Home > Article > Web Front-end > What attribute in css can set margins for elements
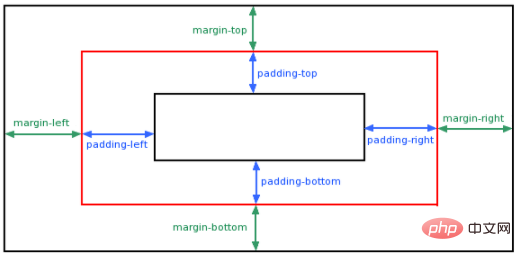
The margin attribute in css can set margins for elements. The margin attribute defines the space around an element, which clears the area around the outer border of the element. The margin property can change the top, bottom, left, and right margins of an element individually, or it can change all properties at once.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the margin attribute to add margins to elements. The margin attribute can define the space around the element.
Note:
margin clears the surrounding (outer border) area of the element. The margin has no background color and is completely transparent.
margin You can change the top, bottom, left, and right margins of the element individually, or you can change all attributes at once.

Attribute value:
auto Set the browser margins.
length Define a fixed margin (using pixels, pt, em, etc.)
% Define a margin using percentage
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>Running results:

css video tutorial )
The above is the detailed content of What attribute in css can set margins for elements. For more information, please follow other related articles on the PHP Chinese website!