Home >Web Front-end >uni-app >What should we pay attention to when adapting uniapp to WeChat applet?
What should we pay attention to when adapting uniapp to WeChat applet? The following article will share with you some precautions when adapting uniapp to WeChat applet. I hope it will be helpful to you!

#This is also my first time to play uniapp. The official website says that it can be encoded once and published on multiple terminals. To be honest, I was skeptical at first. However, now, the app has been developed and the h5 page is almost completed. Now we have to generate a small program, which makes me very excited just thinking about it. .
Run the small program on hbuilderx, and I was very excited when I saw the familiar login interface with capsules. I logged in and took a look. As a result, all the buttons on the homepage were gone, and the tabbar at the bottom was also gone. . This is only the first step, and it has already severely damaged my confidence. I felt like I was getting caught eating a crab for the first time! Fortunately, uniapp is quite reliable. Finally, I went through the community information and finally solved these problems. I encountered other problems later, so I summarized them and shared my experience. Develop once and release on multiple devices, it truly lives up to its reputation!
Look at the official uniapp documentation,v-if supports multi-end support. The mini program only supports WeChat mini programs. After running the mini program with hbuilderx, it will become the WeChat command syntax wx:if. There is a pit here, so be careful!
v-if directive expression
If the directive expression is a json object, As long as the attribute value of your object contains null, then you should pay attention. If you follow the usual practice here, as follows:
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
}When your code runs into the applet, it will There is a problem. This view component will be compiled but cannot be rendered. It can be displayed normally on the app and h5. The reason has not yet been found. There is a saying that it is related to a bug in js in ancient times (typeof(null) == "object"). The latest kernel of the WeChat mini program is based on their self-developed MWEB kernel, which should also be based on chromium modification. I don’t know why the reactions here are so different? ! In surprise. .
The correct way to write it should be:
<view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}This is also a pitfall for which the reason has not been found. My original code is like this, and the app and h5 are normal, but when I run the mini program, it doesn’t work. There is no response when I click it:
<view><view><view @click="todo"></view></view></view>
It can be seen that it is a trap. How many layers were there, and how was it resolved in the end? Just make the zindex value of the innermost view slightly larger and that's it! I don’t quite understand what’s going on with the WeChat mini program. If you also encounter it, just give it zindex!
In the WeChat applet, the attribute value of the object cannot be a function object, which is not fun. When doing front-end development, complex objects are often passed, and it is also very common for property values to be functions. My scenario is to pass columns to a table component. Some columns have dynamic rendering requirements, such as returning images and buttons based on their values. This is very common. Now it’s okay. I can’t pass functions. So how do I dynamically convert them?
The solution I provide here is to put these conversion functions in a global mix-in object. If mixed in globally, it is equivalent to all components having these functions. When passing the columns object to the table component, the corresponding The "function" object only needs to be given a function name. Okay, here comes the question. When my table component parses the columns object, how can I find the corresponding function through the function name and then call it? Originally it was easy to implement using eval(), but the WeChat applet even disabled this function! ! Okay, we’ve come this far. In fact, there are alternatives, just look at the steps!
#1. Global Mixing
Create a global mixing object, of course if you have Other data is useful and can also be mixed into calculated properties. The structure is similar to the vue component.
module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}2. Pass the method name
Look at this example, click the front button here for template In the mentioned solution, only the function name tmtemp can be given.
columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]3. eval alternative
There is an open source eval function. Here is the address, download the source code to the local, and use it like this when the tabale component references the
import {binding} from "@/_utils/binding.js"table component for parsing:
function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
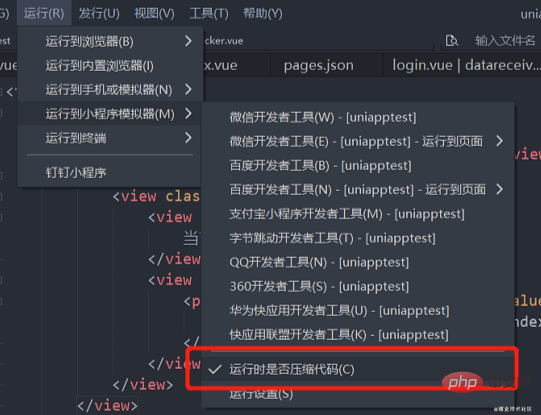
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
The above is the detailed content of What should we pay attention to when adapting uniapp to WeChat applet?. For more information, please follow other related articles on the PHP Chinese website!