Solution to the problem that css number text is too long and is hidden: 1. Open the corresponding HTML file; 2. Use the "word-break" attribute to add "word-break:break-all;" to elements containing numbers; ” style, just let the digital text wrap automatically and all will be displayed.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Continuous digital text cannot be automatically wrapped.

Why is it too long and the container element is set to overflow: hidden;Style, then the excess part will be hidden.

#At this time, we can display all the numbers by setting the text to automatically wrap.
If you want to set automatic line wrapping, you need to use the word-break attribute, which allows the browser to wrap lines at any location.
Example:
11111111111111111111111111111111111111111111111
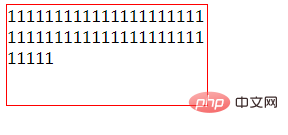
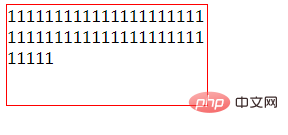
Rendering:

##Description:
word-break attribute specifies automatic How to handle line breaks.
Syntax: w
ord-break: normal|break-all|keep-all;
- normal Use the browser's default line break rules.
- #break-all Allows line breaks within words.
- #keep-all can only break lines at half-width spaces or hyphens.
Related introduction:
In 1990, Tim Berners-Lee and Robert Cailliau jointly invented the Web. In 1994, the Web really came out of the laboratory.
Since the invention of HTML, styles have existed in various forms. Different browsers combine their own style languages to provide users with control over page effects. The original HTML contained only a few display attributes.
With the growth of HTML, in order to meet the requirements of page designers, HTML has added many display functions. But as these functions increase, HTML becomes more and more complex, and HTML pages become more and more bloated. So CSS was born.
Hakun Lee proposed the original proposal of CSS in 1994. At the time, Bert Bos was designing a browser called Argo, so they decided to design CSS together.
In fact, there were already some suggestions for unifying style sheet languages in the Internet industry at that time, but CSS was the first style sheet language that contained the rich meaning of "cascading". In CSS, styles in one file can be inherited from other style sheets. The reader can use his or her own preferred style in some places and inherit or "cascade" the author's style in other places. This layered approach gives both authors and readers the flexibility to add their own designs and mix in what everyone likes.
Ha Kun first proposed CSS at a conference in Chicago in 1994. CSS was proposed again at the www network conference in 1995. Boss demonstrated an example of the Argo browser supporting CSS. , Haken also demonstrated support for CSS in the Arena browser.
In the same year, the W3C organization (World WideWeb Consortium) was established. All the creative members of CSS became the W3C working group and went all out to develop CSS standards. The development of cascading style sheets was finally on the right track. More and more members were involved, such as Thomas Reaxdon of Microsoft, whose efforts eventually led to support for the CSS standard in the Internet Explorer browser. Ha Kun, Persia and others are the main technical leaders of this project. At the end of 1996, the first draft of CSS was completed. In December of the same year, the first formal standard for Cascading Style Sheets (Cascading Style Sheets Level 1) was completed and became a recommended standard by w3c.
In early 1997, the W3C working group responsible for CSS began to discuss issues not covered in the first edition. The results of the discussions formed the second edition of the CSS specification published in May 1998.
Related recommendations: "
css video tutorial"
The above is the detailed content of What should I do if the css digital text is too long and is hidden?. For more information, please follow other related articles on the PHP Chinese website!