Home >Web Front-end >JS Tutorial >JS array learning how to remove head or tail elements
In the previous article "JS array learning: How to insert elements at the head or tail? 》, we introduced the method of adding elements at the beginning and end of the array. Now that you know how to add elements, you also need to know the corresponding deletion operations. Today we will learn how to use JS to remove elements from the head or tail of an array.
First let’s take a lookHow to delete the elements at the head of the array?
In JavaScript, we can use the shift() function to delete elements at the beginning of an array. array.shift()The function can delete the first element of the array and return the value of the first element; then shift all remaining elements forward by 1 position to fill the vacancy at the head of the array .
Let’s take a closer look at the following example:
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.shift(); console.log(a);
The output result is:

It can be seen that: the above example uses a .shift() to delete the value 1 at the beginning of the array a, and then reset the index (starting from 0 again); and the shift() method will change the original array and modify the length of the array! Therefore, use console.log(a) to output the original array, which displays the array whose first element has been deleted.
We know how to delete the elements at the head of the array. Next, let’s see How to delete the elements at the tail of the array?
There are many ways to delete the tail elements of the array. Here we will introduce two methods: one is to use the pop() method; the other is to use the length attribute.
1. Use the pop() method----you can delete an element at the end of the array
array.pop()method can delete it The last element in the array and returns the deleted element.
Let’s take a closer look at the following example:
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.pop(); console.log(a)
The output result is:
It can be seen that the above example uses a.pop() to delete the value 8 at the end of the a array, and then reset the index (starting from 0 again); and the pop() method will also change the original array and modify the length of the array!
2. Use the length attribute - you can delete one or more elements at the end of the array (or even clear the array)
The length attribute of the array is generally used To set or return the number of elements in the array, that is, to set or return the array length.
We can take advantage of the feature of setting the length of the array and set the length attribute to be smaller than the original length to delete one or more elements from the end of the array; if the value is set to 0, the entire array will be deleted. That is, clear the array!
Let’s take a closer look at the following example:
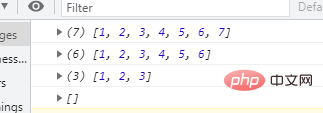
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=7; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=6; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=3; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定义数组 a.length=0; console.log(a)
The output result is:

Okay, that’s it. , if necessary, you can read: javascript advanced tutorial
The above is the detailed content of JS array learning how to remove head or tail elements. For more information, please follow other related articles on the PHP Chinese website!