Home >Web Front-end >CSS Tutorial >How to write underline in css
The ways to write css underline are: 1. Set through text-decoration, the syntax "text-decoration:underline"; 2. Set through border-bottom and padding.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Generally there are two methods:
First, set the text underline through the CSS underline code: text-decoration:underline.
The example demonstration is as follows:
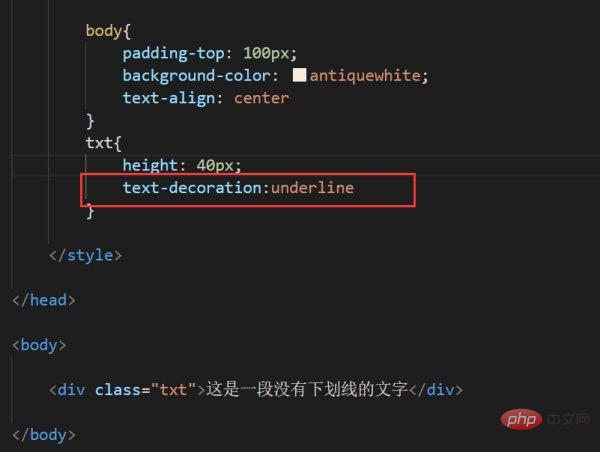
1. The example code is as follows:

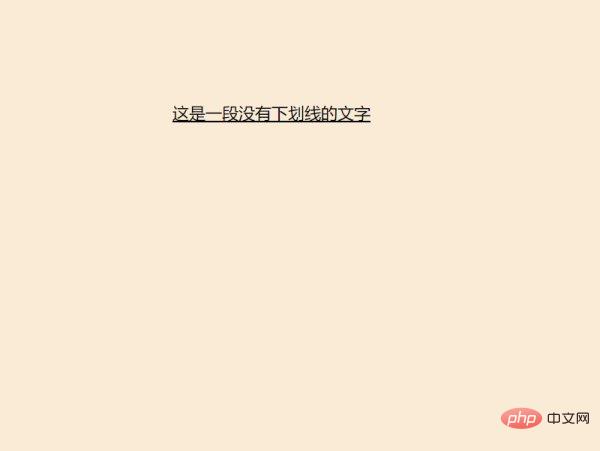
At this time, the page effect is as follows, with underlines appearing.

2. Achieve the effect by setting the border of the div:
The example is as follows:
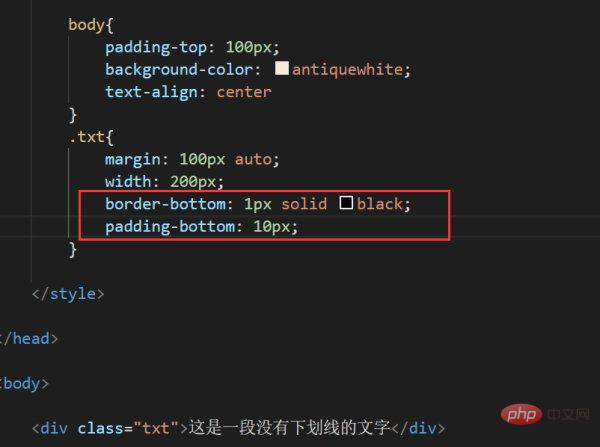
Add border-bottom: 1px solid black, padding-bottom: 10px two key styles, as follows:

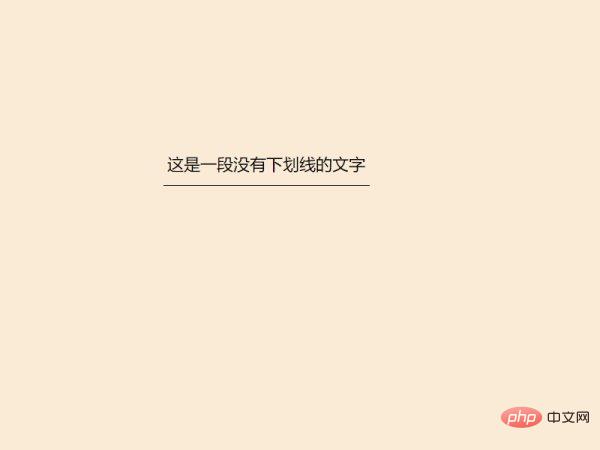
The page effect at this time is as follows:

Recommended learning : css video tutorial
The above is the detailed content of How to write underline in css. For more information, please follow other related articles on the PHP Chinese website!