Home >Web Front-end >JS Tutorial >Teach you how to use HTML, CSS and JS to make a random password generator (share)
In the previous article "Basic: How to use JS to make a cool black analog clock (with code)", I introduced you how to use JS to make an analog clock. The following article will introduce to you how to use HTML, CSS and JS to make a random password generator. Let’s take a look.

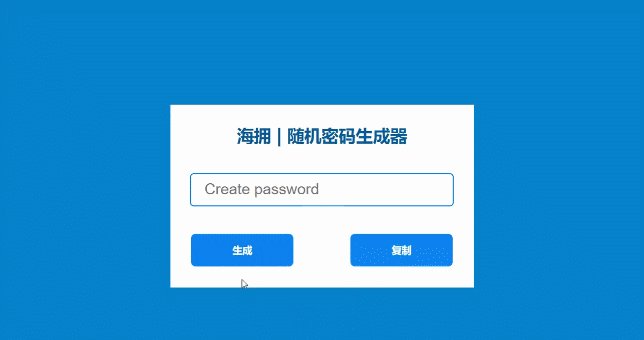
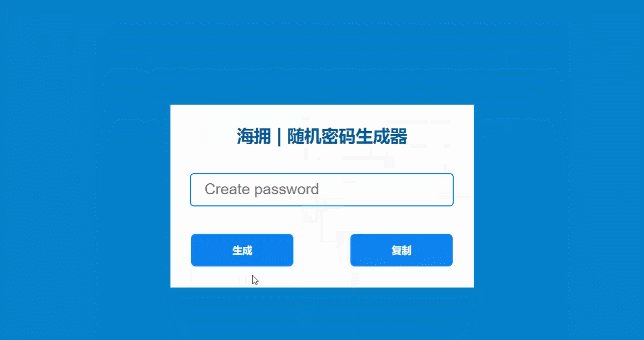
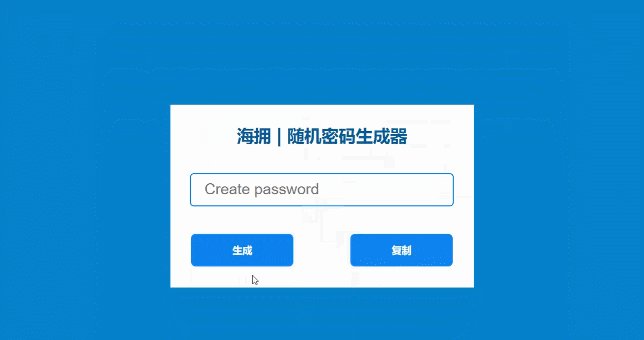
Random password generator made using HTML, CSS and JavaScript

JavaScript application that automatically generates passwords. This type of application uses a variety of numbers, symbols, letters, etc. to create more complex and more secure passwords.
HTML, CSS, and JavaScript code. I'm not using any JQuery plugins or JavaScript libraries here.
JavaScript's Math.floor and Math.random methods to create it. I added numbers, different symbols and letters to this password. Here we are using a different type of loop, creating a different password each time.
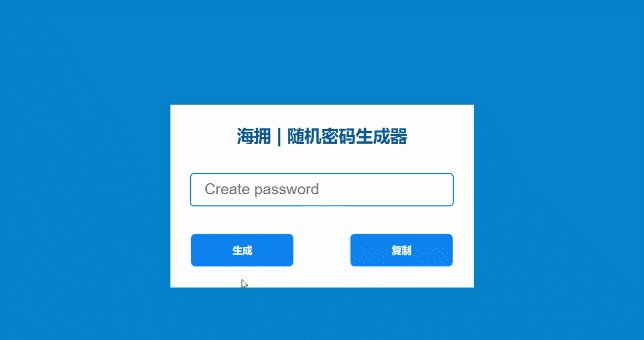
Here is a live demo to help you understand how it (JavaScript Password Generator) works: http://haiyong.site/random-password-generatorYou can copy and use these source codes in your project. If you are a beginner then you must follow the tutorial below to see how I made it. How to build a random password generatorFirst, you create a
HTML file (index.html) and a CSS file ( index.css). I didn't create any JavaScript file (index.js) separately here. However, you can create separate JavaScript files if needed.
HTML and CSS code. Here I used the background color #0581ca. You can use any other background color if needed. I used white as the background color of the box. In this case we are not specifying a specific height or size of the box, it will depend on the amount of content.
<div class="box"> </div>CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}Effect display

HTML and CSS code. I have used the font size 26px for this title and the color #015a96. Use text-align: center to center the text in the box.
<h2>海拥 | 随机密码生成器</h2>CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}Effect display

input with a height of 50px and a width of 400px. Used border-radius: 6px to make it slightly rounder. Border used: border: 2px solid rgb (13, 152, 245)Make it brighter.
<input type="text" name="" placeholder="创建密码" id="password" readonly>CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
} Effect display:

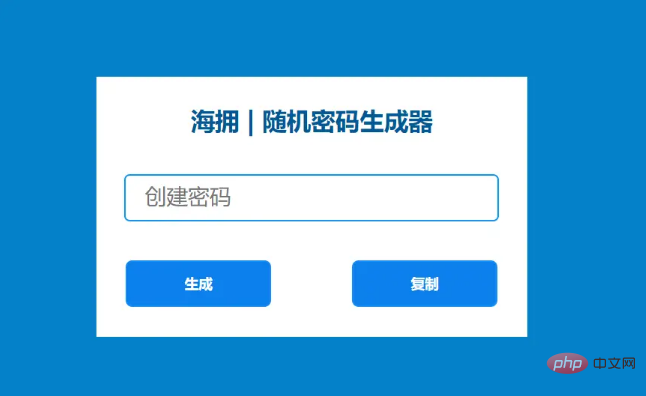
50px and the width to 150px. The background color blue and the text color white are used. I use margin-left: 85px to create the distance between the two buttons.
<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>CSS
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
} Effect display:

到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
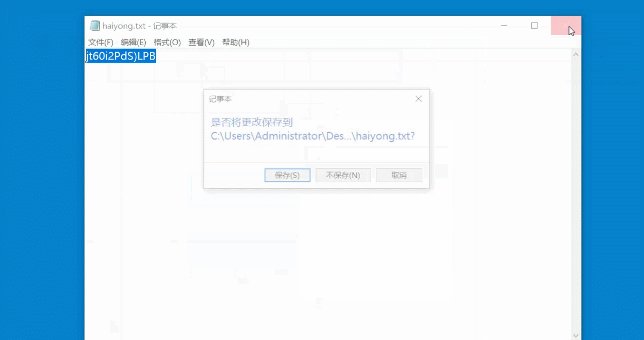
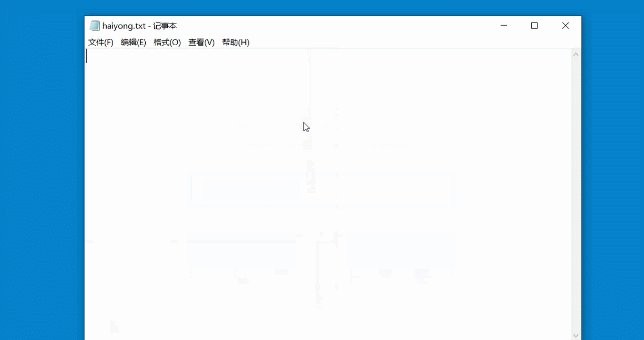
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
The above is the detailed content of Teach you how to use HTML, CSS and JS to make a random password generator (share). For more information, please follow other related articles on the PHP Chinese website!