Home >Web Front-end >CSS Tutorial >How to set css spacing
Setting method: 1. Use the letter-spacing attribute to set the word spacing, the syntax "letter-spacing: pixel size"; 2. Use the line-height attribute to set the line spacing, the syntax "line-height: pixel size" .

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Set word spacing in css:
Use the letter-spacing attribute to set the word spacing.
The letter-spacing property increases or decreases the space between characters (character spacing).
This property defines how much space is inserted between text character boxes. Because character glyphs are typically narrower than their character boxes, specifying a length value adjusts the usual spacing between letters. Therefore, normal is equivalent to a value of 0.
Note: Negative values are allowed, which will squeeze the letters closer together.
Attribute value:
normal Default. Specifies no extra space between characters.
length defines a fixed space between characters (negative values are allowed).
inherit specifies that the value of the letter-spacing attribute should be inherited from the parent element.
Example:
<html>
<head>
<style type="text/css">
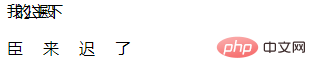
p.p1 {letter-spacing: -0.5em}
p.p2{letter-spacing: 20px}
</style>
</head>
<body>
<p class="p1">我的公主殿下</p>
<p class="p2">臣来迟了</p>
</body>
</html>Effect:

##2. CSS setting line spacing
We can set the distance between lines (line height) using the line-height property. Note: Negative values are not allowed. ExplanationThis attribute will affect the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance. The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box. The original numeric value specifies a scaling factor, and descendant elements will inherit this scaling factor rather than the calculated value. Attribute value:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
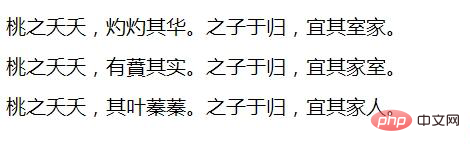
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
</html> Effect:
 ##Recommended learning:
##Recommended learning:
The above is the detailed content of How to set css spacing. For more information, please follow other related articles on the PHP Chinese website!