Home > Article > Web Front-end > How to delete the current node in javascript
Javascript method to delete the current node: 1. Create a new HTML document and write the basic structure; 2. Write the function that binds the event in the script tag; 3. Get the parent node of the div, and then use the removeChild function Just delete the node.

The operating environment of this article: windows7 system, javascript version 1.8.5, DELL G3 computer
How to delete the current node with javascript?
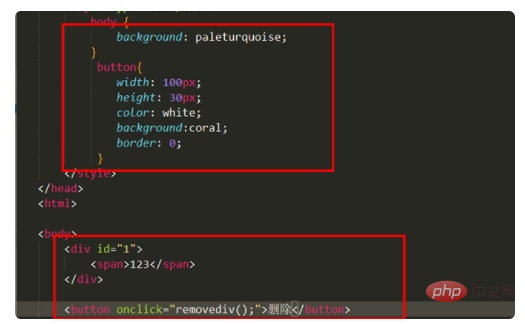
1. First create a new html document, write the basic structure, add a button, and bind a click event to the button for convenient demonstration:

2. Then write some styles to beautify the interface, and write the function to bind the event in the script tag. Here, first get the DOM node of the div, then get the parent node of the div, and finally use the removeChild function to delete the node. :

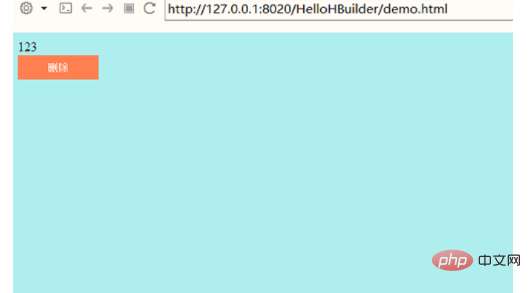
3. When you come to the browser, you can first see the content of the div and a button:

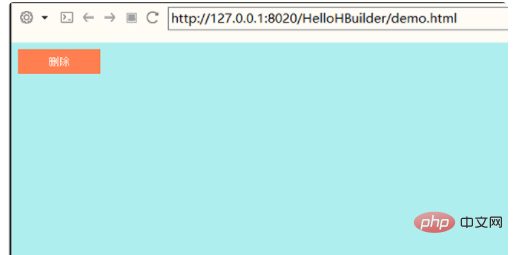
Finally click button, the div above is deleted. The above is the method of deleting the current node in JS. The summary is to get the current node dom. After getting the parent node, use the removeChild function to delete it:

Recommended learning: "javascript Advanced Tutorial》
The above is the detailed content of How to delete the current node in javascript. For more information, please follow other related articles on the PHP Chinese website!