Home >Web Front-end >HTML Tutorial >How to import images in html
htmlHow to import images: First create a new html file, insert the img tag in the body tag; then add the "src" attribute to the tag, and fill in the path of the image you want to add as the attribute value; then add " alt" attribute; finally use "width" and "height" to control the width and height of the image.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer. This method is suitable for all brands of computers.
htmlHow to import images:
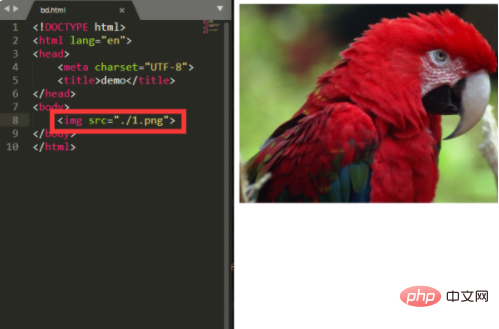
1. Create a new html file, as shown in the figure, insert the img tag in the body tag. It should be noted that img is in There is no closing tag in html, so there is no need to add "". Add the "src" attribute to the tag, and fill in the attribute value with the path to the image you want to add. Here we take 1.png in the same directory as html as an example, so that the image is inserted:

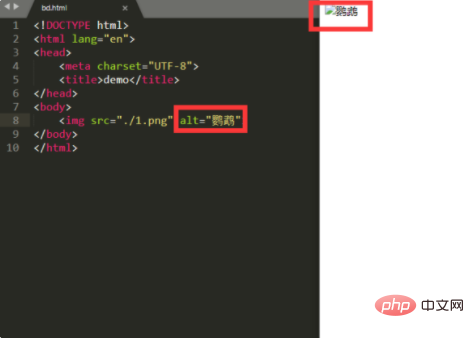
2. In order to prevent users from being unable to load images when browsing the web, you can add the "alt" attribute to the img tag. This attribute can be displayed when the image fails to load to tell the user what image is here. It can also be used when the user When the mouse is placed on the picture, the prompt information is displayed. Here, the attribute value "parrot" is taken as an example:

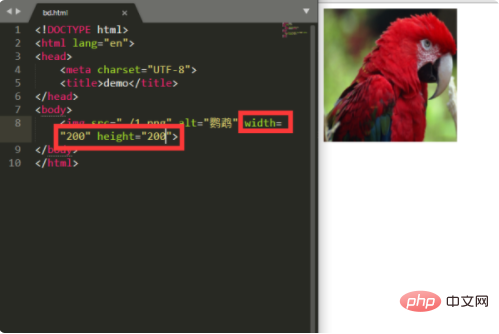
3. The width and height of the picture inserted in the img tag default to the picture itself. The width and height. If you want to customize the width and height, you can use "width" and "height" to control it. Here, take the width and height as both 200 as an example. Set the attribute values for "width" and "height" to " 200”:

Free learning recommendation: html video tutorial
The above is the detailed content of How to import images in html. For more information, please follow other related articles on the PHP Chinese website!