Home >Web Front-end >CSS Tutorial >What attributes can be used to set borders in css
To set the border in CSS, you can use the border attribute, border-style attribute, border-width attribute, border-color attribute, etc. The border property allows us to specify the style and color of an element's border.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Introduction to the border property:
The CSS border property allows you to specify the style and color of an element's border.
Commonly used attributes:
border shorthand attribute, used to set the attributes for four sides in one statement.
border-style is used to set the style of all borders of an element, or set the border style for each side individually.
border-width Shorthand attribute, used to set the width of all borders of an element, or set the width of each border individually.
border-color Abbreviation attribute, set the color of the visible parts of all borders of the element, or set the color for each of the 4 sides.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
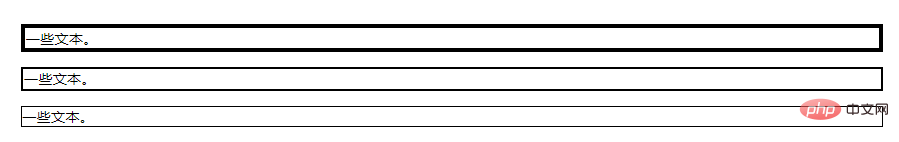
</html>Running results:

Recommended learning: CSS tutorial
The above is the detailed content of What attributes can be used to set borders in css. For more information, please follow other related articles on the PHP Chinese website!