Home >Web Front-end >JS Tutorial >How to split a string in javascript
Separation method: 1. Use "string.split (separator)"; 2. Use "String.substring (start position, end position)"; 3. Use "String.substr (start position, interception) length)"; 4. Use "String.slice(start position, end position)".

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
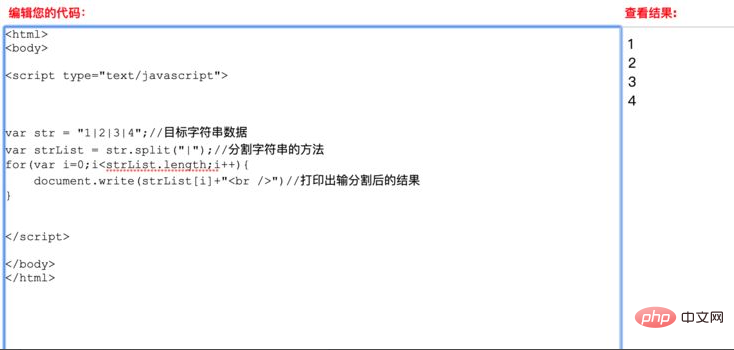
1. Use the string.split() method to split the string
If the target string has a [separator] for data splitting, you can Use this method to split strings. For example: "1|2|3|4" data with [|] as the separator, String.split("|").

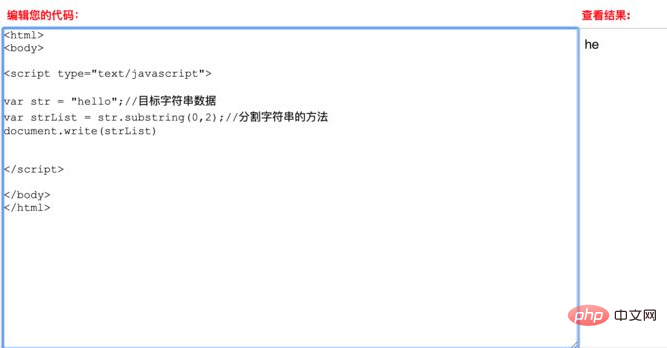
2. Use String.substring (start, stop) to split the string
start is required. A non-negative integer that specifies the position in string of the first character of the substring to be extracted.
stop is optional, a non-negative integer, the header does not include the tail, and it needs to be 1 more than the last target character number.

3. Use String.substr(start,lenght) to split the string
start is required. The starting index of the substring to be extracted. Must be a numeric value. If negative, this parameter declares the position from the end of the string. That is, -1 refers to the last character in the string, -2 refers to the second to last character, and so on.
length is optional. The number of characters in the substring. Must be a numeric value. If this parameter is omitted, the string from the beginning to the end of the string is returned.

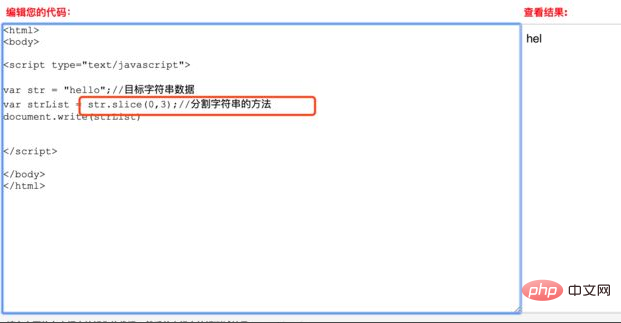
4. Use String.slice(start,end) to split the string
Extract a certain part of the string and Return the extracted part as a new string.

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to split a string in javascript. For more information, please follow other related articles on the PHP Chinese website!