Home >Web Front-end >CSS Tutorial >How to make words change transparency in css
How to change the transparency of words in css: 1. Use the opacity attribute to add the "opacity: transparency value;" style to the text element; 2. Use the rgba() function to add "color:" to the text element. rgba(red, green, blue, transparency value);" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css changes the transparency of words
Method 1. Use the opacity attribute
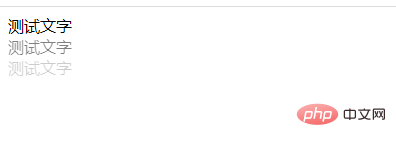
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

The Opacity property sets the transparency level of an element.
Syntax:
opacity: value;
value: Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque).
Method 2: Use rgba() function
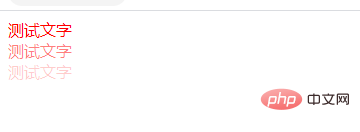
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
Rendering:

rgba(red, green, blue, alpha)Attribute value:
| Description | |
|---|---|
| Define the red value, the value range is 0 ~ 255, you can also use the percentage 0% ~ 100%. | |
| Define the green value, the value range is 0 ~ 255, you can also use the percentage 0% ~ 100%. | |
| Define the blue value, the value range is 0 ~ 255, you can also use the percentage 0% ~ 100%. | |
| Define transparency 0 (fully transparent) ~ 1 (fully opaque) |
The above is the detailed content of How to make words change transparency in css. For more information, please follow other related articles on the PHP Chinese website!