Home >Web Front-end >CSS Tutorial >How to remove button style in css
How to remove the button style in css: first open the css code to view the button style; then use the "border: none;outline: none;" attribute to remove the border and eliminate the default click blue border effect.

The operating environment of this article: windows7 system, css3 version, DELL G3 computer.
The button style provided by the browser can only be said to be sufficient. It is not beautiful enough. During development, the default style of the button is often removed. This article will introduce how to remove the default style of the button.
css remove button style
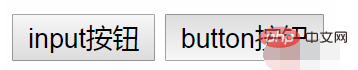
1. Default style of button under Chrome

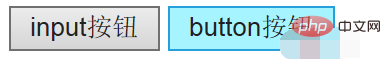
2.Button under IE The default style

3. Remove the css code of the button style
//消除button的默认样式 margin: 0; padding: 0; border: none; //去除边框 outline: none; //消除默认点击蓝色边框效果
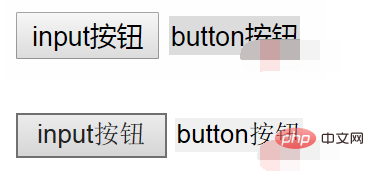
4. As you can see, the button style on the right has been removed. We can follow Need to be beautified.

Recommended: "css video tutorial"
The above is the detailed content of How to remove button style in css. For more information, please follow other related articles on the PHP Chinese website!