Home >Web Front-end >CSS Tutorial >How to set transparency in css
How to set transparency in css: 1. Use rgba() to set color transparency, syntax "background:rgba(R,G,B,A)"; 2. Use opacity attribute to set background transparency, syntax "opacity : Transparency value;", the value range is "0.0~1.0".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. css rgba() sets color transparency
Syntax:
rgba(R,G,B,A);
RGBA represents Red (red) Green (green) Abbreviation for Blue and Alpha. RGBA color values are an extension of RGB color values, with an alpha channel - which specifies the object's opacity.
Introduction to the values in rgba():
R: red value. Positive integer (0~255)
G: green value. Positive integer (0~255)
B: Blue value. Positive integer (0~255)
A: Transparency. The value is between 0 and 1.
rgba() can simply set the color transparency, which has many applications in page layout. For example: make the background transparent, but the text above is opaque.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">背景色不透明,文字不透明!</p>
<p class="demo2">背景色半透明,文字不透明!</p>
</p>
</body>
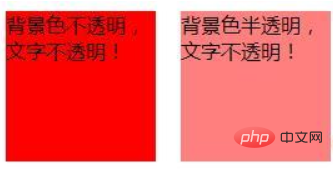
</html>Rendering:

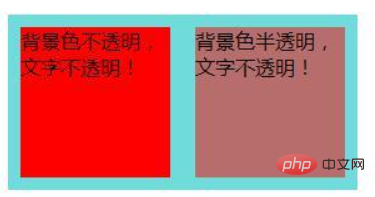
In the above example, the color is set The values are the same, just the transparency is different. In this way, we can't see any difference other than the color. We also set a background color on the parent container demo, which looks like this:

It can be seen that: the first box (demo1) has no transparency set, and the red color completely covers the color of the box below (demo); the second box (demo2) sets the transparency, making the color semi-transparent, and does not The color of the box below (demo) is completely covered, but mixed.
2. CSS opacity attribute sets background transparency
Syntax:
opacity: value ;
value : Specifies opacity, starting from 0.0 ( fully transparent) to 1.0 (fully opaque).
opacityThe property is inherited and will make all elements in the container transparent;
Code example:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">
<p>背景色不透明,文字不透明!</p>
</p>
<p class="demo2">
<p>背景色透明,文字也透明!</p>
</p>
</p>
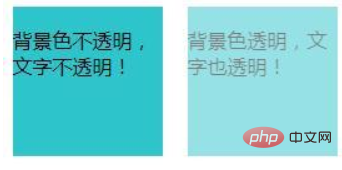
</body></html>Rendering:

opacity:0.5; makes all elements of the demo2 container appear translucent.
Summary: rgba()method and opacitymethod can both achieve transparency effects, but rgba() only acts on the color of the element Or its background color (child elements of an element with rgb() transparency set will not inherit its transparency effect); and opacity has inheritance, which not only affects the element itself, but also makes all child elements within the element transparent.
Learning video sharing: css video tutorial
The above is the detailed content of How to set transparency in css. For more information, please follow other related articles on the PHP Chinese website!