Home >Web Front-end >HTML Tutorial >How to implement automatic scrolling of table data in Html
How to implement automatic scrolling of table data in Html: first write a table tag and introduce the style tag; then give the table a class attribute, and then design the background, width, and height.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to implement automatic scrolling of table data in Html:
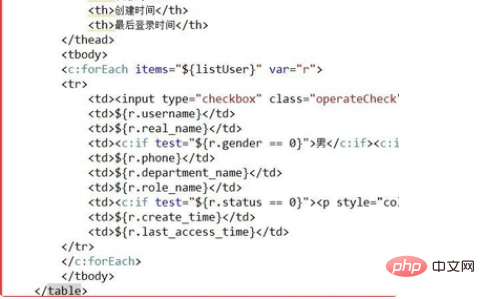
1. First open myeclipse to get an editor like idea, and write a table tag in the editor. Here is Get the value of the table.

#2. Then you can see on the page that the table template without style is displayed at this time. At this time, all the data has not been rendered, which is relatively compact and not one Page display.

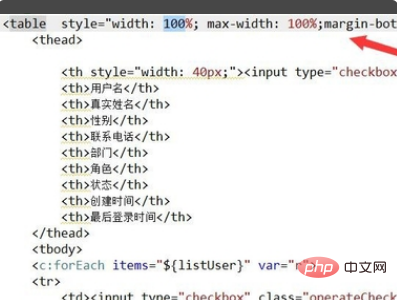
#3. You can introduce the style tag style into the table to design the style of the table.

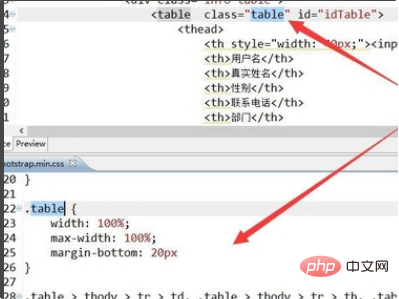
4. You can also use internal elements, using jquery. In jquery, first give the table a class attribute, and obtain it through the .class attribute in JavaScript. This table gives the style design.

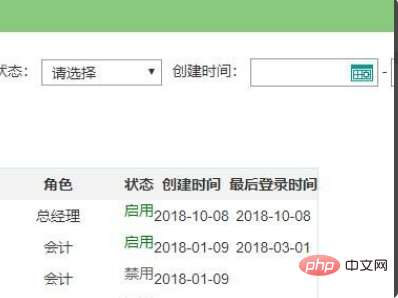
#5. Based on the above design and then designing the background, width, and height, you can design a better-looking table.

Related learning recommendations: html video tutorial
The above is the detailed content of How to implement automatic scrolling of table data in Html. For more information, please follow other related articles on the PHP Chinese website!