Home >Web Front-end >CSS Tutorial >Pure CSS to achieve left-right flipping effect of images (code attached)

[Recommended tutorial: CSS video tutorial]
CSS The main technology used to flip images is not only 3D flipping and positioning, but also a Attribute backface-visibility: visible|hidden;This attribute is mainly used to set whether the back face of the element is visible.
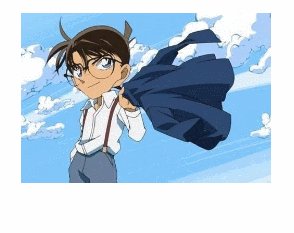
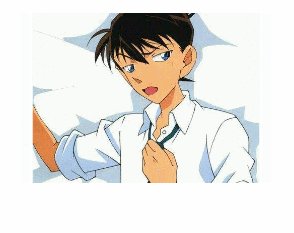
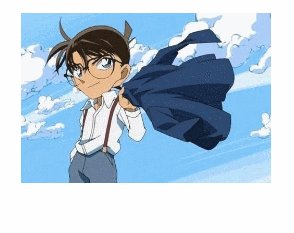
The rendering is as follows:

The specific steps are as follows:
1. Write the main body of the page,
<div> <img src="/static/imghwm/default1.png" data-src="Images/b.jpg" class="lazy" alt=""> <img src="/static/imghwm/default1.png" data-src="Images/c.jpg" class="lazy" alt=""> </div>
2. Superimpose the two pictures together through positioning
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3. Set the back side of the first picture to be invisible
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}4. Add a rotation of 180 degrees
div:hover img {
transform: rotateY(180deg);
}Complete code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* backface-visibility */
div {
width: 250px;
height: 170px;
margin: 100px auto;
position: relative;
}
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}
div:hover img {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<img src="/static/imghwm/default1.png" data-src="Images/b.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="Images/c.jpg" class="lazy" alt="">
</div>
</body>
</html>For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Pure CSS to achieve left-right flipping effect of images (code attached). For more information, please follow other related articles on the PHP Chinese website!