Home > Article > Web Front-end > How to set the height of div with css
How to set the height of div in css: first add the style attribute in the div tag; then add the height attribute in the style attribute and specify the fixed height, such as [style="height:300px;" 】.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
We can use the following three methods to set the height of the div:
1. Directly specify the fixed height in style
2. Call in class form
3. Adaptive height
The first method: fixed height method.
The way to write a fixed height is to add the style attribute in the div tag, and write the fixed height in the height attribute in the attribute, such as style="height:300px;"

The second method: calling in class form.
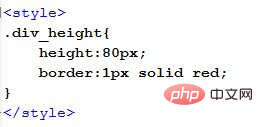
To call in class form, you need to write the css style in the style tag under the head tag, and then call it in class form in the div.

(Learning video sharing: css video tutorial)
The third method: adaptive height writing.
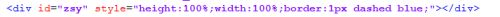
The so-called adaptive height is the height relative to the parent label or parent container, written in percentage form, so that it will adaptively change as the height of the parent container changes.

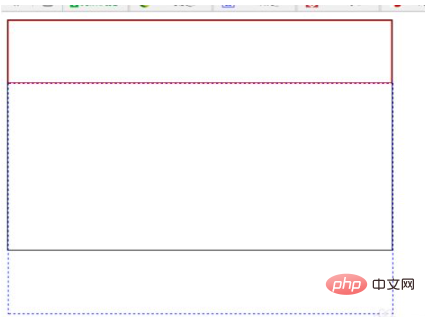
An operation result of the adaptive method, it can be seen that the blue dotted frame is partially exposed outside the black solid frame. This is because the sum of the heights of the two divs is greater than the height of the parent container.

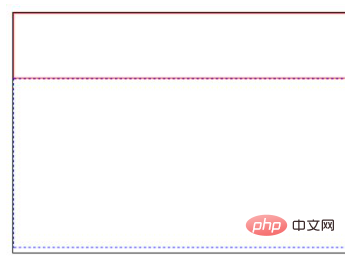
After modifying the adaptive height ratio, please see the rendering below.
Here, I changed the relative proportion of the height to 70%.


Related recommendations: CSS tutorial
The above is the detailed content of How to set the height of div with css. For more information, please follow other related articles on the PHP Chinese website!