Home > Article > Web Front-end > How to show hidden elements in css
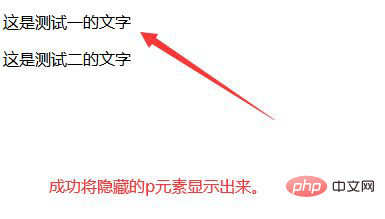
In CSS, you can use the display attribute to display hidden elements. You only need to add the "display:block" style to the hidden elements. The display attribute specifies the type of element that should be generated. When the value is block, it means that the hidden element will be displayed.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
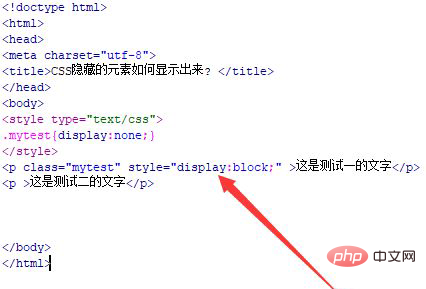
Create a new html file, named test.html, to explain how to display CSS hidden elements.

In the test.html file, use the p tag to create two lines of text for testing.

In the test.html file, add a class attribute to the first p tag. The attribute value is mytest. It is mainly used to set the style of the p tag through this class.





The above is the detailed content of How to show hidden elements in css. For more information, please follow other related articles on the PHP Chinese website!