Home >Web Front-end >Vue.js >How to install vue environment offline
How to install the vue environment offline: 1. Run cmd command "npm config get cache"; 2. Install nodejs on the intranet computer; 3. Global installation directory on the intranet; 4. Install offline dependency packages using intranet commands ; 5. Copy the vue project to the intranet; 6. Check whether the global command is normal.

The operating environment of this article: windows7 system, vue/cli version 3.12.1, DELL G3 computer.
How to install vue environment offline?
Steps to build a vue environment offline to run the project
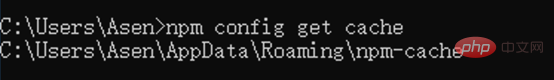
1. Copy the local (npm-cache cache directory of the external network computer)
cmd run Command npm config get cache

2. Install nodejs on the intranet computer
Copy the U disk or CD to the intranet computer for installation
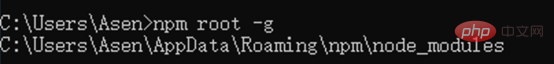
3. Intranet global installation directory
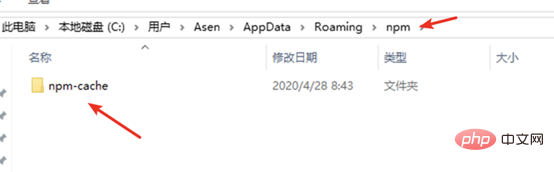
Run npm root -g on the command line to view the global installation directory; then copy the npm-cache cache directory to the npm directory (an error will be reported if placed at the same level)


4. Intranet command to install offline dependency packages
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5. Copy the vue project to the intranet including the node_modules folder (note that mac and windows dependency packages cannot be shared)
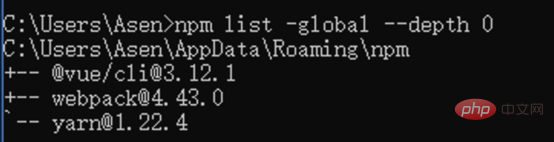
6. View the global situation Is the command normal? npm list -global --debth 0
Normal

Exception

Solution Method:
npm root -g command to find the npm folder
Delete the node_modules folder at the same level as the npm directory
Place the npm-cache folder Run the project in the npm directory
yarn run serve
Related recommendations: "vue.js Tutorial"
The above is the detailed content of How to install vue environment offline. For more information, please follow other related articles on the PHP Chinese website!