##Public
| All content All will be cached (both the client and the proxy server can cache) |
|
Private
| The content will only be cached in the private cache (only the client can cache, not the proxy server) Cache) |
|
max-age = xxx (xxx is numeric)
| The cached content will expire after xxx seconds. Before the expiration, you can directly use the local cache. After the expiration, You must confirm with the server whether the resource has changed. |
|
no-store
| Not cached at all on the client side |
|
no-cache
| can be considered equivalent In the case of max-age=0, the response will be cached on the client, but every time thereafter, it will confirm with the server whether the resource has changed |
|
Through the Cache-Control: Public setting we can store the HTTP response data locally, but this does not mean that subsequent browsers will read the data directly from the cache. And use, because it cannot determine whether the locally cached data is available (may have expired), it needs to be judged by the cache expiration policy
2) Cache expiration policy
The cache expiration policy determines whether the cache data stored locally by the client has expired. If it has not expired, the locally stored data can be used directly. Otherwise, a request needs to be sent to the server to try to re-obtain the data. The http header related to the cache expiration policy is Expires.
Expires indicates the absolute time when the cached data is valid, telling the client that the local cache will become invalid after this time point. During this time, the client can directly cache from the local cache without requesting the server. Use the stored results in .
It should be noted that :no-cache and max-age=xxx have higher priority than Expires. When they exist at the same time, the latter will be Cover it. Secondly, cache data expiration only tells the client that it can no longer read the cache directly from the local cache, but needs to send another request to the server for confirmation. The specific circumstances under which locally stored data can continue to be used depend on the cache comparison strategy.
3) Cache comparison strategy
Send the data identifier cached on the client to the server. The server uses the identifier to determine whether the client cached data is still valid, and then Decide whether to resend the data. After the client detects that the data has expired or the browser is refreshed, it will re-initiate an http request to the server. The server is not eager to return the data at this time, but looks at whether the request header has an identifier (If-Modified-Since, If -None-Match), if the judgment flag is still valid, return 304 to tell the client to fetch the local cached data and use it (note here that you must output it in the first response Corresponding header information (Last-Modified, ETags) to the client). Even if the locally cached data is considered expired, it does not mean that the data is no longer useful.
Cache expiration value
In the storage policy, no-cache is equivalent to max-age=0, if there is no response in the response returned by the server When specifying max-age, no-cache or Expires, will the client cache the http response? Through packet capture tools such as Fiddler and Charles, we can find that the client will also cache
whose value is the Date## in the response header. 10% of the difference between # and Last-Modified is used as the cache validity time
which can be seen in the Caching panel of Fiddler
HTTP/1.1 Cache-Control Header is present: private
HTTP Last-Modified Header is present: Tue, 08 Nov 2016 06:59:00 GMT
No explicit HTTP Cache Lifetime information was provided.
Heuristic expiration policies suggest defaulting to: 10% of the delta between Last-Modified and Date.
That's '05:15:02' so this response will heuristically expire 2016/11/11 0:46:01.
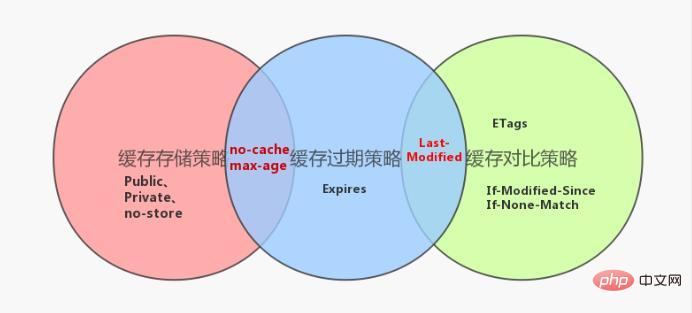
Use a picture to represent

Cache control
1) Forced caching
can be set through Expires, Cache-Control, Expires refers to the cache expiration time, and if it exceeds this time point, it means that the resource Expired. One problem is that due to the use of specific times, if the time is represented incorrectly or is not converted to the correct time zone, it may cause errors in the cache life cycle.
And Expires is the standard of HTTP/1.0, now it is more inclined to use Cache-Control defined in HTTP/1.1. When both exist at the same time, Cache-Control has a higher priority.
2) Negotiate cache
The expiration of cached resources does not mean that the resource content has changed. If there is no difference from the resources on the server, in fact There is no need to request again. The client and server verify whether the currently requested resource can use the cache through some verification mechanism. After the browser requests data for the first time, it will store the data and the cache identifier of the response header. When requesting again, the stored header field will be brought, and the server will verify whether it is available. If 304 Not Modified is returned, it means that the resource has not changed and you can use cached data to obtain a new expiration time. On the contrary, returning 200 is equivalent to requesting the resource again and replacing the old resource.
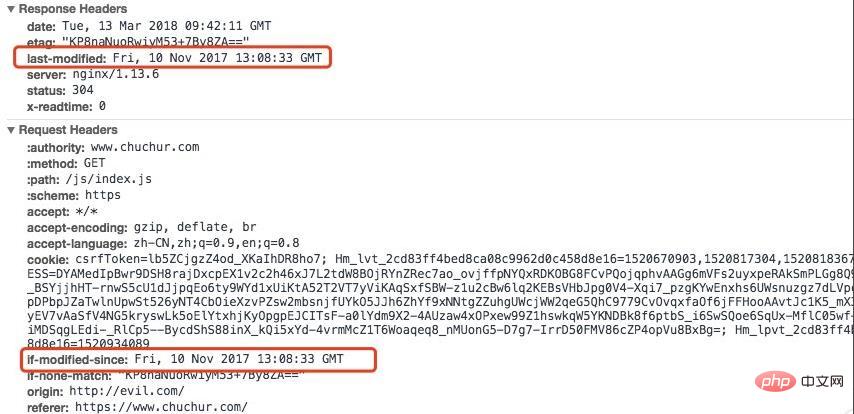
Last-modified/If-Modified-Since
Last-modified: The last modification time of the server-side resource, the response header will contain on this logo. After the first request, the browser records this time. When requesting again, the request header will contain If-Modified-Since, which is the previously recorded time. After receiving the request with If-Modified-Since, the server will compare it with the last modification time of the resource. If it has been modified, the latest resource will be returned with status code 200. If it has not been modified, it will be returned to 304.

Etag/If-None-Match
A hash string generated by the server. The response header will have ETag: abcd in the first request, and If- in subsequent requests. None-Match: abcd, the server checks ETag and returns 304 or 200.
About the difference between last-modified and Etag
Some servers cannot accurately obtain the last modification time of the resource, so it is impossible to determine whether the resource has been updated based on the last modification time.
Last-modified can only be accurate to seconds.
The last modification time of some resources has changed, but the content has not changed. Using Last-modified does not show that the content has not changed. The accuracy of
Etag is higher than that of Last-modified. It is a strong verification and requires consistent resource byte level and high priority. If the server provides ETag, it must first perform a Conditional Request for ETag.
Note: In actual use of ETag/Last-modified, pay attention to maintaining consistency. Inconsistencies may occur when doing load balancing and reverse proxying. Calculating ETag also requires resources. If the modification is not too frequent, see if your needs can be met by using Cache-Control.
Practical Application
First of all, it is necessary to clarify which content is suitable for caching and which is not.
Consider cached content: css style files, js files, logo, icons, html files, you can Some downloaded content should not be cached: business-sensitive GET requests
Cacheable content is divided into several different situations:
Files that do not change frequently: tomax-ageSet a larger value, generally set max-age=31536000For example, some third-party files introduced and packaged have hash suffixcss, js files. Generally speaking, if the file content changes, the version number and hash value will be updated, which is equivalent to requesting another file. The standard stipulates that the value of max-age cannot exceed one year, so it is set to max-age=31536000. As for expired content, the cache area will delete files that have not been used for a period of time.
[End]
Recommended learning: Html5 video tutorial

