Home >Web Front-end >HTML Tutorial >How to set the title to be centered in html
htmlHow to set the title to be centered: 1. In the text editing box, enter the text title; 2. Add the code [style: text-align: center] in front of the title; 3. The title of the web page is set successfully.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
htmlHow to set the title to be centered:
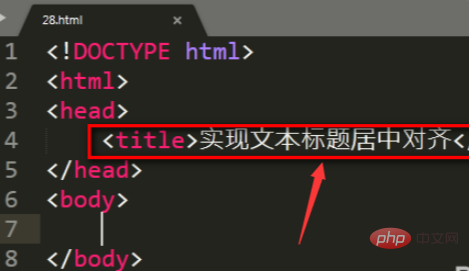
1. Open the html application software and enter the text title in the text editing box.

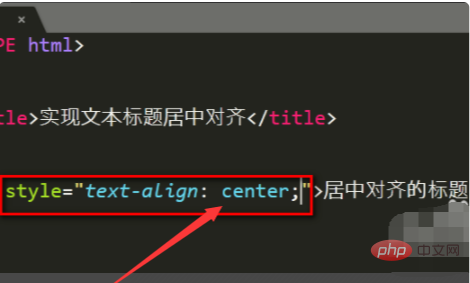
#2. Add the code style: text-align: center in front of the entered title.

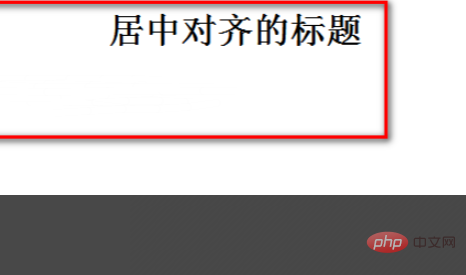
#3. After that, you can successfully set the title of the web page to the center position.

Related learning recommendations: html video tutorial
The above is the detailed content of How to set the title to be centered in html. For more information, please follow other related articles on the PHP Chinese website!