Home >Web Front-end >CSS Tutorial >How to make radio selection in css
In CSS, you can use the radio object to create a radio selection. You only need to set the "" style in the input element. A radio button represents one of a set of mutually exclusive option buttons; when one button is selected, the previously selected button becomes unselected.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
<input name="Fruit" type="radio" value="" />
Use html input tag, name is customized, type is "radio" form,
Radio object represents HTML form radio button in .
Every time appears in an HTML form, a Radio object is created.
A radio button represents one of a set of mutually exclusive option buttons. When a button is selected, the previously selected button becomes unselected.
When the radio button is selected or unselected, the button will trigger the onclick event handler.
You can access the Radio object by iterating through the form's elements[] array, or by using document.getElementById().
html code
nbsp;html> <meta> <meta> <meta> <title>Document</title>
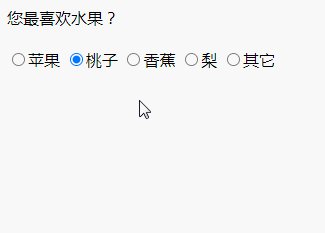
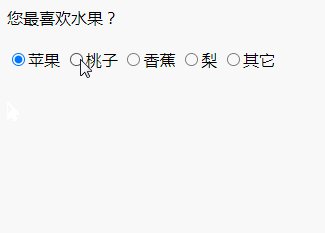
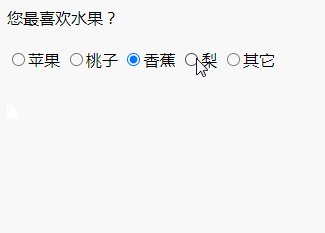
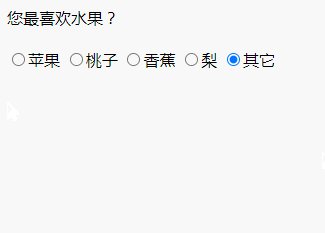
Screenshot

Recommended learning: css video tutorial
The above is the detailed content of How to make radio selection in css. For more information, please follow other related articles on the PHP Chinese website!