Home > Article > Web Front-end > What is CSS priority
The so-called CSS priority refers to the order in which CSS styles are parsed in the browser; the browser uses priority to determine which attribute values are most relevant to the element to decide and apply it to the element. . Priority is a weight assigned to a given CSS declaration, determined by the value of each selector type in the matching selector.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
1. Priority
The so-called CSS priority refers to the order in which CSS styles are parsed in the browser.
The browser decides which style to apply to the element based on priority, and the priority is only determined by the matching rules of the selector.
Inline》ID selector》Pseudo class=Attribute selector=Class selector》Element selector [p]》Universal selector (*)》Inherited styles
2. Priority calculation:
As mentioned above, the priority is only determined by the selector. How to calculate it?
a. Use a to represent the number of times ID selector appears in the selector
b. Use b to represent class selector , The total number of times the attribute selector and pseudo-class selector appear.
c, use c to represent tag selector, pseudo-element selectorthe total number of occurrences
d, ignore universal selector
e, then calculate the size of a*100 b*10 c, this is the priority.
Weight: Inline style 1000》id selector 100》class selector 10》tag selector 1
Note:
ID selector "such as: #header" , Class selector "such as: .foo", attribute selector "such as: [class]", pseudo-class "such as: :link", tag selector "such as: h1", pseudo-element "such as: :after", select Device「*」
Next, we will analyze the priority in depth from the following points.
1. Priority calculation ignores the distance in the DOM tree
Example explained at the beginning:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
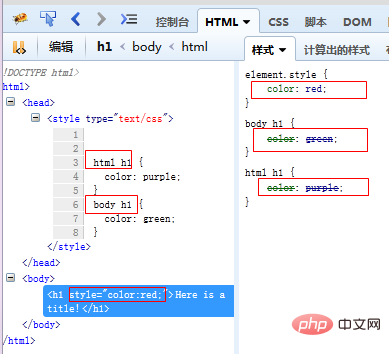
</html>The priorities of body h1 and html h1 are the same .
[Recommended tutorial: CSS video tutorial]
2. Pseudo-class selector, attribute selector and class selector have the same priority
Pseudo class=Attribute selector=Class selector
So the latter one will overwrite the previous one.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
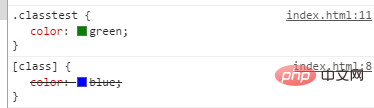
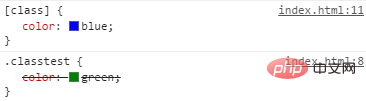
</html>As shown below, the image class selector is at the end, so it overwrites the previous style, so the text is green.

As shown below, the attribute selector comes after it and will overwrite the previous class selector style, so the text is blue.

Similarly, focus will only take effect if it is placed later, otherwise it will be overwritten by pseudo-classes and attribute selectors


3. Type-based priority
Priority is calculated based on the type of the selector.
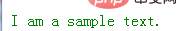
Example: Although the attribute selector selects an ID, it is still calculated based on the type in the priority calculation. Therefore, even if the same element is selected, the ID selector has a higher priority, so * # The style set by foo takes effect.
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
4. :not pseudo-class does not participate in priority calculation
[:not] Negates pseudo-class in priority calculation will not be regarded as pseudo-classes, but the selectors in :not will be counted as ordinary selectors. This sentence is a bit difficult to understand. In fact, it just ignores :not. Other pseudo-classes (such as :hover) participate in the calculation of CSS priority, but ":not" does not participate in the calculation.
For example:
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
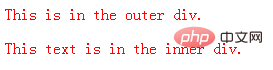
<div class="outer">
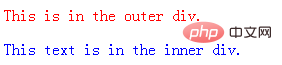
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
In this example, the priority of selector p.outer p and selector p:not(.outer) p are the same, :not is ignored, and .outer in :not(.outer) counts normally.
If the position is changed, the inner element will turn red
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
##5. The priority calculation will not increase
Don't compare weights simply as decimal numbers.a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在你的插件中使用 !important
Always 要优先考虑使用样式规则的优先级来解决问题而不是 !important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
The above is the detailed content of What is CSS priority. For more information, please follow other related articles on the PHP Chinese website!