Home >Web Front-end >CSS Tutorial >What are the ways to clear floats in css
There are four ways to clear floats in CSS: [clear:both], after pseudo-element, setting height to the parent, and setting [overflow:hidden] to the parent. The recommended way is to use the after pseudo-element to clear the float.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
The four ways to clear floats in CSS are as follows:
1. clear:both clear floats
HTML code:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
<div class="clear"></div>
</div>CSS code:
<style>
.container{
margin:40px auto;
width:400px;
border:5px solid grey;
background: yellow;/*背景正常显示*/
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/
.clear{clear:both;}
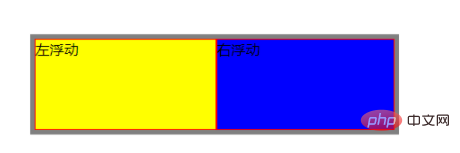
</style>Result:

The parent background and border can also be displayed and stretched normally. The advantage is that it is easy to use, but the disadvantage is that more empty HTML tags will be added
2. Use the after pseudo-element to clear floats (recommended)
Advantages: No additional tags are required, browser compatibility is good, and it is one of the most commonly used methods of clearing floats in enterprises. All in use;
Disadvantages: ie6-7 does not support pseudo-element: after, use zoom:1 to trigger hasLayout.
HTML code:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
</div>(Learning video sharing: css video tutorial)
CSS code:
<style>
.container{
width:400px;
border:5px solid grey;
background: yellow;
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;}
.container:after{
content:"";
display: block;
clear:both;
}
.container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
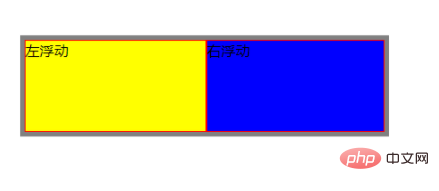
</style>Result display:

3. Set the parent level Suitable for CSS height
Generally, setting the height requires determining the height of the content before setting it. Here we know that the content height is 100PX and the upper and lower borders are 2px, so the specific parent height is 102px.
Just add the parent height to the class style.container in the floating shortcomings and side effects code above. I won’t give too many demonstrations here. The shortcomings are also very obvious. I do not recommend clearing floats in this way.
4. Set overflow:hidden on the parent
Principle: The parent element defines overflow:hidden. At this time, the browser will automatically check the height of the floating area;
Advantages : Simple, no need to add new tags;
Disadvantages: It cannot be used with position, because the exceeded size will be hidden;
The code also adds overflow to the container based on side effects: Hidden or auto can achieve clear floating effect
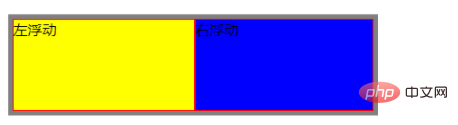
The result shows:

Advantages and disadvantages: It is perfect, but there are too many attributes; it is difficult to distinguish.
Related recommendations: CSS tutorial
The above is the detailed content of What are the ways to clear floats in css. For more information, please follow other related articles on the PHP Chinese website!