Home >Web Front-end >PS Tutorial >How to add outer borders around PS fonts
Method: First open the software that needs to be operated and enter the specified text; then select the text layer, click the layer style button under the layer panel, and select "Stroke" in the pop-up menu; then In the pop-up window, select "Position" as "Outside", select the specified pixel size, and specify the fill type; finally click the "OK" button.

The operating environment of this tutorial: windows7 system, Adobe photoshop cc2017 version, Dell G3 computer.
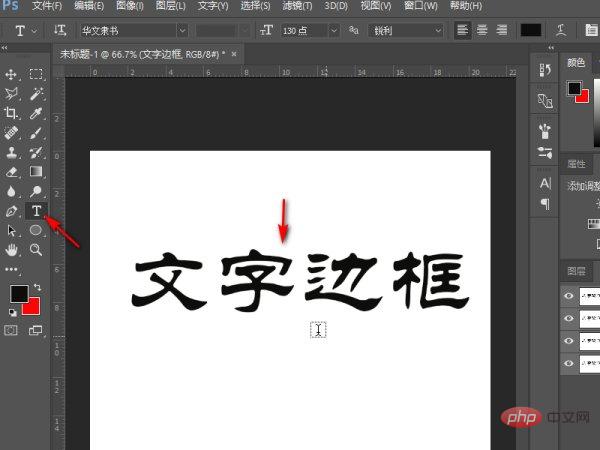
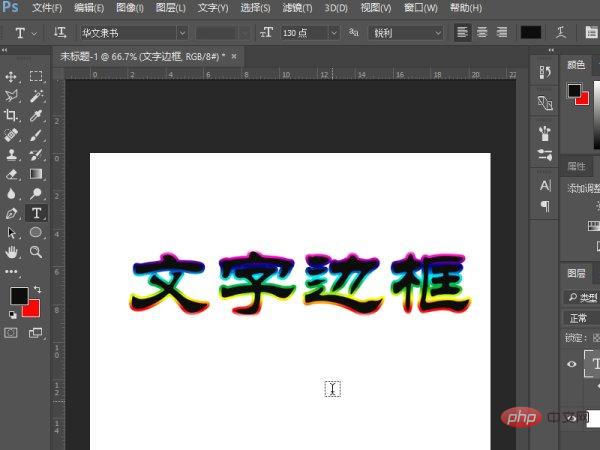
First open PS, create a new canvas, select the text tool in the left toolbar, and enter the text for presentation.

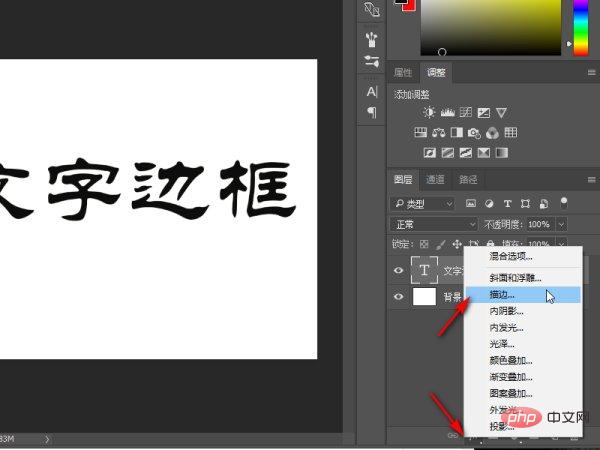
Then find the text layer in the right layer panel, click to select it, find the layer style button under the layer panel and click it, in the pop-up menu Find the Stroke option.

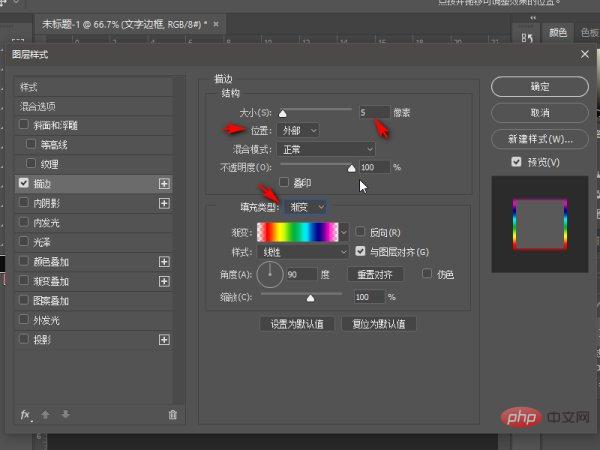
After changing the options in seconds, make some stroke settings in the pop-up window. Select the position as outside, so that you can set the outer border. In order to achieve a better demonstration effect For obviousness, we select the fill type as gradient fill rainbow color, and you can see the preview effect in the preview window on the right.

#After the settings are completed, click OK and return to the layer panel to see that the text has been set with an outer border.

Recommended tutorial: "PS Tutorial"
The above is the detailed content of How to add outer borders around PS fonts. For more information, please follow other related articles on the PHP Chinese website!