, try browsing to vscode.dev/theme/sdras.

Here you can directly experience @sarah_edo’s night owl color theme. No installation required! If you are a theme author, you can even create a badge in the README to let users try your theme directly from the Marketplace (learn more in the VS Code for the Web User Guide: https://code.visualstudio.com/ docs/editor/vscode-web#_themes).
As you can see, vscode.dev is a powerful way for us to provide lightweight new experiences. Another example, a Live Share guest session, will also be available in the browser via https://vscode.dev/liveshareURL. The sessionId will be passed to the extension, making the joining experience silky smooth.

This article is reproduced from: "Microsoft China MSDN", original text: https://tinyurl.com/ykkjuvyk, the copyright belongs to the original author.