Home >Web Front-end >H5 Tutorial >What are the html5 app development frameworks?
html5 app development frameworks include: 1. jquery mobile; 2. bootstrap; 3. ionic; 4. Mobile Angular UI; 5. Intel XDK; 6. Appcelerator Titanium; 7. PhoneGap, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Top 10 mobile APP development frameworks for HTML5 mobile development
jquery mobile framework
bootstrap Framework
ionic Framework
Mobile Angular UI Framework
Intel XDK Framework
Appcelerator Titanium Framework
Sencha Touch Framework
Kendo UI Framework
PhoneGap Framework
mui Framework
##1.jquery mobile framework

jQuery Mobile is the version of jQuery for mobile phones and tablet devices. jQuery Mobile will not only bring jQuery core libraries to mainstream mobile platforms, but also release a complete and unified jQuerymobileUI framework. Supports global mainstream mobile platforms.
2.bootstrap framework

is based on HTML , CSS, JAVASCRIPT, it is simple and flexible, making Web development faster. It was developed by Twitter designers Mark Otto and Jacob Thornton, and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in dynamic CSS language Less. Bootstrap was very popular after its launch and has been a popular open source project on GitHub, including NASAMSNBC(Microsoft National Broadcasting Corporation )'s Breaking News all used this project. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also based on the Bootstrap source code for performance optimization.
 ##Ionic
##Ionic
HTML5 Application development framework that helps you build close to native using Web technologies such as HTML, CSS and Javascript Experience mobile app. IonicMainly focuses on appearance and experience, as well as UIinteraction with your application, especially suitable for HTML5 based on Hybird pattern Mobile application development. 4.Mobile Angular UI Framework
Mobile Angular UI is a responsive mobile development HTML5 framework using bootstrap 3 and AngularJS.
 Mobile Angular UI
Mobile Angular UI
1. Bootstrap 3
2. AngularJS
Bootstrap 3 Mobile
switches, overlays and sidebars, these are not available in bootstrap. AngularJS modules
angular-route, angular-touch and angular-animateResponsive media queries are bootstrap
Mobile Angular UIu does not include any jQuery dependencies, all you need to do is create a friendly user experience through some AngularJS instructions. 5.Intel XDK Framework
 ##Intel released its first Version based on
##Intel released its first Version based on
programming tools that help developers develop mobile applications for Android and iOS. This free software is called Intel XDK. It is actually a repackaged version of the AppMobi software acquired by Intel in February this year, so it is not new. thing. Developers can use this software to develop applications based on HTML5 and use them on mobile devices. 6.Appcelerator Titanium framework

##Titanium is a mobile platform-independent development framework, used to develop Web with local application effects application. Currently it mainly supports iPhone and Android mobile phones.
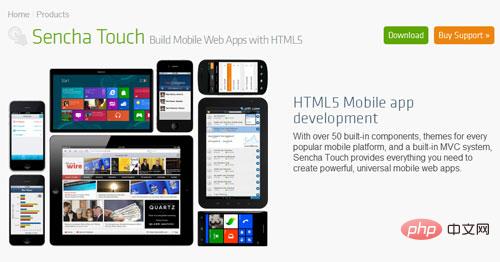
7.Sencha Touch framework
 ## The
## The
framework is the world's first Mobile App framework based on HTML5. Sencha Touch can make your Web App look like Native App. Beautiful user interface components and rich data management, all based on the latest HTML5 and CSS3WEB standards, fully compatible with Android and Apple iOS devices. Provides a wealth of WEB UI components, which can quickly develop applications running on mobile terminals.

All built from the ground up to deliver powerful JavaScript application performance. Kendo UI is not another jQuery UI clone, every decision it makes is based on optimizing performance. From a lightweight built-in template library that executes significantly faster than jQurey templates, to CSS3 hardware-accelerated (where possible) optimized animations and advanced virtualized user interfaces, ##Kendo UI Spare no effort to provide a high-performance client UI. 9.PhoneGap Framework
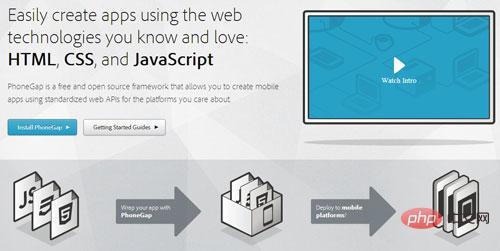
##When it comes to cross-platform development tools, many people will first think of PhoneGap. Such an open source free framework that allows developers to use
PhoneGap. Such an open source free framework that allows developers to use
, JS, CSS to develop cross-platform mobile apps has always been loved by developers. , from iOS, Android, BB10, Windows Phone to Amazon Fire OS, Tizen, etc., all major mainstream mobile platforms are available, and it also allows developers to make full use of core mobile phone functions such as location, accelerator, contacts, and voice. Many mainstream mobile development frameworks in the industry are derived from PhoneGap. The more famous ones are
, appMobi, WeX5, etc. Among them, WeX5 is built in China and is completely Apache open source. Based on the integration of Phonegap, it has been deeply optimized and has features close to Native app performance and development convenience. 10.mui framework
## closest to the native APP experience The performance front-end framework has the following characteristics:
experience The performance front-end framework has the following characteristics:
Lightweight
MUI project, lightweight It must be an important feature;
MUI does not rely on any third-party JS
JS and CSS The files are only 100 K and 60 KNative UI
UI controls look too much like a web page and have no native feel, so pursuing the native UI
feel is also an important goal for usMUI Based on the iOS platform UI, supplemented with some UI
Android platformsmooth experience
Pull to refresh
In order to realize the pull-down refresh function, most H5 frameworks simulate the pull-down rebound animation through div. In the low-end android On mobile phones, div animations often freeze (especially in the case of image and text lists); mui solves this problem by using dual webview div's drag fluency problem; when dragging, what is dragged is not div, but a complete webview (subwebview), rebound animation Use native animations.
Side-sliding navigation
##mui provides two side-sliding navigation implementations:webview mode and div mode, both modes have their own advantages and disadvantages and are suitable for different scenarios. Each side-sliding implementation mode has different side-sliding animation effects, which are mainly divided into four categories:
Sliding trigger operation menu
iOS platform), many operation menus are triggered by sliding, such as the text message interface. Swipe left to display the "Delete" button, click to delete the text message conversation; on the mail list interface, swipe left to delete, swipe right to mark "read/unread" status; mui's list control is also supported To slide to trigger the operation menu function, you only need to assemble the DOM structure according to a specific format; in addition, sliding also supports event triggering, and developers can monitor sliding events (slideleft/slideright). Complete the confirmation reminder before operation.
The above is the detailed content of What are the html5 app development frameworks?. For more information, please follow other related articles on the PHP Chinese website!